IDS
Projet en collaboration RICM5 et DSAA L3+1 (Agence Limonade)
- Etudiantes DSAA: Lauriane DUGIT-GROS, Ophelie BATTAGLIA, Julie FUND . Enseignant Jean-Baptiste Joatton. fiche de suivi
- Eleves RICM5 : Simon BISCH, Aurélien CLAVELIN, Florian FOURURE . Enseignant Didier Donsez. fiche de suivi
transparents & flyer & poster & video & github
Contexte
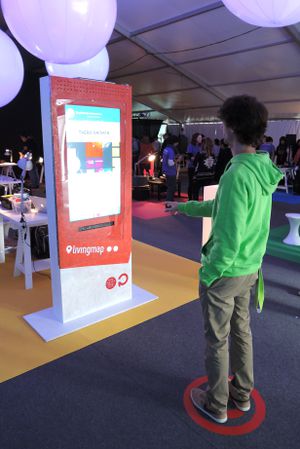
Digital signage will soon appear in every aspect of daily life, offering a third foundational platform that, along with smart- phones and tablets, will support communication in the 21st century.
Examples:
- http://territoires-nfc.forum-smsc.org/tag-nfc/le-deploiement-du-mobilier-communicant-saccelere-outre-manche/
- http://www.jcdecaux.com/fr/Presse/Communiques2/2012/JCDecaux-experimente-six-Mobiliers-Urbains-Intelligents-dans-le-cadre-de-l-appel-a-projets-de-la-Ville-de-Paris
- http://next.liberation.fr/design/2013/02/01/une-table-de-jeu-tactile-pour-les-squares-parisiens_878558
- http://www.rslnmag.fr/post/2012/12/17/Les-reseaux-sociaux-dans-la-ville.aspx
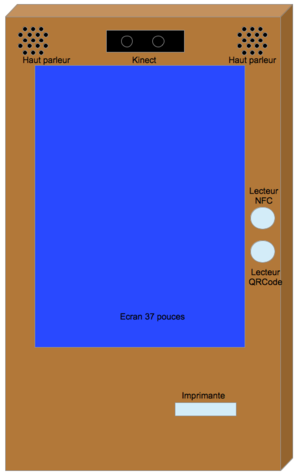
Matériel
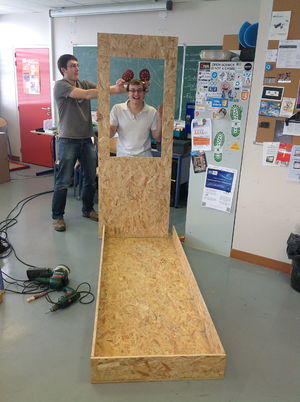
- Caisse
- TV 37 Pouces Full HD
- Planches de bois OSB3 10 mm
- Verre trempé IKEA
- Roulette pour le déplacement
- Unité(s) centrale(s)
- Mac Mini
- Raspberry Pi
- Arduino
- Micro
- Capteurs polluant (CO2, NO, CO, GPL)
- Carte Wifi pour monitorer
- TP-Link : TL-WN722N
- Caméras stéreo + profondeur
- Haut Parleurs + Ampli 60W
- NFC Reader
- Handheld USB Visible Laser Barcode Scanner
- Camera USB + Diode blanche puissance pour faire un lecteur de QRCode
- Détecteur ultrason de distance : non prioritaire
- Imprimante : non prioritaire
Logiciels (utilisés)
- http://voxygen.fr/index.php
- Dragon Natural Speaking
- OpenCV (face tracking)
- OpenNI (Kinect)
- DBus
- Libnfc (Near Field Communication)
- Intel® Perceptual Computing SDK
Logiciels (réalisés)
Le dépôt global des sources est https://github.com/tetram/ids
Voici la liste des différentes applications que nous avons réalisées dans le but de répondre à différents use cases.
MacScanner
Ce module permet de voir les cartes wifi actives autour de la borne. On utilise la suite Aircrack-ng afin de monitorer le wifi environnant, avec la carte wifi USB TL-WN722N (la carte wifi intégrée du mac mini ne permettant pas le monitoring avec les drivers linux). L'idée inérente, est de montrer que l'on peut observer les "devices" proches ayant une carte wifi active. On peut ensuite imaginer différentes utilisations. Par exemple dans le cas où on disposerait de plusieurs bornes, on pourrait paramétrer l'affichage en fonction de l'adresse mac à proximité (pour que l'affichage "suive" la personne).
Sources : git
Prérequis
- Aircrack-ng
- python
- java
- drivers wifi installés et compatibles pour faire du monitoring
Installation
Normalement aucune installation n'est nécessaire. Le jar contenu dans le dépot est fonctionnel. Pour recompiler l'interface java, le plus simple est de créer un projet à partir des sources (dans netbeans ou eclipse), et d'inclure le dossier lib.
Utilisation
Il suffit d'éxecuter le script main en lui passant en paramètre l'interface wifi que l'on souhaite utiliser pour monitorer. Si aircrack, python et java sont correctement installés, tout fonctionne directement.
EDTDemon
- Le lecteur NFC
Pour lire les tags NFC nous utilisons le lecteur de tag NFC tikitag.
Pour le fonctionnement de celui-ci il suffit d’avoir installé, sur son pc, les librairies suivantes :
*libccid *Pcscd *pcsc-tools *libpcsclite1 *libpcsclite-dev
Ces librairies sont disponibles sur les dépôts.
