CASIRCloud: Difference between revisions
| (34 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
Coordinateur : Clement Raievsky (IUT de Valence, UGA) |
Coordinateur : Clement Raievsky (IUT de Valence, UGA) |
||
Etudiants : [ |
Etudiants : [https://www.iut-valence.fr/nos-formations/licences-professionnelles/lp-metiers-de-l-informatique-conception-developpement-et-test-de-logiciels-parcours-codage-d-applications-et-de-systemes-informatiques-repartis-casir--249741.kjsp UGA - IUT Valence - L3 Pro CASIR] |
||
Modalité d’évaluation : DS (30%)+ DM (70%) |
Modalité d’évaluation : DS (30%)+ DM (70%) |
||
| Line 61: | Line 61: | ||
docker pull jhipster/jhipster |
docker pull jhipster/jhipster |
||
</pre> |
</pre> |
||
=Séances 1 & 2 : 22/03= |
|||
'''L'application de démonstration s'appuyera sur [[JHipster]] et sur [[Prestashop]].''' |
|||
==Agenda== |
==Agenda== |
||
* DS QUICK (30 minutes) sur la séance 0 (15% de la note globale). !!!!! NE PAS ARRIVER EN RETARD !!!! |
* DS QUICK (30 minutes) sur la séance 0 (15% de la note globale). !!!!! NE PAS ARRIVER EN RETARD !!!! |
||
* Introduction aux applications distribuées ([[Media: |
* Introduction aux applications distribuées ([[Media:PanaromaTechnowebDevops-L3CASIR-2019.pdf|transparents]]) |
||
===Génération de l'application fullstack avec JHipster=== |
|||
* Installez [[JHipster]] via Docker |
* Installez [[JHipster]] via Docker |
||
<pre> |
|||
* Générez d'une application d'online-store à partir du modèle https://raw.githubusercontent.com/mastering-microservices/tutorial/master/online-store.jh |
|||
# Term 1 |
|||
** Créez une application de type ''Monolithic'' |
|||
docker pull jhipster/jhipster |
|||
** Générez le backend et le frontend de de l'exemple ''online-store'' |
|||
</pre> |
|||
* Lancez l'application ''online-store'' en mode DEV sur votre machine de développement |
|||
* Mesurez la qualité du code généré avec SonarQube |
|||
* Générez le client Bash (curl) à partir de la documentation [[OpenAPI]] ([[Swagger]]) avec l'outil en ligne [http://editor.swagger.io Swagger Editor] |
|||
* Utilisez le client Bash (curl) généré. |
|||
Générez d'une application d'online-store à partir du modèle https://raw.githubusercontent.com/mastering-microservices/tutorial/master/online-store.jh |
|||
Visualisez le modèle avec le [https://start.jhipster.tech/jdl-studio/ JHipster JDL Studio]. |
|||
* Déployez votre application ''online-store'' en mode PROD sur Heroku |
|||
* Arrêtez de l'application |
|||
* Redémarrez l'application |
|||
* Supprimez l'application d'Heroku |
|||
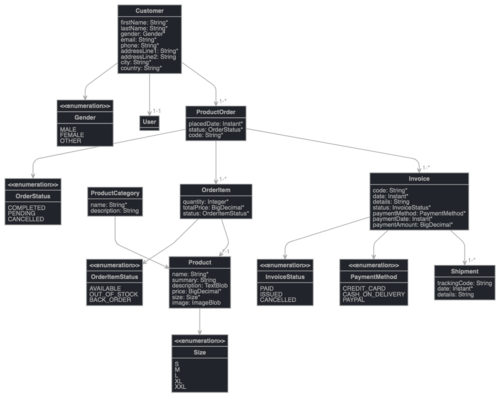
[[Image:Jhipster-jdl-casir.png|center|500px|JHipster JDL]] |
|||
Scripts: |
|||
<pre> |
|||
# Term 1 |
|||
docker pull jhipster/jhipster |
|||
Créez une application de type ''Monolithic'' (avec une base Postgres pour la production) |
|||
Générez le backend et le frontend de de l'exemple ''online-store'' |
|||
<pre> |
|||
# Term 1 |
|||
mkdir -p ~/casircloud/online-store |
mkdir -p ~/casircloud/online-store |
||
cd ~/casircloud/online-store |
cd ~/casircloud/online-store |
||
| Line 102: | Line 97: | ||
EXEC="docker exec -it jhipster" |
EXEC="docker exec -it jhipster" |
||
$EXEC bash |
|||
$EXEC jhipster |
$EXEC jhipster |
||
</pre> |
|||
Répondez aux questions suivantes: |
|||
<pre> |
|||
? May JHipster anonymously report usage statistics to improve the tool over time? No |
