EA2013 SoLoMo: Difference between revisions
(→Marché) |
|||
| (47 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
PAGE UNDER CONSTRUCTION |
|||
[[Image:Capture.JPG|right|thumb|300px|Quelques logos d'applications SoLoMo connues : Waze, Facebook Places, Yield, Foursquare]] |
[[Image:Capture.JPG|right|thumb|300px|Quelques logos d'applications SoLoMo connues : Waze, Facebook Places, Yield, Foursquare]] |
||
| Line 10: | Line 9: | ||
* Auteur : [[User:Nicolas.Afonso|Nicolas Afonso]] <Nicolas.Afonso@e.ujf-grenoble.fr> |
* Auteur : [[User:Nicolas.Afonso|Nicolas Afonso]] <Nicolas.Afonso@e.ujf-grenoble.fr> |
||
* Télécharger les slides de la présentation : [[Media:EA_2013_SoLoMo_Nicolas_AFONSO.pdf |EA_2013_SoLoMo_Nicolas_AFONSO.pdf]] |
* Télécharger les slides de la présentation : [[Media:EA_2013_SoLoMo_Nicolas_AFONSO.pdf |EA_2013_SoLoMo_Nicolas_AFONSO.pdf]] |
||
Enfin la dernière tendance c’est le retour au local. Je ne sais pas si vous l’avez remarqué mais bon. Au début on pouvait communiquer avec son cousin en bolivie et commander des mp3 en Thaïlande. Mais aujourd’hui on est tourné vers le local, recherche géolocalisée. C’est un peu moins d’un tiers des requetes google qui ont une connnotation locale. Les sites s’adaptent on passe de ebay au boncoin ou groupon. |
|||
Donc c’est cette convergence des 3 tendances fortes de la consommation de données numérique d’aujourd’hui qui est à l’origine de SoLoMo. C’est ce qu’il faudra exploiter si vous voulez faire une application demain. |
|||
Maintenant on va parler du marché des applications SoLoMo. On les trouve sur les app store et on peut distinguer deux grands types d’applications : |
|||
- Applications communautaires : on utilise le crowdsourcing, ce sont les utilisateurs qui créent les données et on va les utiliser pour rendre un service |
|||
- Applications marketing et commerciales. C’est la majorité des applications aujourd’hui, et le mot SoLoMo c’est une invention de gens qui font du marketing. |
|||
Pour illustrer on va voir quelques exemples d’applications. |
|||
Peut trouver des baby sitters du coin. |
|||
+ de 50% des internautes sont influencés dans leur achats par leur réseau social. |
|||
En conclusion SoLoMo est un mot à la mode, dans la pure suite du web 2.0 et qui fait converger des usages dominants du numérique actuel. Sans nul doute que les applications de ce type vont se multiplier dans les années à venir, notamment de la part des entreprises pour adapter leur marketing (pousse des offres géolocalisées, des invitations à des événements pour se rapprocher du client). |
|||
Par rapport à mes recherches, un conseil : le tourisme les villes et régions françaises les appli sur les musées. |
|||
= Résumé = |
= Résumé = |
||
| Line 69: | Line 50: | ||
Aujourd’hui à l’heure du web 2.0, un web social, on dénombre environ 2,3 milliards d’internautes : c'est 1 habitant de la planète sur 3 qui est connecté à la Toile. Sur ces 2,3 milliards on a 1,5 milliards d’utilisateurs de réseaux sociaux (soit les 2/3 environ). Pour se représenter l'odre d'idée de ce nombre, c’est autant que le nombre d’utilisateurs de voitures dans le monde. Vous trouverez sur l'infographie ci-dessous les 10 principaux réseaux sociaux du web, avec le nombre d'utilisateurs de chacun. On note que deux d'entre eux, Facebook et Youtube, dépassent le milliard de membres. |
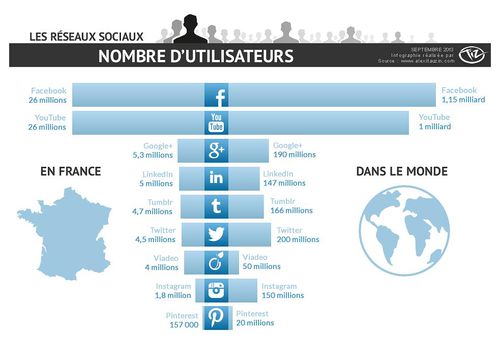
Aujourd’hui à l’heure du web 2.0, un web social, on dénombre environ 2,3 milliards d’internautes : c'est 1 habitant de la planète sur 3 qui est connecté à la Toile. Sur ces 2,3 milliards on a 1,5 milliards d’utilisateurs de réseaux sociaux (soit les 2/3 environ). Pour se représenter l'odre d'idée de ce nombre, c’est autant que le nombre d’utilisateurs de voitures dans le monde. Vous trouverez sur l'infographie ci-dessous les 10 principaux réseaux sociaux du web, avec le nombre d'utilisateurs de chacun. On note que deux d'entre eux, Facebook et Youtube, dépassent le milliard de membres. |
||
Enfin, on peut noter l'importance qu'on prit les réseaux sociaux dans les habitudes de consommation de leurs utilisateurs: une récente enquête à montré que plus de 50% d'entre eux sont influences par ce qu'il ont lu sur ces sites (avis d'amis ou d'autres utilisateurs). |
|||
[[Image:Nb_Utilisateurs_reseaux_sociaux_monde.jpg |thumb |center|500px| Infographie représentant le nombre d'utilisateurs des principaux réseaux sociaux dans le monde avec le detail en France. ]] |
[[Image:Nb_Utilisateurs_reseaux_sociaux_monde.jpg |thumb |center|500px| Infographie représentant le nombre d'utilisateurs des principaux réseaux sociaux dans le monde avec le detail en France. ]] |
||
| Line 74: | Line 56: | ||
=== Tendance n°3 : le retour au local === |
=== Tendance n°3 : le retour au local === |
||
Aux débuts d'internet, toute l'émulation était autour du fait qu'on pouvait communiquer avec n'importe qui, n'importe où. Aujourd'hui, on revient à une utilisation tournée vers le local. Ainsi Google indique qu'un peu moins d'un tiers des requêtes |
