PROJET-INFO5 Kiné Connecté: Difference between revisions
No edit summary |
|||
| (36 intermediate revisions by 2 users not shown) | |||
| Line 11: | Line 11: | ||
Le labyrinthe est composé des canaux semi-circulaires, l'utricule et le saccule. |
Le labyrinthe est composé des canaux semi-circulaires, l'utricule et le saccule. |
||
Les canaux semi-circulaires servent à percevoir les accélérations angulaires. Ils sont disposés selon trois plans perpendiculaires de telle sorte que l'excitation de l'un provoque l'inhibition des autres. |
Les canaux semi-circulaires servent à percevoir les accélérations angulaires. Ils sont disposés selon trois plans perpendiculaires de telle sorte que l'excitation de l'un provoque l'inhibition des autres. |
||
Au cours d’un mouvement de tête, les canaux circulaires des oreilles droites et gauches sont soit stimulés soit inhibés. Le signal perçu par les oreilles est ensuite retransmis aux muscles des yeux. Cela permet de garder une cible en vue, de fixer quelque chose lors d’un mouvement. |
|||
On peut être amené à suivre une rééducation en cas de dysfonctionnement du système. Les exercices de rééducation vont consister à jouer sur ce réflexe vestibulo-visuel. Par exemple, un exercice pourrait consister à viser une cible à une vitesse suffisamment élevée et faire lire un mot. |
On peut être amené à suivre une rééducation en cas de dysfonctionnement du système. Les exercices de rééducation vont consister à jouer sur ce réflexe vestibulo-visuel. Par exemple, un exercice pourrait consister à viser une cible à une vitesse suffisamment élevée et faire lire un mot. |
||
| Line 18: | Line 20: | ||
=L'équipe et leurs rôles= |
=L'équipe et leurs rôles= |
||
* BELGUENDOUZ Sekina : Chef de projet + Scrum Master |
* BELGUENDOUZ Sekina : Chef de projet + Scrum Master + Developpeur |
||
* AUBERT Vincent : Developpeur |
* AUBERT Vincent : Developpeur |
||
* BOUCHERIMA Amina : Developpeur |
* BOUCHERIMA Amina : Developpeur |
||
| Line 27: | Line 29: | ||
* [https://trello.com/b/fG3qFfuw/ Trello] : pour la répartition et la gestion des tâches hors code |
* [https://trello.com/b/fG3qFfuw/ Trello] : pour la répartition et la gestion des tâches hors code |
||
* |
* [https://gitlab.com/VincentAubert1/reeducation_kine_connecte/ Gitlab] : pour l'implémentation, le versionning et deploiement |
||
* [https://drive.google.com/drive/folders/15_7hIqF6kbZqdsFaEFD-vzJTNJeuDADi?usp=sharing Drive] : pour le travail en collaboration et le partage de documents (arbre des tâches, IHM ...) |
* [https://drive.google.com/drive/folders/15_7hIqF6kbZqdsFaEFD-vzJTNJeuDADi?usp=sharing Drive] : pour le travail en collaboration et le partage de documents (arbre des tâches, IHM ...) |
||
| Line 39: | Line 41: | ||
=Journal= |
=Journal= |
||
[ |
[https://docs.google.com/spreadsheets/d/1uyPHw6cqatoUlqW5yJtU7EbObBxqGR43kehS2MHeJMU/edit?usp=sharing Nombre d'heures de travail] |
||
==Sprint 1== |
==Sprint 1== |
||
| Line 59: | Line 61: | ||
|- |
|- |
||
| rowspan="2" | <span style="color:green">Mardi 29/01</span> |
| rowspan="2" | <span style="color:green">Mardi 29/01</span> |
||
| rowspan="1" | <span style="color:blue">Tâches</span> |
| rowspan="1" | <span style="color:blue">Tâches</span> |
||
|<!-- Vincent --> style="width: 225px;" | |
|<!-- Vincent --> style="width: 225px;" | |
||
* Attribution des rôles |
* Attribution des rôles. |
||
* Mise en place des outils d’organisation |
* Mise en place des outils d’organisation. |
||
* Préparation des questions |
* Préparation des questions pour les kinés, les profs et le IESE. |
||
* Phase d’étude du projet (MindMap) |
* Phase d’étude du projet (MindMap). |
||
* Rencontre avec Vestib+ |
* Rencontre avec Vestib+. |
||
* Récapitulatif de la rencontre |
* Récapitulatif de la rencontre. |
||
* Report du MindMap sous format numérique |