|||
? Which *type* of application would you like to create? Monolithic application (recommended for simple projects) |
|||
? What is the base name of your application? onlinestore |
|||
? What is your default Java package name? com.onlinestore.shop |
|||
? Do you want to use the JHipster Registry to configure, monitor and scale your application? No |
|||
? Which *type* of authentication would you like to use? JWT authentication (stateless, with a token) |
|||
? Which *type* of database would you like to use? SQL (H2, MySQL, MariaDB, PostgreSQL, Oracle, MSSQL) |
|||
? Which *production* database would you like to use? PostgreSQL |
|||
? Which *development* database would you like to use? H2 with disk-based persistence |
|||
? Do you want to use the Spring cache abstraction? Yes, with the Ehcache implementation (local cache, for a single node) |
|||
? Do you want to use Hibernate 2nd level cache? Yes |
|||
? Would you like to use Maven or Gradle for building the backend? Maven |
|||
? Which other technologies would you like to use? |
|||
? Which *Framework* would you like to use for the client? Angular |
|||
? Would you like to enable *SASS* stylesheet preprocessor? Yes |
|||
? Would you like to enable internationalization support? Yes |
|||
? Please choose the native language of the application English |
|||
? Please choose additional languages to install French |
|||
? Besides JUnit and Jest, which testing frameworks would you like to use? Gatling, Cucumber, Protractor |
|||
? Would you like to install other generators from the JHipster Marketplace? No |
|||
Installing languages: en, fr |
|||
</pre> |
|||
Générez le code des classes Java et des composants Angular de l'application Online Store |
|||
<pre> |
|||
$EXEC wget https://raw.githubusercontent.com/mastering-microservices/tutorial/master/online-store.jh |
$EXEC wget https://raw.githubusercontent.com/mastering-microservices/tutorial/master/online-store.jh |
||
$EXEC jhipster import-jdl online-store.jh |
$EXEC jhipster import-jdl online-store.jh |
||
</pre> |
|||
===Qualité du code généré avec SonarQube=== |
|||
Modifiez l'adresse du serveur SonarQube dans le ./pom.xml (par défaut localhost). |
|||
Lancez le conteneur SonarQube |
|||
<pre> |
|||
docker-compose -f src/main/docker/sonar.yml up -d |
|||
</pre> |
|||
Relancez le conteneur jhipster avec un lien vers le container SonarQube |
|||
<pre> |
|||
docker rm -f jhipster |
|||
docker container run --name jhipster --hostname jhipster-online-store \ |
|||
-v $PWD:/home/jhipster/app \ |
|||
-v ~/.m2:/home/jhipster/.m2 \ |
|||
-p 8080:8080 -p 9000:9000 -p 3001:3001 \ |
|||
--link onlinestore-sonar:sonarqube |
|||
-d -t jhipster/jhipster |
|||
$EXEC ./mvnw -Pprod clean test sonar:sonar |
|||
# Remarque : Maven envoie l'analyse au conteneur SonarQube |
|||
</pre> |
|||
Visualisez le rapport d'analyse généré pour SonarQube à l'adresse http://localhost:9001 |
|||
<pre> |
|||
open http://localhost:9001 |
|||
</pre> |
|||
===Coût du projet=== |
|||
Installez l'utilitaire sloccount |
|||
Lancez l'analyse des sources |
|||
<pre> |
|||
sloccount ./src |
|||
</pre> |
|||
Estimez le coût de ce projet |
|||
* http://csse.usc.edu/tools/COCOMOII.php |
|||
* https://stackoverflow.com/jobs/salary (n'oubliez pas les charges patronales et l'environnement). |
|||
** à Paris |
|||
** à Grenoble |
|||
** à London |
|||
