IDS: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
Projet continué par Christophe Adam et Zhengmeng Zhang (élève de RICM4) |
Projet continué par Christophe Adam et Zhengmeng Zhang (élève de RICM4) |
||
[[Proj-2014-2015-Interactive_Digitale_Signage|fiche de suivi]] & [ |
[[Proj-2014-2015-Interactive_Digitale_Signage|fiche de suivi]] & [[Projet-2014-2015-Interactive_Digitale_Signage/SRS| '''SRS''']] & [[Projet-2014-2015-Interactive_Digitale_Signage/UML| '''Diagrammes UML''']] & [[Projet-2014-2015-Interactive_Digitale_Signage/Scrum| '''Scrum''']] & [[Media:Proj-2014-2015-Interactive_Digitale_Signage/Rapport|rapport]] & [[Media:Proj-2014-2015-Interactive_Digitale_Signage-transparents.pdf|transparents]] & [[Media:Proj-2014-2015-Interactive_Digitale_Signage-flyer.pdf|flyer]] & [[Media:ProjetXXX-poster.pdf|poster]] & [http://youtube.com Video ou Screencast] & [https://github.com/zhangzhengmeng/ProjetIDS2015.git '''github'''] |
||
| Line 14: | Line 14: | ||
'''Examples:''' |
'''Examples:''' |
||
* http://vds-technology.com/PLV-dynamique/nos_produits/e-totems/ |
* http://vds-technology.com/PLV-dynamique/nos_produits/e-totems/ |
||
* http://www.connected-store.com/des-cabines-d%E2%80%99essayage-virtuelles-et-connectees-dans-un-magasin-john-lewis-4894 |
|||
* http://www.jcdecaux.com/fr/Presse/Communiques2/2012/JCDecaux-experimente-six-Mobiliers-Urbains-Intelligents-dans-le-cadre-de-l-appel-a-projets-de-la-Ville-de-Paris |
|||
* http://www.connected-store.com/un-miroir-interactif-et-connecte-dans-un-magasin-de-lenseigne-princess-polly-9832 |
|||
* http://next.liberation.fr/design/2013/02/01/une-table-de-jeu-tactile-pour-les-squares-parisiens_878558 |
|||
* http://www.connected-store.com/une-vitrine-tactile-et-des-bornes-connectees-pour-le-nouveau-concept-store-dorange-a-lile-maurice-4002 |
|||
* http://www.rslnmag.fr/post/2012/12/17/Les-reseaux-sociaux-dans-la-ville.aspx |
|||
==Matériel== |
==Matériel== |
||
Revision as of 19:08, 28 March 2015
Projet continué par Christophe Adam et Zhengmeng Zhang (élève de RICM4)
fiche de suivi & SRS & Diagrammes UML & Scrum & rapport & transparents & flyer & poster & Video ou Screencast & github
Contexte
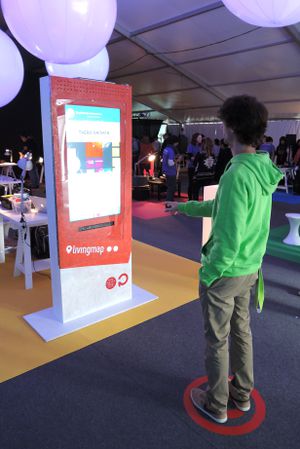
Les bornes interactives à la pointes de la technologies commencent à apparaitre dans nos villes. Au potentiel infini, elles vont révolutionner le monde de l’information et de la publicité.
Examples:
- http://vds-technology.com/PLV-dynamique/nos_produits/e-totems/
- http://www.connected-store.com/des-cabines-d%E2%80%99essayage-virtuelles-et-connectees-dans-un-magasin-john-lewis-4894
- http://www.connected-store.com/un-miroir-interactif-et-connecte-dans-un-magasin-de-lenseigne-princess-polly-9832
- http://www.connected-store.com/une-vitrine-tactile-et-des-bornes-connectees-pour-le-nouveau-concept-store-dorange-a-lile-maurice-4002
Matériel
- Borne IDS contenant
- TV 37 Pouces Full HD
- Verre trempé IKEA
- mini PC Intel
- Kinect XBox
- Haut Parleurs
- Lecteur NFC (SCM Microsystems Inc. SCL3711 reader & NFC device 0)
- Tag NFC
- Téléphone Android (pour programmer les puces NFC)
Logiciels (utilisés)
- http://voxygen.fr/index.php (synthèse vocale)
- javax.smartcardio (lecteur NFC)
- Reveals.js (affichage interactif des informations)
- OpenNI (Kinect)
- Intel® Perceptual Computing SDK
Logiciels (réalisés)
Le dépôt global des sources est sur github
Voici la liste des différentes applications que nous avons réalisées dans le but de répondre à différents use cases.