* Report du MindMap sous format numérique. |
||
|<!-- Sekina --> style="width: 225px;" | |
|<!-- Sekina --> style="width: 225px;" | |
||
* Attribution des rôles |
* Attribution des rôles. |
||
* Mise en place des outils d’organisation |
* Mise en place des outils d’organisation. |
||
* Préparation des questions |
* Préparation des questions pour les kinés, les profs et le IESE. |
||
* Phase d’étude du projet (MindMap) |
* Phase d’étude du projet (MindMap). |
||
* Rencontre avec Vestib+ |
* Rencontre avec Vestib+. |
||
* Récapitulatif de la rencontre |
* Récapitulatif de la rencontre. |
||
* |
* Détermination de l'organisation Scrum. |
||
|<!-- Amina --> style="width: 225px;" | |
|<!-- Amina --> style="width: 225px;" | |
||
* Attribution des rôles |
* Attribution des rôles. |
||
* Mise en place des outils d’organisation |
* Mise en place des outils d’organisation. |
||
* Préparation des questions |
* Préparation des questions pour les kinés, les profs et le IESE. |
||
* Phase d’étude du projet (MindMap) |
* Phase d’étude du projet (MindMap). |
||
* Rencontre avec Vestib+ |
* Rencontre avec Vestib+. |
||
* Recherche des technologies |
* Recherche des technologies. |
||
* Début du déploiement des |
* Début du déploiement des technologies. |
||
|<!-- Najwa --> style="width: 225px;" | |
|<!-- Najwa --> style="width: 225px;" | |
||
* Attribution des rôles |
* Attribution des rôles. |
||
* Mise en place des outils d’organisation |
* Mise en place des outils d’organisation. |
||
* Préparation des questions |
* Préparation des questions pour les kinés, les profs et le IESE. |
||
* Phase d’étude du projet |
* Phase d’étude du projet (MindMap). |
||
* Rencontre avec Vestib+ |
* Rencontre avec Vestib+. |
||
* Récapitulatif de la rencontre |
* Récapitulatif de la rencontre. |
||
* Report sur Trello des tâches |
* Report sur Trello des tâches. |
||
|- |
|- |
||
|- |
|- |
||
| rowspan="1" | <span style="color:blue">Remarques</span> |
| rowspan="1" | <span style="color:blue">Remarques</span> |
||
| Line 110: | Line 115: | ||
| rowspan="1" | <span style="color:blue">Tâches</span> |
| rowspan="1" | <span style="color:blue">Tâches</span> |
||
|<!-- Vincent --> style="width: 225px;" | |
|<!-- Vincent --> style="width: 225px;" | |
||
* |
* Réalisation du schéma base de données |
||
* Recherche sur l'utilisation du Git ... |
* Recherche sur l'utilisation du Git (bloquer une branche, ...) |
||
|<!-- Sekina --> style="width: 225px;" | |
|<!-- Sekina --> style="width: 225px;" | |
||
* |
* Réalisation du schéma base de données |
||
* Réalisation du diagramme |
* Réalisation du diagramme contexte et report sur draw.io |
||
* Réalisation de la vue logique et report sur draw.io |
* Réalisation de la vue logique et report sur draw.io |
||
* Réalisation de la vue physique et report sur draw.io |
* Réalisation de la vue physique et report sur draw.io |
||
|<!-- Amina --> style="width: 225px;" | |
|<!-- Amina --> style="width: 225px;" | |
||
* |
* Réalisation du schéma base de données |
||
* Continuation du Tutoriel sur les technologies: |
* Continuation du Tutoriel sur les technologies: |
||
** Mise en place d'un frontend angular basique. |
** Mise en place d'un frontend angular basique. |
||
| Line 126: | Line 133: | ||
|<!-- Najwa --> style="width: 225px;" | |
|<!-- Najwa --> style="width: 225px;" | |
||
* |
* Réalisation du schéma base de données |
||
* Report sur draw.io de la base de données |
* Report sur draw.io de la base de données |
||
* Début de rédaction de la partie théorique |
* Début de rédaction de la partie théorique |
||
|- |
|- |
||
|- |
|- |
||
| rowspan="1" | <span style="color:blue">Remarques</span> |
| rowspan="1" | <span style="color:blue">Remarques</span> |
||
| Line 139: | Line 145: | ||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
||
* Remarques Amina: Problème pour retrouver la base en local |