Aux débuts d'internet, toute l'émulation était autour du fait qu'on pouvait communiquer avec n'importe qui, n'importe où. Aujourd'hui, on revient à une utilisation tournée vers le local. Ainsi Google indique qu'un peu moins d'un tiers des requêtes passées sur leur moteur de recherche ont un connotation locale : on cherche le bureau de poste le plus proche de chez soi, quels sont les horaires du supermaché du quartier, etc. En consequence les algorithmes de recherche se sont adaptés, prenant en compte la localisation du client. Si l'on tape "coiffeur" dans son moteur de recherché, on trouve la liste des professionnels à proximité avant les sites les mieux référencés de ces artisants. Cet intérêt general pour le local a bien été compris par les industriels : nos smartphones, tablettes renferment des puces [http://en.wikipedia.org/wiki/Assisted_GPS (A-)GPS], les OS et navigateurs déterminent et utilisent la position de leur utlisateurs ... On est passé de sites comme ebay, qui se revendiquaient ouvrir les achats à l'international pour les particuliers à le boncoin ou groupon, regroupant des petites annonces ou des "deals" locaux. |
||
Ainsi une multitude d'applications en tous genres ont fleuri autour de l'exploitation des données de localisation : on estime qu'environ un tiers des utilisateurs de smartphones ont utilisé une application exploitant des données de géolocalisation en 2012. |
|||
== Marché == |
|||
'''C’est de cette convergence des 3 tendances fortes de la consommation actuelle de données numériques qu'est né le phénomène SoLoMo. C’est ce qu’il faudra exploiter si vous voulez faire une application "qui marche" demain.''' |
|||
== Marché == |
|||
Sur le marché des applications SoLoMo, on en distingue deux grands types : |
Sur le marché des applications SoLoMo, on en distingue deux grands types : |
||
* les '''applications communautaires''' |
* les '''applications communautaires''' dont le contenu principal est créé par les utilisateurs (on appelle cela du crowdsourcing) et sera utilisé pour rendre un service. |
||
* les '''applications dites marketing ou commerciales'''. |
* les '''applications dites marketing ou commerciales''' qui ont pour but, comme leur nom l'indique, de mettre en valeur des services ou des produits. C’est la majorité des applications aujourd’hui, et d'ailleurs le mot SoLoMo est une invention de gens qui font du marketing. |
||
A titre d'exemple je vais vour presenter quelques applications SoLoMo, parmi les plus connues. |
|||
=== Waze (communautaire) === |
|||
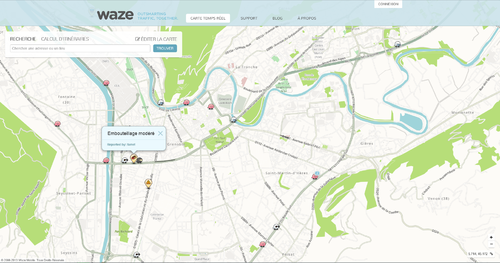
[[Image:Waze.png |thumb |left |500px| L'application Waze (version web). ]] |
[[Image:Waze.png |thumb |left |500px| L'application Waze (version web). ]] |
||
Waze |
Waze est une application de navigation GPS gratuite et communautaire crée par des Israeliens en 2008. |
||
Le principe est qu'à tout moment un utilisateurs pour signaler un événement au reste de la communauté : embouteillage, accident, radar, contrôle de police, intempérie ... Les cartes sont également communautaires puisque les membres peuvent les mettre à jour : modifications de noms de lieux, ajouts / suppressions de routes, etc. Le logiciel utilise également la géolocalisation de ses membres pour determiner en temps reel, la meilleure route à emprunter pour l'utilisateur : si de nombreux "wazers" sont détectés sur une même portion de route, et circulant à vitesse faible, c'est que la circulation n'est pas fluide et ce chemin est donc à éviter. |
|||
Les utilisateurs de l'application peuvent à tout moment signaler un accident, un embouteillage, un radar ou un contrôle de police ; le système avertit alors les automobilistes devant emprunter la même route. Indépendamment de cette possibilité qui demande une action volontaire du conducteur, le système ayant connaissance de la vitesse instantanée de tous les utilisateurs connectés, détecte automatiquement, en temps réel, les ralentissements et vitesses moyennes sur chaque tronçon du parcours, et propose une nouvelle route plus rapide quand c'est possible. Il est également possible à chaque utilisateur de mettre à jour les tracés et caractéristiques des routes, noms de lieux et adresses et de signaler le prix du carburant de chaque station grâce à une application web distincte de l'application mobile. |
|||
Le côté social est renforcé par l'utilisation de différents niveaux d'utilisateurs. En effet, à chaque utilisation de l'application, le wazer va gagner des points, lui permettant de débloquer des recompenses et avatars spécifiques. Estimée fin juin de cette année, Waze serait utilisée par près de 51 millions de personnes à travers le globe. On comprend ainsi mieux pourquoi Google a racheté Waze 1 milliard de dollards US le 11 juin 2013 ! |
|||
=== PlaceLib, Apila, WePark (communautaire) === |
|||
Ces applications partent du même constat: en ville, trouver une place de stationnement relève souvent de l'exploit. Comme un principe de marché, ces applications veulent mettre en relation l'offre (les utilisateurs de l'application qui quittent une place de stationnement) et la demande (les utilisateurs qui cherchent à se garer). Une sorte de monnaie virtuelle est mise en place, pour transformer ces échanges de places en réelles transactions. Ce type d'application est supportée par les municipalités (Paris par exemple) et les constructeurs (Renault). |
|||
Dans la pratique, les utilisateurs sont géolocalisés par leurs smartphones et voient l'ensemble de la communauté proche de sa position. Ici aussi un mini réseau social avec profils, avatars est mis en place. |
|||
=== DisMoiOù, TripAdvisor (communautaire) === |
|||
