VT2018 Thorntail Demo: Difference between revisions
Zoran.Chanet (talk | contribs) |
Zoran.Chanet (talk | contribs) |
||
| Line 1: | Line 1: | ||
= Introduction = |
= Introduction = |
||
Auteur : CHANET Zoran<br> |
Auteur : [[User:Zoran.Chanet | CHANET Zoran]]<br> |
||
E-mail : [mailto:zoran.chanet@laposte.net zoran.chanet@laposte.net]<br> |
E-mail : [mailto:zoran.chanet@laposte.net zoran.chanet@laposte.net]<br> |
||
Technologie : [[Thorntail]]<br> |
Technologie : [[Thorntail]]<br> |
||
Latest revision as of 08:40, 11 February 2019
Introduction
Auteur : CHANET Zoran
E-mail : zoran.chanet@laposte.net
Technologie : Thorntail
Contexte : Démonstration effectuée à l'occasion de la présentation pendant le cours de Veille Technologique et Stratégique du 19/11/2018
Prérequis
Les prérequis de la démonstration sont les mêmes que pour utiliser Thorntail :
Base

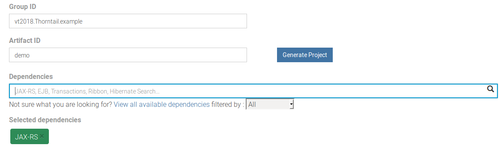
Pour des questions de simplicité, nous allons utiliser le générateur Thorntail. Nous créons un projet ayant comme nom de groupe vt2018.Thorntail.example et nom d'artifact demo. Nous retrouverons ces attributs plus tard, dans le pom.xml du projet généré. Nous choisissons comme fraction (dépendance) JAX-RS, qui va nous permettre de former l'API nécessaire à notre démonstration. Pour le but de cette démonstration, il n'est pas besoin de choisir plus de fractions. Dans un projet réel, il est possible d'en cumuler autant que nécessaire.
Validation de la génération
Voici les section à observer dans le pom.xml.
Les ID demandés ont bien été pris en compte :
<groupId>vt2018.Thorntail.example</groupId>
<artifactId>demo</artifactId>
<name>Thorntail Example</name>
La référence au BOM a été créée :
<dependencyManagement>
<dependencies>
<dependency>
<groupId>io.thorntail</groupId>
<artifactId>bom-all</artifactId>
<version>${version.thorntail}</version>
<scope>import</scope>
<type>pom</type>
</dependency>
</dependencies>
</dependencyManagement>
Le plugin io.thorntail pour Maven est bien importé :
<plugin>
<groupId>io.thorntail</groupId>
<artifactId>thorntail-maven-plugin</artifactId>
<version>${version.thorntail}</version>
<executions>
<execution>
<goals>
<goal>package</goal>
</goals>
</execution>
</executions>
</plugin>
La fraction JAX-RS est bien utilisée :
<dependency>
<groupId>io.thorntail</groupId>
<artifactId>jaxrs</artifactId>
</dependency>
Création de l'API
Maintenant que notre projet Thorntail a bien été créé, à notre tour de produire l'API que nous souhaitons. Pour cela, nous allons déclarer un premier fichier, RestApplication.java, dans les sources de l'application (à l'emplacement src/main/java/demo).
src/main/java/demo/RestApplication.java :
package demo;
import javax.ws.rs.core.Application;
import javax.ws.rs.ApplicationPath;
@ApplicationPath("/thorntail-demo")
public class RestApplication extends Application {
}
Ce fichier déclare simplement une API à l'adresse /thorntail-demo (ligne 8) du server sur lequel elle sera déployé. Donnons maintenant un comportement à notre API. Pour cela, créons le fichier demoGET2.java.
src/main/java/demo/demoGET2.java :
package demo;
import javax.ws.rs.Path;
import javax.ws.rs.GET;
import javax.ws.rs.Produces;
import javax.ws.rs.core.Response;
@Path("/Cool_VT_Demo")
public class demoGet2{
@GET
@Produces("text/html")
public Response doGet() {
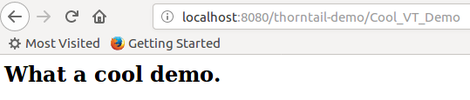
return Response.ok("<h2>What a cool demo.</h2>").build();
}
}
Ce fichier produit une réponse html à une requête GET (lignes 11 et 12) lancée à l'adresse /Cool_VT_Demo (ligne 8) de l'application, soit à l'adresse /thorntail-demo/Cool_VT_Demo du serveur sur lequel l'API sera déployée. Enfin, pour rajouter un peu d'interactivité et prouver l'usage de l'html, créons le fichier demoGET.java.
src/main/java/demoGET.java :
package demo;
import javax.ws.rs.Path;
import javax.ws.rs.GET;
import javax.ws.rs.Produces;
import javax.ws.rs.core.Response;
@Path("/index")
public class demoGet{
@GET
@Produces("text/html")
public Response doGet() {
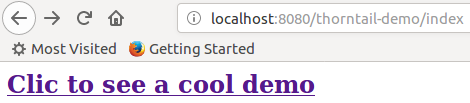
return Response.ok("<h2><a href=\"Cool_VT_Demo\">Clic to see a cool demo</a></h2>").build();
}
}
Ce fichier produit une réponse html à une requête GET (lignes 11 et 12) lancée à l'adresse /index (ligne 8) de l'application, soit à l'adresse /thorntail-demo/index du serveur sur lequel l'API sera déployée. La réponse sera un lien cliquable renvoyant sur l'adresse /Cool_VT_Demo de l'application, soit demoGET2.
Démonstration
Enfin, voyons à quoi ressemble notre API. Pour cela, nous allons provoquer la création par Thorntail de l'UberJAR exécutable et son exécution sur l'adresse locale par une seule commande :
mvn thorntail:run
Si aucune erreur n'est produite, notre API est maintenant disponible à l'adresse localhost:8080/thorntail-demo/index (fig.1), et nous permet bien d'accéder à localhost:8080/thorntail-demo/Cool_VT_Demo (fig.2) en cliquant sur le lien.
De plus, nous pouvons constater l'apparition dans le dossier target de demo.war, contenant les composants de l'application, et de l'UberJAR demo-thorntail.jar (que nous pouvons également exécuter par la commande classique, java -jar demo-thorntail.jar).