* Remarques Amina: Problème pour retrouver la base en local |
||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Vendredi 01/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
* Rencontre avec S. Toru |
|||
* Réalisation de l'arbre de tâches patient |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* Rencontre avec S. Toru |
|||
* Préparation de la page Air |
|||
* Modification des vues après discussion avec S. Toru |
|||
* Réalisation de l'arbre de tâches kiné |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
* Rencontre avec S. Toru |
|||
* Finalisation du tutoriel: |
|||
** Tester l'API avec Postman |
|||
** Connecter le backend avec le frontend. |
|||
* Réalisation des arbres des composants pour patient et kiné. |
|||
* Mise en place de l'architecture (en angular) des deux interfaces avec leurs routings |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
* Rencontre avec S. Toru |
|||
* Description du projet sur la page AIR, rédaction partie théorique |
|||
* Prise de RDV : IESE, Cabinet Vestib+ |
|||
* Demande d'évaluation Tourancheau |
|||
* Rectification meeting avec Donsez |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina: Definition de la base de donnée (Peut-on avoir une association mono-mono ?) |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa |
|||
|- |
|||
|} |
|||
==Sprint 2== |
|||
{|class="wikitable alternance" |
|||
|+ |
|||
|- |
|||
| |
|||
!scope="col"| Date |
|||
!scope="col"| AUBERT Vincent |
|||
!scope="col"| BELGUENDOUZ Sekina |
|||
!scope="col"| BOUCHERIMA Amina |
|||
!scope="col"| EZ-ZINE Najwa |
|||
|- |
|||
| colspan="8" style="text-align: center; background-color:rgb(146, 229, 201);"| <span style="color:white">SPRINT 2</span> |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Lundi 04/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
* Réalisation de l'IHM Abstraite - patient |
|||
* Réalisation de la Maquette - patient |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* Edition l'excel du temps de travail et report des heures |
|||
* Réalisation du modèle des taches |
|||
* Réalisation de l'IHM Abstraite côté kiné |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
* Mise en place du Backend. |
|||
* Mise en place de la base de données avec les models. |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
* Rédaction de cahier des charges BD |
|||
* Demande de correction à Devismes |
|||
* Report des croquis sur balsamiq (Maquettes) |
|||
* Recherches U2F |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Mardi 05/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
* Rencontre avec le kiné et S. Toru |
|||
* Réalisation de la Maquette - patient |
|||
* Modification des Maquettes après la rencontre |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* Rencontre avec le kiné et S. Toru |
|||
* Modification de la BD selon les retours |
|||
* Réalisation de la Maquette côté kiné |
|||
* Mise à jour de Air.imag |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
* Rencontre avec le kiné et S. Toru |
|||
* Modification de la BD selon les retours |
|||
* Mise en place de la connexion entre le frontend et le backend. |
|||
* Affichage de la base de données sur l'interface Kine. |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
* Rencontre avec le kiné et S. Toru |
|||
* Modification de la BD selon les retours |
|||
* Report des croquis sur balsamiq (Maquettes) |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina: Le remodelage de la BDD: Plusieurs point flous au niveau conceptuel |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Mercredi 06/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
* Installation des outils |
|||
* Modification des Maquettes après la rencontre |
|||
* Début formation Angular |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* Installation des outils |