Là encore un bel exemple de service rendu possible par une communauté d'utilisateurs. Le principe de ces deux applications est le même : rechercher des services spécifiques (restaurants, bars, boîtes de nuit) à proximité (toujours par géolocalisation du smartphone). Pour chaque établissement on peut consulter la note globale et les avis laissés par les autres membres de la communauté afin de faire le choix le plus "avisé". Une fois choisi le lieu, le GPS de votre telephone vous mènera à l'endroit desire ! |
|||
Quelques autres applications SoLoMo communautaires : Nike+Running, Endomondo. |
|||
=== Foursquare (commerciale) === |
|||
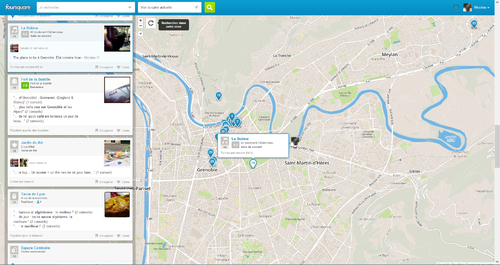
[[Image:Foursquare.png |thumb |right |500px| L'application Foursquare (version web). ]] |
|||
Foursquare est un "poids lourd" des applications SoLoMo : elle dispose d'une communauté forte de plus de 25 millions d'utilisateurs. A premier abord son principe se rapporche des applications comme DisMoiOù ou TripAdvisor avec un système de recherches et de recommandations de lieux à proximité de soi. Mais Foursquare pousse la facette sociale bien plus loin, en ajoutant un système de points et recompenses. En effet lorsque vous faites régulièrement des "checks-in" (identifications) dans un lieu vous pouvez en devenir le maire ! Et là où l'application deviant commerciale, c'est que les professionnels peuvent proposer des offres ponctuelles, personnalisées et dans un espace géographique très restreint. La fnac peut vous proposer une reduction sur vos achats lorsque vous vous identifiez dans l'un de ses magasins, McDonald's vous offrir un sandwitch si vous passez à proximité de l'un de leur restaurant entre midi et quize heures ... |
|||
Les offres sont "pushés" sur les smartphones des utilisateurs de l'application, une fois que celle-ci est lancée. |
|||
Bon nombre d'applications suivant ce principe existent. On peut citer les réseaux sociaux tels que Facebook ou Google+ qui ont ajouté cette fonctionalité à leur applications. Là encore des offres commerciales géolocalisées sont envoyées aux utilisateurs. Leur position est également utilisée pour personaliser leur navigation, en affichant des publicités géolocalisées. L'impact commercial peut être important dans ce cas, quand on sait à quel point une personne peut être influencée dans ses achats par son réseau social ! |
|||
=== Site web de la SNCF (commerciale) === |
|||
Le site web de la SNCF est un parfait exemple d'utilisation de la stratégie SoLoMo : |
|||
* le '''côté social''' : on peut s'inscrire et s'identifier sur le site de la SNCF en le liant à son compte facebook (les fameux boutons "f-connect"). On peut également partager ces parcours sur son profil en un clic. |
|||
* le '''côté local''' : on peut determiner sa position depuis le site, afin de connaître la gare la plus proche de soi. |
|||
* le '''côté mobile''' : on peut acheter des billets depuis son smartphone. |
|||
== Comment faire une application SoLoMo ? == |
== Comment faire une application SoLoMo ? == |
||
Grâce aux nombreuses API disponibles, réaliser une application SoLoMo peut se révéler moins compliquée qu'il n'y paraît. |
|||
Pour la localisation, on récupère les données du capteur GPS du device en question (les methodes diffèrent selon que l'on soit sur un smarphone Android, Windows ou iOS) et on les passe dans une "moulinette" qui va comparer cette position à celles des points d'intérêts enregistrées en base dont on va ressortir la liste des plus proches. Il faut donc penser à avoir un système de gestion de base de données performant. Les résultats peuvent être affichés sur une carte, en utilisant par exemple l'une des nombreuses API disponibles : [https://developers.google.com/maps/?hl=FR Google Maps], [http://www.microsoft.com/maps/choose-your-bing-maps-API.aspx Bing Maps], [http://wiki.openstreetmap.org/wiki/API_v0.6 OpenStreetMaps] ... |
|||
Il faudra néanmoins penser à ne pas récupérer ces données à des intervalles de temps trop réguliers, car le capteur GPS est gourmand en énergie ! |
|||
Enfin, on peut ajouter la touche sociale à notre application en utilisant les API et SDK qu'offrent [https://developers.facebook.com/ Facebook], [https://dev.twitter.com/ Twitter] ou encore [https://developer.foursquare.com/ Foursquare]. On peut ainsi 'Liker' un endroit qui nous plait, rédiger un 'tweet' ou encore connaître la liste des lieux qui ont reçus un 'check-in' autour de sa position, tout ça depuis notre application par exemple ! |
|||
= Démonstration = |
= Démonstration = |
||
Nous allons réaliser une esquisse d'application. Pour faire un exemple simple, et pour que ça marche sur nos PC, je m'appuierai sur HTML5. |
|||
'''Dans un premier temps, voyons comment récupérer la position de l'utilisateur.''' |
|||
<pre> |
<pre> |
||
| Line 95: | Line 125: | ||
<html> |
<html> |
||
<head> |
<head> |
||
<!-- Feuille de style de la page--> |
|||
<style type="text/css"> |
<style type="text/css"> |
||
body{ |
body{ |
||
| Line 112: | Line 143: | ||
} |
} |
||
</style> |
</style> |
||
<script type="text/javascript"> |
<script type="text/javascript"> |
||
function startWatch(){ |
function startWatch(){ |
||
if (navigator.geolocation) |
if (navigator.geolocation) // si le navigateur prend en charge la fonctionnalité de géolocalisation |
||
var watchId = navigator.geolocation.watchPosition(successCallback, |
var watchId = navigator.geolocation.watchPosition(successCallback, |
||
null, |
null, |
||
| Line 127: | Line 159: | ||