** à San Francisco |
|||
** en Inde (India) |
|||
===Exécution en mode DEV=== |
|||
* Lancez l'application ''online-store'' en mode DEV sur votre machine de développement |
|||
<pre> |
|||
# Term 1 |
|||
$EXEC ./mvnw |
$EXEC ./mvnw |
||
| Line 115: | Line 191: | ||
cd ~/casircloud/online-store |
cd ~/casircloud/online-store |
||
open http://localhost:9000 |
open http://localhost:9000 |
||
</pre> |
|||
open http://localhost:8080/swagger-ui/index.html |
|||
curl http://localhost:8080/v2/api-docs |
|||
===OpenAPI=== |
|||
# Term 4 |
|||
Loggez vous en admin et ouvrez l'interface Swagger (Administration > API) |
|||
Ouvrez les pages suivantes: |
|||
<pre> |
|||
# Term 3 |
|||
cd ~/casircloud/online-store |
cd ~/casircloud/online-store |
||
open http://localhost:9000 |
|||
$EXEC jhipster ci-cd |
|||
open http://localhost:8080/swagger-ui/index.html |
|||
</pre> |
|||
Ouvrez la spécification Swagger dans http://editor.swagger.io |
|||
# Term 5 |
|||
<pre> |
|||
# Term 3 |
|||
curl http://localhost:8080/v2/api-docs > swagger.json |
|||
open http://editor.swagger.io |
|||
</pre> |
|||
Générez le client Bash (curl) et la documentation HTML2 à partir de la documentation [[OpenAPI]] ([[Swagger]]) avec l'outil en ligne [http://editor.swagger.io Swagger Editor] |
|||
Utilisez le client Bash (curl) généré avec http://editor.swagger.io |
|||
===Exécution en mode PROD sur le cloud public Heroku=== |
|||
Installez Heroku CLI https://devcenter.heroku.com/articles/heroku-cli |
Installez Heroku CLI https://devcenter.heroku.com/articles/heroku-cli |
||
Installez le plugin Java pour Heroku CLI https://devcenter.heroku.com/articles/deploying-executable-jar-files |
Installez le plugin Java pour Heroku CLI https://devcenter.heroku.com/articles/deploying-executable-jar-files |
||
<pre> |
|||
# Term 5 |
|||
heroku plugins:install java |
heroku plugins:install java |
||
</pre> |
|||
Installez le générateur JHipster pour Heroku. |
|||
<pre> |
|||
# Term 5 |
|||
</pre> |
|||
Configurez le fichier de production du backend pour Heroku (src/main/resources/config/application*.yml). |
|||
Construisez l'application en mode PROD. |
|||
Déployez votre application ''online-store'' en mode PROD sur Heroku |
|||
<pre> |
|||
# Term 5 |
|||
cd ~/casircloud/online-store |
cd ~/casircloud/online-store |
||
$EXEC ./mvnw package -Pprod -DskipTests |
$EXEC ./mvnw package -Pprod -DskipTests |
||
heroku login |
|||
heroku deploy:jar target/*.war --app onlineshop-1234 |
heroku deploy:jar target/*.war --app onlineshop-1234 |
||
# A noter, le nom des applications est global à heroku !!!! |
# A noter, le nom des applications est global à heroku !!!! |
||
</pre> |
|||
TODO Code Quality avec SonarQube |
|||
TODO Cost evaluation avec sloccount |
|||
Arrêtez de l'application (mode maintenance) |
|||
Redémarrez l'application |
|||
Supprimez l'application d'Heroku |
|||
===CD-CI=== |
|||
Générez le pipeline Jenkins pour le CD-CI (https://www.jhipster.tech/setting-up-ci/) |
|||
<pre> |
|||
# Term 5 |
|||
cd ~/casircloud/online-store |
|||
$EXEC jhipster ci-cd |
|||
</pre> |
</pre> |
||
Lancez le conteneur Jenkins |
|||
Configurez Jenkins |
|||
L'installation du conteneur Jenkins est assez longue ! patience |
|||
=Séance 3 & 4 : 29/03= |
=Séance 3 & 4 : 29/03= |
||
Le but de cette séance est d'installer une plateforme de e-commerce ([[Prestashop]]) sur une machine virtuelle IaaS (AWS ou Azure), de la sécuriser et de la surveiller. |