|||
* Base de données définitive |
|||
* Révision/modification des maquettes définitive. |
|||
* Report de la base du donnée sur draw.io |
|||
* Mise à jour de la page air |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
* Base de données définitive |
|||
* Modification de la base de donnée et de l'API dans le programme. |
|||
* Développement de l'interface Kine : |
|||
** Affichage de la liste des patients. |
|||
** Ajouter/supprimer un patient dans la BD avec l'interface. |
|||
** Redirection sur la page d'un patient à partir de la liste des patients. |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
* Installation des outils |
|||
* Base de données définitive |
|||
* Révision/modification des maquettes définitive. |
|||
* Travail sur l'API |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina: Parfois la base de données ne fonctionne pas correctement. A des moments, elle ne veut pas afficher la modification. |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Jeudi 07/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* Mise à jour de la page Air |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Vendredi 08/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
* Formation Angular: affichage et création listes |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* QualityCheck pour les méthodes de tâches |
|||
* QualityCheck pour les maquettes |
|||
* QualityCheck pour IHM abstraites |
|||
* Mise à jour de la page air |
|||
* Mise en place des services et des models pour l'interface patient |
|||
* Début de la programmation des maquettes pour l'interface patient |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
* Base de donnée: changement des types "Date" en "String" pour résoudre le problème du chargement de la BD. |
|||
* Mise en place de la page patient (en cours). |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
* API : Recherche à partir de l'idPatient |
|||
* API : Pistes sur la pagination |
|||
* Tests sur Postman |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa |
|||
|- |
|||
|} |
|||
==Sprint 3== |
|||
{|class="wikitable alternance" |
|||
|+ |
|||
|- |
|||
| |
|||
!scope="col"| Date |
|||
!scope="col"| AUBERT Vincent |
|||
!scope="col"| BELGUENDOUZ Sekina |
|||
!scope="col"| BOUCHERIMA Amina |
|||
!scope="col"| EZ-ZINE Najwa |
|||
|- |
|||
| colspan="8" style="text-align: center; background-color:rgb(146, 229, 201);"| <span style="color:white">SPRINT 3</span> |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Lundi 11/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* Retro |
|||
* Définition des fonctions de l'API nécessaires |
|||
* QualityCheck de la maquette Kiné finie |
|||
* QualityCheck du modèle de tache de Patient fini |
|||
* Mise à jour de la page air |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
* Retro |
|||
* Définition des fonctions de l'API nécessaires |
|||
* Merge des nouvelles fonctions de l'API avec Frontend. |
|||
* Interface Kiné : Mise en place des redirections vers les pages: Notification, détails patient et historique. |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
* Retro |
|||
* Définition des fonctions de l'API nécessaires |
|||
* BD : Définition des contraintes sur la BD |
|||
* API : Pagination |
|||
* API : Contraintes sur la BD |
|||
* API : Recherche à partir de l'idPatient |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Mardi 12/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
* Etablissement des conventions |
|||
* Fini tuto angular (partie list et component) |
|||
* Regarder comment faire les exercices |
|||
* Modification rôles membres du groupe |
|||
* Regarder comment faire le mock pour simuler les données envoyées par le casque: Utilisation de slider |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* Etablissement des conventions |