function stopWatch(){ |
function stopWatch(){ |
||
navigator.geolocation.clearWatch(watchId); |
navigator.geolocation.clearWatch(watchId); |
||
} |
} |
||
// function qui récupère les différentes composantes de la position |
|||
function successCallback(position){ |
function successCallback(position){ |
||
document.getElementById("lat").innerHTML = position.coords.latitude; |
document.getElementById("lat").innerHTML = position.coords.latitude; |
||
| Line 163: | Line 196: | ||
</pre> |
</pre> |
||
On a utilisé la méthode watchPosition() qui utilize implicitement la Geolocation API en HTML5 (tous les navigateurs récents la supportent). Cette méthode prend en parameter la callback en cas de succes de geolocalisation de l'utilisateur (dans l'exemple successCallback()), la callback en cas d'erreur (dans l'exemple nous n'en avons pas mis mais cette callback est utile, par exemple si la localisation automatique est bloquée par un logiciel tiers il est de bon ton de le rappeler à l'utilisateur), ainsi que des options. L'inconvénient (ou avantage selon les points de vue) c'est que l'application demande l'autorisation à l'utilisateur de le localiser à chaque chargement de la page. |
|||
Pour de plus amples informations (notamment les options possibles): [https://developer.mozilla.org/en-US/docs/Web/API/Geolocation.watchPosition cliquez ici]. |
|||
'''Maintenant voyons comment présenter ces données sur une carte. On utilisera l'API de Google Maps'''. |
|||
<pre> |
|||
<!DOCTYPE html> |
|||
<html> |
|||
<head> |
|||
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> |
|||
<style type="text/css"> |
|||
html { height: 100% } |
|||
body { height: 100%; margin: 0px; padding: 0px } |
|||
#map_canvas { height: 100% ; width:100%;} |
|||
</style> |
|||
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script> |
|||
<script type="text/javascript"> |
|||
function initialize() { |
|||
map = new google.maps.Map(document.getElementById("map_canvas"), { |
|||
zoom: 19, |
|||
center: new google.maps.LatLng(48.858193, 2.294383), //on initialise la carte sur la Tour Eiffel. :) Il faut bien y penser, au cas où la localisation de l'utilisateur n'aboutirai pas |
|||
mapTypeId: google.maps.MapTypeId.ROADMAP |
|||
}); |
|||
} |
|||
if (navigator.geolocation) |
|||
var watchId = navigator.geolocation.watchPosition(successCallback, null, {enableHighAccuracy:true}); |
|||
else |
|||
alert("Votre navigateur ne prend pas en compte la géolocalisation HTML5"); |
|||
function successCallback(position){ |
|||
map.panTo(new google.maps.LatLng(position.coords.latitude, position.coords.longitude)); //on centre la carte sur les coordonnées récupérées de l'utilisateur |
|||
var marker = new google.maps.Marker({ |
|||
position: new google.maps.LatLng(position.coords.latitude, position.coords.longitude), |
|||
map: map |
|||
}); |
|||
}; |
|||
</script> |
|||
</head> |
|||
<body onload="initialize()"> |
|||
<div id="map_canvas"></div> |
|||
</body> |
|||
</html> |
|||
</pre> |
|||
On a juste a récupérer le fichier JS à l'adresse http://maps.google.com/maps/api/js?sensor=true et créer un objet map. On place ensuite des objets marker aux positions récupérées selon la méthode vue juste au-dessus. |
|||
''' Ajouter du social est tout aussi simple.''' |
|||
Utilisons l'API Foursquare. Je veux par example, connaître des informations et des statistiques sur des lieux qui ont été 'checkés' sur l'application SoLoMo autour d'une position de coordonnées X et Y (latitude et longitude): il suffit de faire la requête suivante : https://api.foursquare.com/v2/venues/search?ll=X,Y (la requête est en réalité un peu plus compliqué, il faut un token d'authentification, voir [https://developer.foursquare.com/start/search ce lien] sur le site de Foursquare). On récupère alors, la réponse au format JSON, que l'on peut parser et utiliser dans notre application. |
|||
Par exemple, si on demande passe en coordonnées la position de la tour Eiffel : |
|||
<pre> |
|||
{meta: {code: 200 |
|||
}, |
|||
notifications: [{type: "notificationTray", |
|||
item: {unreadCount: 3 |
|||
} |
|||
} |
|||
], |
|||
response: {neighborhoods: [ ], |
|||
venues: [{id: "51a2445e5019c80b56934c75", |
|||
name: "Tour Eiffel", |
|||
contact: {phone: "0892701239", |
|||
formattedPhone: "0 892 70 12 39" |
|||
}, |
|||
location: {address: "5 Avenue Anatole France", |
|||
crossStreet: "Parc du Champ de Mars", |
|||
lat: 48.85826347212501, |
|||
lng: 2.2945117950439453, |
|||
distance: 12, |
|||
postalCode: "75007", |
|||
cc: "FR", |
|||
city: "Paris", |
|||
country: "France" |
|||
}, |
|||
categories: [{id: "4bf58dd8d48988d12d941735", |
|||
name: "Monument/Point de repère", |
|||
pluralName: "Monuments/Points d'intérêt", |
|||
shortName: "Point d'intérêt", |
|||
icon: {prefix: "https://ss1.4sqi.net/img/categories_v2/building/government_monument_", |
|||
suffix: ".png" |
|||
}, |
|||
primary: true |
|||
} |
|||
], |
|||
verified: true, |
|||
stats: {checkinsCount: 98105, |
|||
usersCount: 73463, |
|||
tipCount: 925 |
|||
}, |
|||
url: "http://www.tour-eiffel.fr", |
|||
specials: {count: 0, |
|||
items: [ ] |
|||
}, |
|||
hereNow: {count: 17, |
|||
groups: [{type: "others", |
|||
name: "Autres personnes ici", |
|||
count: 17, |
|||
items: [ ] |
|||
} |
|||
] |
|||
}, |
|||
storeId: "", |
|||
referralId: "v-1389223635" |
|||
}, |
|||
{id: "4e078807e4cdefcff6dce4f6", |
|||
name: "58 Tour Eiffel", |