Pour installer le lecteur tikitag dans la borne IDS, nous avons retiré la face avant du lecteur afin de visser celui-ci sur le bois. (La puissance du lecteur NFC permet la lecture d’un tag à travers le bois).
Pour pouvoir programmer avec le lecteur NFC, nous avons utilisé la bibliothèque java Tikitag (maintenant renommé en TouchATag). Cette bibliothèque permet de récupérer les données « brutes » sur un TAG NFC. Cependant ces données sont dans un format appelé NDef et ne sont pas utilisables telles quelles.
Le lancement du EDTDemons se fait avec la commande
java -jar ../EDTDemons/EDTDemons.jar &
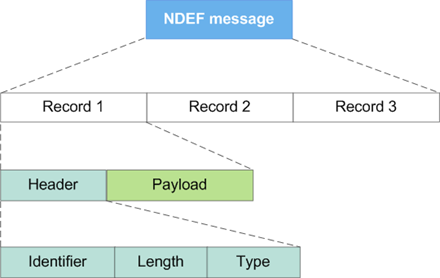
- Le format NDEF
Le format NDef est un nouveau format, spécialement créé pour les Tag NFC. En effet celui-ci permet la gestion de données de taille variable (avec un grand écart entre le minimum et le maximum), tout en optimisant la place. Ces choix on été dirigés par le fait que de nombreux tag de tailles différentes existent.
Voici le format des trames NDef:
Le problème de ce format est qu’il est surtout présent sur mobile (Android), il existe de nombreuses bibliothèques capables de gérer les trames NDef mais uniquement en développement mobile, en ce qui concerne le développement pc, nous n’avons trouvé aucune bibliothèque. C’est pourquoi nous avons créé notre propre interpréteur de trame NDef (uniquement pour les trames de type Texte).
- La gestion des clés
La borne étant connectée à internet nous ne pouvions pas permettre aux personnes d’aller sur n’importe quel site. C’est pourquoi nous n’avons pas utilisé les trames NDef de type URL (toute personne ayant un tag pourrait alors mettre le site qu’elle veut sur un tag et le lancer sur notre borne). Nous avons donc utilisé le type Texte qui représente des clés liées à des URLs. Ainsi seul les URLs qui possèdent une clé peuvent être atteintes avec la borne. Ces clés sont codées dans un fichier XML sous le format suivant : Format XML
Chaque clé est donc associée à une URL mais peut aussi être associée à un fichier son. Ainsi lorsque, par exemple, on regarde l’emploi du temps des RICMs, on peut entendre une voix dire « Emploi du temps RICM ».
A terme, ce fichier son pourra être remplacé par un texte qui seras alors synthétisé par Voxygene.
- L’affichage de l’emploi du temps
Pour afficher l’emploi du temps avec le lecteur NFC, nous avons « juste » associé à chaque filières (RICM / RICM 5 / RICM 4 / TIS 3 / … ) l’url correspondante sur ADE.
PicViewer
PicViewer est un petit script python permettant d'afficher les images contenues dans le dossier pic. On peut naviguer parmi les images avec les flèches gauche et droite. Nous avons réalisé ce script afin d'avoir un affichage simple à contrôler avec la kinect.
Kinect
Il s’agit d’une camera utilisant des techniques d’interaction développées par la société israélienne PrimeSense, longtemps nommée par le nom de code du projet, « Project Natal », elle a été officialisée juste avant l'E3 sous le nom Kinect. Elle est basée sur un périphérique d’entrée branché sur la console Xbox 360 qui permet d’interagir par commande vocale (pas disponible au lancement en France), reconnaissance de mouvement et d’image.
Nous avons utilisé celle ci dans notre projet pour la reconnaissance des mouvements (Kinect Gesture)afin de manipuler les différentes pubs affichées sur la borne interactive.
Installation
Pour installer la Kinect, nous avons tout d’abord installé le driver grâce aux librairies :
* libusb-1.0-0-dev * freeglut3-dev * g++
Pour vérifier que les drivers marche bien nous avons utilisé l’utilitaire freenect qui permet de visualiser les différents capteurs de la Kinect (profondeur, vidéo, son etc…).
Afin d’exploiter ces données, nous avons installé un middleware OpenNI ainsi que NITE. Nous les avons téléchargé sur ce lien et nous avons compilé puis installé ces applications afin qu’elles soient adapté à notre système d’exploitation.
Ou installation Kinect en Mac os x
Développement
(à venir photo)
Afin de personnaliser notre code, nous avons suivit un tutorial sur ce lien puis nous l’avons adapté à nos envies.
Initialement, le programme détectait les mouvements de la main et écrivait dans la console les spécifications du geste qu’il avait détecté.
Pour démarrer la détection des gestes, il faut initialisé une session. Afin de le faire, il faut lever la main devant la Kinect puis avancer celle-ci vers la Kinect et la refermer afin que le programme reconnaisse le geste « click ». La session est alors initialisé et la détection des gestes est enclenché juste ce qu’a ce que la Kinect perdre le tracking de la main.
Nous avons modifié ce code pour que la session s’initialise juste en levant la main (geste RaiseHand) et que lors de la détection des gestes « Swipe » droite et gauche, cela reviennent à faire les flèches du clavier (respectivement gauche droite). Nous avons aussi ajouté une option sur la détection des « swipe » haut et bas pour changer de bureau (option –b lors du lancement du .jar).
Launch
C'est un ensemble de scripts permettant de lancer l'ensemble des applications que nous avons développées.
Projets Connexes
Challenges
- NFC Forum
- Intel Perceptual