|||
* Interface patient: ajouter une fonction de vérification d'idpatient quand on clique sur Commencer. |
|||
* Merge des interfaces |
|||
* Git ajout d'un fichier pour les conventions de commit |
|||
* Enlever angular/material au profit de ng-bootstrap |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
* Etablissement des conventions |
|||
* Le template de la page patient est fini. |
|||
* Suppression de Angular Material du projet et ajout de ng-bootstrap. |
|||
* Changement de tout le code afin de remplacer angular material avec bootstrap (en cours). |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
- API: Recherche dernière session à partir de l'idPatient |
|||
- API: Taux moyen |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent : Le slider ne transmets l'information seulement quand on lâche le curseur au lieu de le faire continuellement. |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa : La barre de progression circulaire est difficile à mettre en place donc on va répartir sur une barre linéaire. |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Mercredi 13/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
* Implémentation du prototype d'un exercice |
|||
* Simulation accélération par un slider |
|||
* Regarder comment faire un listener sur une variable dans un .ts |
|||
* Affichage des mots en fonction d'une certaine accélération |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* Aider au positionnement des mots en fonction de l'exercice choisi |
|||
* Interface Patient: Mise en place de la connexion du patient |
|||
* Merge des interfaces |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
* Interface Kine: Changement des pages: patient, liste patient, ajouter patient, avec bootstrap. |
|||
* Interface Kine: Implémentation la page notification et session personnalisée. |
|||
* Interface Kine: Ajout de la session créée dans la base de données. |
|||
* Interface Kine: Résolution du problème de base de données. |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
* Implémentation du timer pour l'exercice |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina: Le champ 'DateActivation' dans session ne doit pas avoir pour type 'Date', mais 'String', sinon cela créer un problème lors de l'envoi de requêtes. |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|||
* Remarques Najwa: Le champs 'idSession' ne sert à rien, il faudrait l'enlever. |
|||
|- |
|||
|- |
|||
| rowspan="2" | <span style="color:green">Jeudi 14/02</span> |
|||
| rowspan="1" | <span style="color:blue">Tâches</span> |
|||
|<!-- Vincent --> style="width: 225px;" | |
|||
|<!-- Sekina --> style="width: 225px;" | |
|||
* Identification des failles de sécurités |
|||
* Réflexion sur la sécurisation des requêtes à la BDD |
|||
* Interface Patient: Mise en place du service login de l'application |
|||
|<!-- Amina --> style="width: 225px;" | |
|||
* Interface Kine : Page patient et PatientList finies entièrement (avec mise en page). |
|||
* Interface Kine : Ajout d'un sidebar dans toutes les pages. |
|||
|<!-- Najwa --> style="width: 225px;" | |
|||
* Identification des failles de sécurités présentes sur l'application. |
|||
* API : Une seule fonction permet de rechercher la liste des patients totale ou à partir d'un nom, _id, idPatient, téléphone |
|||
|- |
|||
|- |
|||
| rowspan="1" | <span style="color:blue">Remarques</span> |
|||
|<!-- Vincent --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Vincent |
|||
|<!-- Sekina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Sekina |
|||
|<!-- Amina --> style="width: 225px;" style="color:purple" | |
|||
* Remarques Amina |
|||
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
|<!-- Najwa --> style="width: 225px;" style="color:purple"| |
||
* Remarques Najwa |