|||
contact: {phone: "0172761846", |
|||
formattedPhone: "01 72 76 18 46", |
|||
twitter: "58toureiffel" |
|||
}, |
|||
location: {address: "Tour Eiffel", |
|||
crossStreet: "Premier étage", |
|||
lat: 48.85831994216277, |
|||
lng: 2.294447422027588, |
|||
distance: 14, |
|||
postalCode: "75007", |
|||
cc: "FR", |
|||
city: "Paris", |
|||
country: "France" |
|||
}, |
|||
[....] |
|||
</pre> |
|||
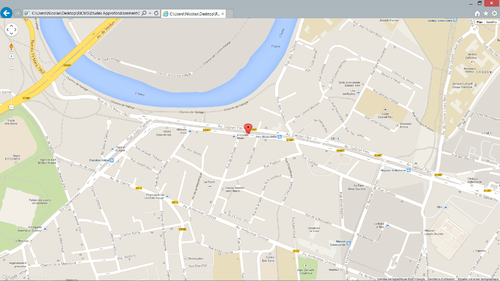
[[File:Geoloc HTML5.png|thumb |center|500px| Suivi de la position de l'utilisateur de l'application et affichage sur la carte Google Maps. ]] |
|||
= Pour conclure = |
= Pour conclure = |
||
En conclusion SoLoMo est un mot à la mode, dans la pure suite du web 2.0 et qui fait converger des usages dominants du numérique actuel. Sans nul doute que les applications de ce type vont se multiplier dans les années à venir, notamment de la part des entreprises pour adapter leur marketing à ces nouveaux consommateurs "branchés" : offres / invitations à des événements géolocalisés "pushés" sur les smartphones, fédération d'une communauté autour d'un produit ou d'un service ... |
|||
Après avoir réalisé une large recherché documentaire sur le sujet, il m'est apparu qu'un secteur, pourtant clé de notre économie en France, est encore peu passé "à la sauce" SoLoMo: le tourisme. Si je devais vous donner un conseil en tant que futurs dévelopeurs d'applications SoLoMo, ce serait de vous rapprocher des municipalités, des conseils régionaux voir même des lieux culturels comme les musés. Il me semble qu'avoir diverses suggestions de lieux culturels à proximité de soi (la plupart du temps, même si nous sommes locaux nous n'en connaissons que très peu l'existence), soit bien plus intéréssant qu'une liste de magasins ... |
|||
[[File:Social-local-mobile.png|thumb |center|500px| Les trois piliers d'une application SoLoMo. ]] |
|||
= Notes et références = |
= Notes et références = |
||
== Recherche Documentaire == |
|||
http://lecercle.lesechos.fr/entreprises-marches/high-tech-medias/internet/221164514/solomo-pourquoi-comment-chose-est-sure-faut- |
http://lecercle.lesechos.fr/entreprises-marches/high-tech-medias/internet/221164514/solomo-pourquoi-comment-chose-est-sure-faut- |
||
http://www.alexitauzin.com/2013/04/combien-dutilisateurs-de-facebook.html |
http://www.alexitauzin.com/2013/04/combien-dutilisateurs-de-facebook.html |
||
| Line 177: | Line 357: | ||
http://fr.slideshare.net/Emejotita82/the-solomo-manifiesto |
http://fr.slideshare.net/Emejotita82/the-solomo-manifiesto |
||
http://www.feelandclic.com/actualite-feel-and-clic/solomo-la-cle-du-succes |
|||
= Pour aller plus loin = |
|||
http://blog.axe-net.fr/recherche-locale-google-reponses-geolocalisees/ |
|||
https://www.waze.com/ |
|||
== Démos == |
|||
https://developer.foursquare.com/ |
|||
http://www.w3schools.com/html/html5_geolocation.asp |
|||
http://www.html5-css3.fr/ |
|||
Latest revision as of 23:40, 8 January 2014
Présentation
- Enseignants : Georges-Pierre Bonneau, Didier Donsez (EA2013)
- Sujet : SoLoMo - Social Localisation Mobilité
- Date : 18 octobre 2013
- Auteur : Nicolas Afonso <Nicolas.Afonso@e.ujf-grenoble.fr>
- Télécharger les slides de la présentation : EA_2013_SoLoMo_Nicolas_AFONSO.pdf
Résumé
Dans ce court exposé nous vous présentons une tendance en pleine expansion, qui se cache derrière un buzzword : SoLoMo. Contraction de Social, Local et Mobile, SoLoMo est le résultat de la convergence entre les réseaux sociaux, les techniques de géolocalisation et la mobilité inhérente à lʼutilisation des smartphones. Ce phénomène est en passe d'imposer un nouveau standard en terme de fonctionnalités pour les applications Web et smartphones. Nous verrons que de nombreux champs d'applications sont possibles (transport, commerce, services, ...). En guise de démonstration, nous utiliserons les nouvelles possibilités introduites avec HTML5 pour réaliser une "micro-app" de localisation et enfin nous verrons que de nombreuses APIs sont disponibles pour réaliser votre future application SoLoMo :)
Mots Clés
smartphone, localisation, réseaux sociaux, centres d'intérêts locaux, HTML5, API
Abstract
In this short presentation, I will present to you a growing trend, hided behind a buzzword: SoLoMo. Contraction of Social, Local, Mobile, SoLoMo is the result of the convergence of social networking, geolocation techniques and the massive use of smartphones. This phenomenon is directing a new standard in terms of functionality for smartphones and Web's apps. We see that many fields of applications are possible (transport, trade, services, ...). As a demonstration, we will then use the new possibilities introduces by HTML5 in order to make micro-location application. Finally I will introduce to you some useful APIs for coding your future SoLoMo app :)
Key Words
smartphone, localization, social networks, local point of interest, HTML5, API
Synthèse
Définition
SoLoMo: késaco ? C’est la contraction de Social Local Mobile. Ce terme désigne la création d’une application ou d’un site MObile qui permet d’avoir des interactions SOciales en exploitant des données géographiques d’un marché LOcal. Certes si l'on prend ces trois tendances individuellement il n’y a rien d'innovant mais ce que je veux vous montrer aujourd’hui c’est que c'est l'utilisation conjointe en une seule application qui va devenir indispensable dans les apps de demain.