Le but de cette séance est d'installer une plateforme de e-commerce ([[Prestashop]]) sur une machine virtuelle IaaS (AWS ou Azure), de la sécuriser et de la surveiller. |
||
* Créez et démarrez une machine virtuelle (Ubuntu 16.04 LTS) dans un des IaaS pour lesquels vous avez créés des comptes. Sur AWS, choisissez une machine "gratuite" type 't2.micro' (1 vCPU, 1 GB RAM, 8GB EBS). |
* Créez et démarrez une machine virtuelle (Ubuntu 16.04 LTS ou Ubuntu 18.04 LTS) dans un des IaaS pour lesquels vous avez créés des comptes. Sur AWS, choisissez une machine "gratuite" type 't2.micro' (1 vCPU, 1 GB RAM, 8GB EBS). |
||
* Notez l'adresse IP publique de la machine et initialisez la variable d'environnement PRESTASHOP_HOST |
* Notez l'adresse IP publique de la machine et initialisez la variable d'environnement PRESTASHOP_HOST |
||
* Sauvegardez la clé privée SSH dans le répertoire ~/.ssh de votre machine de développement |
* Sauvegardez la clé privée SSH dans le répertoire ~/.ssh de votre machine de développement |
||
| Line 159: | Line 290: | ||
==Démarrage de la plateforme== |
==Démarrage de la plateforme== |
||
Créez un répertoire prestashop |
|||
<pre> |
|||
mkdir prestashop |
|||
</pre> |
|||
Copiez le fichier docker-compose.yml suivant dans ~/prestashop et corrigez la valeur du PS_DOMAIN, DB_PASSWD, MYSQL_ROOT_PASSWORD, ADMIN_MAIL, et ADMIN_PASSWD. |
|||
<pre> |
|||
# CASIR Cloud 2019 : NOM PRENOM A COMPLETER |
|||
version: '2' |
|||
services: |
|||
ps-prod-mysql: |
|||
image: mysql:5 |
|||
ports: |
|||
- "3306:3306" |
|||
volumes: |
|||
- ./data/mysql:/var/lib/mysql |
|||
environment: |
|||
MYSQL_ROOT_PASSWORD: __MYSQL_SUPER_SECRET_TO_CHANGE__ |
|||
MYSQL_DATABASE: prestashop |
|||
restart: always |
|||
ps-prod-prestashop: |
|||
image: prestashop/prestashop:1.7.5.1 |
|||
environment: |
|||
PS_INSTALL_AUTO: 1 |
|||
DB_PASSWD: __MYSQL_SUPER_SECRET_TO_CHANGE__ |
|||
DB_NAME: prestashop |
|||
DB_SERVER: ps-prod-mysql |
|||
PS_DOMAIN: 123.45.67.89:8001 |
|||
PS_FOLDER_INSTALL: install |
|||
PS_FOLDER_ADMIN: admin |
|||
ADMIN_MAIL: admin@prestashop.casir.fr |
|||
ADMIN_PASSWD: __SUPER_SECRET_TO_CHANGE__ |
|||
ports: |
|||
- "8001:80" |
|||
volumes: |
|||
- ./data/prestashop:/var/www/html/:delegated |
|||
- ./data/prestashop/vendor:/var/www/html/vendor |
|||
- ./data/prestashop/var:/var/www/html/var |
|||
restart: always |
|||
# add smtp, nginx, myadmin |
|||
</pre> |
|||
Lancez les 2 services de la composition (Prestashop et MySQL) |
Lancez les 2 services de la composition (Prestashop et MySQL) |
||
<pre> |
<pre> |
||
mkdir prestashop |
|||
cd PrestaShop |
|||
cd prestashop |
|||
mkdir -p data/mysql |
|||
mkdir -p data/prestashop |
|||
mkdir -p data/prestashop/var |
|||
mkdir -p data/prestashop/vendor |
|||
mkdir -p configuration/nginx |
|||
mkdir -p ssl_reports |
|||
docker-compose up -d |
docker-compose up -d |
||
docker-compose logs -f |
docker-compose logs -f |
||
</pre> |
</pre> |
||
Supprimez le répertoire d'installation |
|||
<pre> |
|||
sudo rm -fr data/prestashop/install |
|||
sudo mv data/prestashop/admin data/prestashop/admin-XXXX |
|||
</pre> |
|||
Depuis votre machine, ouvrez les page |
Depuis votre machine, ouvrez les page |
||
| Line 170: | Line 364: | ||
PRESTASHOP_HOST=123.45.67.89 |
PRESTASHOP_HOST=123.45.67.89 |
||
open http://$PRESTASHOP_HOST:8001 |