* Remarques Najwa |
||
| Line 146: | Line 556: | ||
=Maquettes= |
=Maquettes= |
||
==Côté Kiné== |
|||
[[Media:PROJET-INFO5_KC_Maquette.pdf|Version pdf]] |
|||
<gallery> |
<gallery> |
||
File:PROJET- |
File:PROJET-INFO5_Maquette_BVN.png|''Page Accueil'' |
||
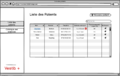
File:PROJET-INFO5_Maquette_LDP.png|''Page Liste des Patients'' |
|||
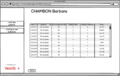
File:PROJET-INFO5_Maquette_PAT.png|''Page Patient'' |
|||
File:PROJET-INFO5_Maquette_PAT_DET.png|''Page Detail de Session Patient'' |
|||
File:PROJET-INFO5_Maquette_PAT_HIS.png|''Page Historique Patient'' |
|||
File:PROJET-INFO5_Maquette_NOT.png|''Page Notification pour Patient'' |
|||
File:PROJET-INFO5_Maquette_NEW_PAT.png|''Page Ajouter Patient'' |
|||
File:PROJET-INFO5_Maquette_NEW_SES.png|''Page Programmation de Session'' |
|||
File:PROJET-INFO5_Maquette_NEW_SES_TMP_1.png|''Page Programmation de Session à partir de Diagnostic 1'' |
|||
File:PROJET-INFO5_Maquette_NEW_SES_TMP_2.png|''Page Programmation de Session à partir de Diagnostic 2'' |
|||
File:PROJET-INFO5_Maquette_NEW_SES_PER.png|''Page Programmation de Session Personnalisée'' |
|||
File:PROJET-INFO5_Maquette_CDE.png|''Page Catalogue Exercices'' |
|||
File:PROJET-INFO5_Maquette_NEW_TMP.png|''Page Ajout de Template'' |
|||
</gallery> |
</gallery> |
||
==Côté Patient== |
|||
=SRS= |
|||
[[ECOM-1FO_1819_mycamping_L5_SRS|SRS]] |
|||
[[Media:PROJET-INFO5_KC_Maquette_P.pdf|Version pdf]] |
|||
<gallery> |
|||
File:PROJET-INFO5_Maquette_BVN_P.png| ''Page Accueil'' |
|||
File:PROJET-INFO5_Maquette_INA_P.png| ''Page Inactif'' |
|||
File:PROJET-INFO5_Maquette_ACC_P.png| ''Page Accueil du patient'' |
|||
File:PROJET-INFO5_Maquette_SES_P.png| ''Page Session'' |
|||
File:PROJET-INFO5_Maquette_EXE_TUT_P.png| ''Page Tutoriel de Exercice 1'' |
|||
File:PROJET-INFO5_Maquette_EXE_P.png| ''Page Exercice 1'' |
|||
File:PROJET-INFO5_Maquette_EXE_END_P.png| ''Page Feedback de Exercice 1'' |
|||
File:PROJET-INFO5_Maquette_SUI_P.png| ''Page Suivi'' |
|||
File:PROJET-INFO5_Maquette_NOT_P.png| ''Page Notification'' |
|||
File:PROJET-INFO5_Maquette_REP_P.png| ''Page Répondre à la Notification'' |
|||
File:PROJET-INFO5_Maquette_CON_P.png| ''Page Contact'' |
|||
File:PROJET-INFO5_Maquette_JEU_P.png| ''Page Jeux'' |
|||
</gallery> |
|||
=Diagrammes UML= |
=Diagrammes UML= |
||
<gallery> |
<gallery> |
||
File:PROJET-INFO5_DDC.png| Diagramme de contexte. |
File:PROJET-INFO5_DDC.png| ''Diagramme de contexte.'' |
||
File:PROJET-INFO5_VL.png| Vue logique. |
File:PROJET-INFO5_VL.png| ''Vue logique.'' |
||
File:PROJET-INFO5_VP.png| Vue physique. |
File:PROJET-INFO5_VP.png| ''Vue physique.'' |
||
File:PROJET-INFO5_BDD.png| Base de données. |
File:PROJET-INFO5_BDD.png| ''Base de données.'' |
||
</gallery> |
</gallery> |
||
=Modèles des tâches= |
=Modèles des tâches= |
||
<gallery> |
<gallery> |
||
File: |
File:Modèle_de_Taches_Scénario_PAT.png| ''Modèle de Taches Patient'' |
||
File:Modèle_de_Taches_Scénario_KIN.png| ''Modèle de Taches Kiné'' |
|||
</gallery> |
</gallery> |
||
| Line 170: | Line 613: | ||
<gallery> |
<gallery> |
||
File:IHM- |
File:IHM-Abstraite_PAT.png| ''IHM Abstraite Patient'' |
||
File:IHM_Abstraite_-_Kiné.png| ''IHM Abstraite Kiné'' |
|||
</gallery> |
</gallery> |
||
=Evaluation économique du projet= |
=Evaluation économique du projet= |
||
=Slide de l'Audit= |
|||
=Slides des Audits= |
|||
* [[Media:PROJET-INFO5_KC_Audit1.pdf]] |
* [[Media:PROJET-INFO5_KC_Audit1.pdf]] |
||
* [[Media:PROJET-INFO5_KC_Audit2.pdf]] |
* [[Media:PROJET-INFO5_KC_Audit2.pdf]] |
||
Latest revision as of 06:59, 19 March 2019
Le projet en quelques mots
Le système vestibulaire sous-tend le sens de l'équilibre. Il s'agit d'un sens bien particulier car on n'en prend conscience que lorsqu'il dysfonctionne, au cours d'un vertige par exemple.