Motivations
Tendance n°1 : les PC délaissés au profit des smartphones et tablettes
Tous les analystes sont d'accord pour dire que nous rentrons dans l'ère post-PC. Les smartphones, apparus à la fin des années 2000, sont la technologie qui s’est diffusée le plus rapidement dans l’Histoire de l’Humanité : nous sommes passés à un taux d’équipement de la population mondiale de 5% à 40% en 4 ans alors que pendant ce temps-là le marché des ordinateurs stagnait.
On peut relever trois dates marquantes concernant ce changement rapide de support de consommation de données numériques :
- Dernier trimestre 2010 : les ventes de smartphones dépassent celles de PC (fixes + portables)
- 2013 : il se vendra plus de tablettes sur l'ensemble de l'année que de PC fixes
- 2015 : il se vendra plus de tablettes sur l'ensemble de l'année que de PCs(fixes + portables)
Enfin il faut savoir qu'en 2012 il s'est vendu 820 millions de smartphones et tablettes contre 350 millions de PC ...
Tendance n°2 : l'émergence des réseaux sociaux
Aujourd’hui à l’heure du web 2.0, un web social, on dénombre environ 2,3 milliards d’internautes : c'est 1 habitant de la planète sur 3 qui est connecté à la Toile. Sur ces 2,3 milliards on a 1,5 milliards d’utilisateurs de réseaux sociaux (soit les 2/3 environ). Pour se représenter l'odre d'idée de ce nombre, c’est autant que le nombre d’utilisateurs de voitures dans le monde. Vous trouverez sur l'infographie ci-dessous les 10 principaux réseaux sociaux du web, avec le nombre d'utilisateurs de chacun. On note que deux d'entre eux, Facebook et Youtube, dépassent le milliard de membres.
Enfin, on peut noter l'importance qu'on prit les réseaux sociaux dans les habitudes de consommation de leurs utilisateurs: une récente enquête à montré que plus de 50% d'entre eux sont influences par ce qu'il ont lu sur ces sites (avis d'amis ou d'autres utilisateurs).
Tendance n°3 : le retour au local
Aux débuts d'internet, toute l'émulation était autour du fait qu'on pouvait communiquer avec n'importe qui, n'importe où. Aujourd'hui, on revient à une utilisation tournée vers le local. Ainsi Google indique qu'un peu moins d'un tiers des requêtes passées sur leur moteur de recherche ont un connotation locale : on cherche le bureau de poste le plus proche de chez soi, quels sont les horaires du supermaché du quartier, etc. En consequence les algorithmes de recherche se sont adaptés, prenant en compte la localisation du client. Si l'on tape "coiffeur" dans son moteur de recherché, on trouve la liste des professionnels à proximité avant les sites les mieux référencés de ces artisants. Cet intérêt general pour le local a bien été compris par les industriels : nos smartphones, tablettes renferment des puces (A-)GPS, les OS et navigateurs déterminent et utilisent la position de leur utlisateurs ... On est passé de sites comme ebay, qui se revendiquaient ouvrir les achats à l'international pour les particuliers à le boncoin ou groupon, regroupant des petites annonces ou des "deals" locaux. Ainsi une multitude d'applications en tous genres ont fleuri autour de l'exploitation des données de localisation : on estime qu'environ un tiers des utilisateurs de smartphones ont utilisé une application exploitant des données de géolocalisation en 2012.
C’est de cette convergence des 3 tendances fortes de la consommation actuelle de données numériques qu'est né le phénomène SoLoMo. C’est ce qu’il faudra exploiter si vous voulez faire une application "qui marche" demain.
Marché
Sur le marché des applications SoLoMo, on en distingue deux grands types :
- les applications communautaires dont le contenu principal est créé par les utilisateurs (on appelle cela du crowdsourcing) et sera utilisé pour rendre un service.
- les applications dites marketing ou commerciales qui ont pour but, comme leur nom l'indique, de mettre en valeur des services ou des produits. C’est la majorité des applications aujourd’hui, et d'ailleurs le mot SoLoMo est une invention de gens qui font du marketing.
A titre d'exemple je vais vour presenter quelques applications SoLoMo, parmi les plus connues.
Waze (communautaire)
Waze est une application de navigation GPS gratuite et communautaire crée par des Israeliens en 2008. Le principe est qu'à tout moment un utilisateurs pour signaler un événement au reste de la communauté : embouteillage, accident, radar, contrôle de police, intempérie ... Les cartes sont également communautaires puisque les membres peuvent les mettre à jour : modifications de noms de lieux, ajouts / suppressions de routes, etc. Le logiciel utilise également la géolocalisation de ses membres pour determiner en temps reel, la meilleure route à emprunter pour l'utilisateur : si de nombreux "wazers" sont détectés sur une même portion de route, et circulant à vitesse faible, c'est que la circulation n'est pas fluide et ce chemin est donc à éviter. Le côté social est renforcé par l'utilisation de différents niveaux d'utilisateurs. En effet, à chaque utilisation de l'application, le wazer va gagner des points, lui permettant de débloquer des recompenses et avatars spécifiques. Estimée fin juin de cette année, Waze serait utilisée par près de 51 millions de personnes à travers le globe. On comprend ainsi mieux pourquoi Google a racheté Waze 1 milliard de dollards US le 11 juin 2013 !
PlaceLib, Apila, WePark (communautaire)
Ces applications partent du même constat: en ville, trouver une place de stationnement relève souvent de l'exploit. Comme un principe de marché, ces applications veulent mettre en relation l'offre (les utilisateurs de l'application qui quittent une place de stationnement) et la demande (les utilisateurs qui cherchent à se garer). Une sorte de monnaie virtuelle est mise en place, pour transformer ces échanges de places en réelles transactions. Ce type d'application est supportée par les municipalités (Paris par exemple) et les constructeurs (Renault). Dans la pratique, les utilisateurs sont géolocalisés par leurs smartphones et voient l'ensemble de la communauté proche de sa position. Ici aussi un mini réseau social avec profils, avatars est mis en place.