L'oreille peut être découpée en 3 parties :
- L'oreille externe
- L'oreille moyenne
- L'oreille interne
C'est au niveau de l'oreille interne que se situent les capteurs du système vestibulaire, plus précisément au niveau du labyrinthe. Ce système étant fortement connecté au système moteur participe au maintient de la posture et à la coordination des mouvements réflexes des yeux et de la tête. En réalité, l'équilibration est plus complexe et ne se résume pas qu'au système vestibulaire. Le cerveau fusionne les signaux en provenance de plusieurs sens pour nous permettre la perception de soi dans l'espace. Le labyrinthe est composé des canaux semi-circulaires, l'utricule et le saccule. Les canaux semi-circulaires servent à percevoir les accélérations angulaires. Ils sont disposés selon trois plans perpendiculaires de telle sorte que l'excitation de l'un provoque l'inhibition des autres.
Au cours d’un mouvement de tête, les canaux circulaires des oreilles droites et gauches sont soit stimulés soit inhibés. Le signal perçu par les oreilles est ensuite retransmis aux muscles des yeux. Cela permet de garder une cible en vue, de fixer quelque chose lors d’un mouvement.
On peut être amené à suivre une rééducation en cas de dysfonctionnement du système. Les exercices de rééducation vont consister à jouer sur ce réflexe vestibulo-visuel. Par exemple, un exercice pourrait consister à viser une cible à une vitesse suffisamment élevée et faire lire un mot.
Le but de ce projet est de créer un dispositif et une application permettant de réaliser ces exercices depuis chez soi et d'offrir la possibilité au kinésithérapeute de suivre son patient à distance.
L'équipe et leurs rôles
- BELGUENDOUZ Sekina : Chef de projet + Scrum Master + Developpeur
- AUBERT Vincent : Developpeur
- BOUCHERIMA Amina : Developpeur
- EZ-ZINE Najwa : Respo communication + Developpeur
Gestion de projet
Choix des outils :
- Trello : pour la répartition et la gestion des tâches hors code
- Gitlab : pour l'implémentation, le versionning et deploiement
- Drive : pour le travail en collaboration et le partage de documents (arbre des tâches, IHM ...)
SCRUM
Sprint 1 - Du 28/01/18 au 03/02/18
Sprint 2 - Du 04/02/18 au 10/02/18
Sprint 3 - Du 11/02/18 au 17/02/18
Sprint 4 - Du 18/02/18 au 24/02/18
Sprint 5 - Du 25/02/18 au 03/03/18
Journal
Sprint 1
| Date | AUBERT Vincent | BELGUENDOUZ Sekina | BOUCHERIMA Amina | EZ-ZINE Najwa | |||
|---|---|---|---|---|---|---|---|
| SPRINT 1 | |||||||
| Mardi 29/01 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
| Mercredi 30/01 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
| Vendredi 01/02 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
Sprint 2
| Date | AUBERT Vincent | BELGUENDOUZ Sekina | BOUCHERIMA Amina | EZ-ZINE Najwa | |||
|---|---|---|---|---|---|---|---|
| SPRINT 2 | |||||||
| Lundi 04/02 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
| Mardi 05/02 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
| Mercredi 06/02 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
| Jeudi 07/02 | Tâches |
|
|||||
| Remarques |
|
|
|
| |||
| Vendredi 08/02 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
Sprint 3
| Date | AUBERT Vincent | BELGUENDOUZ Sekina | BOUCHERIMA Amina | EZ-ZINE Najwa | |||
|---|---|---|---|---|---|---|---|
| SPRINT 3 | |||||||
| Lundi 11/02 | Tâches |
|
|
| |||
| Remarques |
|
|
|
| |||
| Mardi 12/02 | Tâches |
|
|
|
- API: Recherche dernière session à partir de l'idPatient - API: Taux moyen | ||
| Remarques |
|
|
|
| |||
| Mercredi 13/02 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
| Jeudi 14/02 | Tâches |
|
|
| |||
| Remarques |
|
|
|
| |||