DisMoiOù, TripAdvisor (communautaire)
Là encore un bel exemple de service rendu possible par une communauté d'utilisateurs. Le principe de ces deux applications est le même : rechercher des services spécifiques (restaurants, bars, boîtes de nuit) à proximité (toujours par géolocalisation du smartphone). Pour chaque établissement on peut consulter la note globale et les avis laissés par les autres membres de la communauté afin de faire le choix le plus "avisé". Une fois choisi le lieu, le GPS de votre telephone vous mènera à l'endroit desire !
Quelques autres applications SoLoMo communautaires : Nike+Running, Endomondo.
Foursquare (commerciale)
Foursquare est un "poids lourd" des applications SoLoMo : elle dispose d'une communauté forte de plus de 25 millions d'utilisateurs. A premier abord son principe se rapporche des applications comme DisMoiOù ou TripAdvisor avec un système de recherches et de recommandations de lieux à proximité de soi. Mais Foursquare pousse la facette sociale bien plus loin, en ajoutant un système de points et recompenses. En effet lorsque vous faites régulièrement des "checks-in" (identifications) dans un lieu vous pouvez en devenir le maire ! Et là où l'application deviant commerciale, c'est que les professionnels peuvent proposer des offres ponctuelles, personnalisées et dans un espace géographique très restreint. La fnac peut vous proposer une reduction sur vos achats lorsque vous vous identifiez dans l'un de ses magasins, McDonald's vous offrir un sandwitch si vous passez à proximité de l'un de leur restaurant entre midi et quize heures ... Les offres sont "pushés" sur les smartphones des utilisateurs de l'application, une fois que celle-ci est lancée.
Bon nombre d'applications suivant ce principe existent. On peut citer les réseaux sociaux tels que Facebook ou Google+ qui ont ajouté cette fonctionalité à leur applications. Là encore des offres commerciales géolocalisées sont envoyées aux utilisateurs. Leur position est également utilisée pour personaliser leur navigation, en affichant des publicités géolocalisées. L'impact commercial peut être important dans ce cas, quand on sait à quel point une personne peut être influencée dans ses achats par son réseau social !
Site web de la SNCF (commerciale)
Le site web de la SNCF est un parfait exemple d'utilisation de la stratégie SoLoMo :
- le côté social : on peut s'inscrire et s'identifier sur le site de la SNCF en le liant à son compte facebook (les fameux boutons "f-connect"). On peut également partager ces parcours sur son profil en un clic.
- le côté local : on peut determiner sa position depuis le site, afin de connaître la gare la plus proche de soi.
- le côté mobile : on peut acheter des billets depuis son smartphone.
Comment faire une application SoLoMo ?
Grâce aux nombreuses API disponibles, réaliser une application SoLoMo peut se révéler moins compliquée qu'il n'y paraît.
Pour la localisation, on récupère les données du capteur GPS du device en question (les methodes diffèrent selon que l'on soit sur un smarphone Android, Windows ou iOS) et on les passe dans une "moulinette" qui va comparer cette position à celles des points d'intérêts enregistrées en base dont on va ressortir la liste des plus proches. Il faut donc penser à avoir un système de gestion de base de données performant. Les résultats peuvent être affichés sur une carte, en utilisant par exemple l'une des nombreuses API disponibles : Google Maps, Bing Maps, OpenStreetMaps ...
Il faudra néanmoins penser à ne pas récupérer ces données à des intervalles de temps trop réguliers, car le capteur GPS est gourmand en énergie !
Enfin, on peut ajouter la touche sociale à notre application en utilisant les API et SDK qu'offrent Facebook, Twitter ou encore Foursquare. On peut ainsi 'Liker' un endroit qui nous plait, rédiger un 'tweet' ou encore connaître la liste des lieux qui ont reçus un 'check-in' autour de sa position, tout ça depuis notre application par exemple !
Démonstration
Nous allons réaliser une esquisse d'application. Pour faire un exemple simple, et pour que ça marche sur nos PC, je m'appuierai sur HTML5.
Dans un premier temps, voyons comment récupérer la position de l'utilisateur.
<!DOCTYPE html>
<html>
<head>
<!-- Feuille de style de la page-->
<style type="text/css">
body{
background-color:#AAF;
}
#main{
width:400px;
padding:30px;
margin:auto;
background-color:#EEE;
}
ul{
list-style-type:none;
}
h1{
margin-top:0;
}
</style>
<script type="text/javascript">
function startWatch(){
if (navigator.geolocation) // si le navigateur prend en charge la fonctionnalité de géolocalisation
var watchId = navigator.geolocation.watchPosition(successCallback,
null,
{enableHighAccuracy:true,
timeout:10000,
maximumAge:0});
else
alert("Votre navigateur ne prend pas en compte la géolocalisation HTML5");
}
function stopWatch(){
navigator.geolocation.clearWatch(watchId);
}
// function qui récupère les différentes composantes de la position
function successCallback(position){
document.getElementById("lat").innerHTML = position.coords.latitude;
document.getElementById("long").innerHTML = position.coords.longitude;
document.getElementById("prec").innerHTML = position.coords.accuracy;
document.getElementById("alt").innerHTML = position.coords.altitude;
document.getElementById("precalt").innerHTML = position.coords.altitudeAccuracy;
document.getElementById("angle").innerHTML = position.coords.heading;
document.getElementById("speed").innerHTML = position.coords.speed;
document.getElementById("time").innerHTML = new Date(position.timestamp);
};
</script>
</head>
<body>
<div id="main">
<ul>
<li>Latitude : <span id="lat"></span></li>
<li>Longitude : <span id="long"></span></li>
<li>Précision : <span id="prec"></span></li>
<li>Altitude : <span id="alt"></span></li>
<li>Précision altitude : <span id="precalt"></span></li>
<li>Angle par rapport au Nord : <span id="angle"></span></li>
<li>Vitesse : <span id="speed"></span></li>
<li>Date - Heure : <span id="time"></span></li>
</ul>
<a href="#" onclick="startWatch()">Démarrer</a>
<a href="#" onclick="stopWatch()">Arrêter</a>
</div>
</body>
</html>
On a utilisé la méthode watchPosition() qui utilize implicitement la Geolocation API en HTML5 (tous les navigateurs récents la supportent). Cette méthode prend en parameter la callback en cas de succes de geolocalisation de l'utilisateur (dans l'exemple successCallback()), la callback en cas d'erreur (dans l'exemple nous n'en avons pas mis mais cette callback est utile, par exemple si la localisation automatique est bloquée par un logiciel tiers il est de bon ton de le rappeler à l'utilisateur), ainsi que des options. L'inconvénient (ou avantage selon les points de vue) c'est que l'application demande l'autorisation à l'utilisateur de le localiser à chaque chargement de la page.
Pour de plus amples informations (notamment les options possibles): cliquez ici.
Maintenant voyons comment présenter ces données sur une carte. On utilisera l'API de Google Maps.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map_canvas { height: 100% ; width:100%;}
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
function initialize() {
map = new google.maps.Map(document.getElementById("map_canvas"), {
zoom: 19,
center: new google.maps.LatLng(48.858193, 2.294383), //on initialise la carte sur la Tour Eiffel. :) Il faut bien y penser, au cas où la localisation de l'utilisateur n'aboutirai pas
mapTypeId: google.maps.MapTypeId.ROADMAP
});
}
if (navigator.geolocation)
var watchId = navigator.geolocation.watchPosition(successCallback, null, {enableHighAccuracy:true});
else
alert("Votre navigateur ne prend pas en compte la géolocalisation HTML5");
function successCallback(position){
map.panTo(new google.maps.LatLng(position.coords.latitude, position.coords.longitude)); //on centre la carte sur les coordonnées récupérées de l'utilisateur
var marker = new google.maps.Marker({
position: new google.maps.LatLng(position.coords.latitude, position.coords.longitude),
map: map
});
};
</script>
</head>
<body onload="initialize()">
<div id="map_canvas"></div>
</body>
</html>
On a juste a récupérer le fichier JS à l'adresse http://maps.google.com/maps/api/js?sensor=true et créer un objet map. On place ensuite des objets marker aux positions récupérées selon la méthode vue juste au-dessus.
Ajouter du social est tout aussi simple.
Utilisons l'API Foursquare. Je veux par example, connaître des informations et des statistiques sur des lieux qui ont été 'checkés' sur l'application SoLoMo autour d'une position de coordonnées X et Y (latitude et longitude): il suffit de faire la requête suivante : https://api.foursquare.com/v2/venues/search?ll=X,Y (la requête est en réalité un peu plus compliqué, il faut un token d'authentification, voir ce lien sur le site de Foursquare). On récupère alors, la réponse au format JSON, que l'on peut parser et utiliser dans notre application.
Par exemple, si on demande passe en coordonnées la position de la tour Eiffel :
{meta: {code: 200
},
notifications: [{type: "notificationTray",
item: {unreadCount: 3
}
}
],
response: {neighborhoods: [ ],
venues: [{id: "51a2445e5019c80b56934c75",
name: "Tour Eiffel",
contact: {phone: "0892701239",
formattedPhone: "0 892 70 12 39"
},
location: {address: "5 Avenue Anatole France",
crossStreet: "Parc du Champ de Mars",
lat: 48.85826347212501,
lng: 2.2945117950439453,
distance: 12,
postalCode: "75007",
cc: "FR",
city: "Paris",
country: "France"
},
categories: [{id: "4bf58dd8d48988d12d941735",
name: "Monument/Point de repère",
pluralName: "Monuments/Points d'intérêt",
shortName: "Point d'intérêt",
icon: {prefix: "https://ss1.4sqi.net/img/categories_v2/building/government_monument_",
suffix: ".png"
},
primary: true
}
],
verified: true,
stats: {checkinsCount: 98105,
usersCount: 73463,
tipCount: 925
},
url: "http://www.tour-eiffel.fr",
specials: {count: 0,
items: [ ]
},
hereNow: {count: 17,
groups: [{type: "others",
name: "Autres personnes ici",
count: 17,
items: [ ]
}
]
},
storeId: "",
referralId: "v-1389223635"
},
{id: "4e078807e4cdefcff6dce4f6",
name: "58 Tour Eiffel",
contact: {phone: "0172761846",
formattedPhone: "01 72 76 18 46",
twitter: "58toureiffel"
},
location: {address: "Tour Eiffel",
crossStreet: "Premier étage",
lat: 48.85831994216277,
lng: 2.294447422027588,
distance: 14,
postalCode: "75007",
cc: "FR",
city: "Paris",
country: "France"
},
[....]
Pour conclure
En conclusion SoLoMo est un mot à la mode, dans la pure suite du web 2.0 et qui fait converger des usages dominants du numérique actuel. Sans nul doute que les applications de ce type vont se multiplier dans les années à venir, notamment de la part des entreprises pour adapter leur marketing à ces nouveaux consommateurs "branchés" : offres / invitations à des événements géolocalisés "pushés" sur les smartphones, fédération d'une communauté autour d'un produit ou d'un service ...
Après avoir réalisé une large recherché documentaire sur le sujet, il m'est apparu qu'un secteur, pourtant clé de notre économie en France, est encore peu passé "à la sauce" SoLoMo: le tourisme. Si je devais vous donner un conseil en tant que futurs dévelopeurs d'applications SoLoMo, ce serait de vous rapprocher des municipalités, des conseils régionaux voir même des lieux culturels comme les musés. Il me semble qu'avoir diverses suggestions de lieux culturels à proximité de soi (la plupart du temps, même si nous sommes locaux nous n'en connaissons que très peu l'existence), soit bien plus intéréssant qu'une liste de magasins ...
Notes et références
Recherche Documentaire
http://www.alexitauzin.com/2013/04/combien-dutilisateurs-de-facebook.html
http://www.creersaboite.fr/actualites/connaissez-vous-le-solomo
http://fr.slideshare.net/Emejotita82/the-solomo-manifiesto
http://www.feelandclic.com/actualite-feel-and-clic/solomo-la-cle-du-succes
http://blog.axe-net.fr/recherche-locale-google-reponses-geolocalisees/
Démos
https://developer.foursquare.com/ http://www.w3schools.com/html/html5_geolocation.asp http://www.html5-css3.fr/