open http://$PRESTASHOP_HOST:8001 |
||
open http://$PRESTASHOP_HOST:8001/admin- |
open http://$PRESTASHOP_HOST:8001/admin-XXXX |
||
</pre> |
</pre> |
||
Les crédentiels de l'admin sont |
Les crédentiels de l'admin sont admin@prestashop.casir.fr __SUPER_SECRET_TO_CHANGE__ |
||
Depuis l'interface d'administration, modifiez le catalogue de produits et le logo du site. |
|||
Complétez la composition en ajoutant ce container de serveur SMTP (smtp.yml). |
|||
<pre> |
|||
==Serveur de mails== |
|||
version: '2' |
|||
Complétez la composition en ajoutant ce container de serveur mail (mailserver.yml) https://github.com/tomav/docker-mailserver |
|||
services: |
|||
prestashop-smtp: |
|||
Configurez le nom de domaine du serveur via la console d'administration |
|||
image: djfarrelly/maildev |
|||
ports: |
|||
- 1080:80 |
|||
- 25:25 |
|||
</pre> |
|||
==Webservices== |
==Webservices== |
||
| Line 190: | Line 380: | ||
* Testez l'accès GET via cURL |
* Testez l'accès GET via cURL |
||
<pre> |
<pre> |
||
PRESTASHOP_HOST=123.45.67.89 |
|||
curl http://DXSLMRV2UFQL5ZE5EJJUXSAB8S7NCGY5@localhost:8001/api/addresses |
|||
WEBSERVICES_KEY=DXSLMRV2UFQL5ZE5EJJUXSAB8S7NCGY5 |
|||
curl http://${WEBSERVICES_KEY}@$PRESTASHOP_HOST:8001/api/addresses |
|||
curl http://${WEBSERVICES_KEY}@$PRESTASHOP_HOST:8001/api/addresses/3 |
|||
</pre> |
</pre> |
||
| Line 198: | Line 390: | ||
* Installez et Configurez [[Telegraf]] |
* Installez et Configurez [[Telegraf]] |
||
* Installez et Configurez [[Grafana]] |
* Installez et Configurez [[Grafana]] |
||
* Réalisez un tableau de bord Grafana en important celui-ci https://grafana.com/dashboards/61 |
* Réalisez un tableau de bord Grafana en important celui-ci https://grafana.com/dashboards/61 et en éliminant les graphes inutiles. |
||
==Sauvegarde périodique de la base de données== |
|||
Ajoutez à la composition un [https://hub.docker.com/search?q=mysql%20backup&type=image conteneur bien choisi] qui sauvegarde toutes les 10 minutes la base de données MySQL prestashop. |
|||
Les sauvegardes sont placées dans le répertoire ./backup/mysql qui est monté en volume dans le conteneur (ps-prod-mysql-backup). |
|||
==Sécurisation== |
==Sécurisation== |
||
| Line 207: | Line 404: | ||
openssl s_client -connect $PRESTASHOP_HOST:443 -showcerts |
openssl s_client -connect $PRESTASHOP_HOST:443 -showcerts |
||
</pre> |
</pre> |
||
* Sauvegardez la trace dans ssl_reports/trace-1.txt |
|||
* Vérifiez la qualité de votre configuration SSL avec https://www.ssllabs.com/ssltest/ |
* Vérifiez la qualité de votre configuration SSL avec https://www.ssllabs.com/ssltest/ |
||
* Installez cipherscan (https://github.com/mozilla/cipherscan) pour vérifier et pour analyser votre configuration SSL |
|||
* Sauvegardez le rapport cipherscan dans ssl_reports/report-1.txt |
|||
* Améliorez votre configuration SSL avec https://github.com/mozilla/cipherscan |
* Améliorez votre configuration SSL avec https://github.com/mozilla/cipherscan |
||
* Ajouter un conteneur letencrypt pour générer automatiquement le certificat SSL du conteneur nginx |
* Ajouter un conteneur letencrypt pour générer automatiquement le certificat SSL du conteneur nginx |
||
| Line 216: | Line 416: | ||
openssl s_client -connect $PRESTASHOP_HOST:443 -showcerts |
openssl s_client -connect $PRESTASHOP_HOST:443 -showcerts |
||
</pre> |
</pre> |
||
* Sauvegardez la trace dans ssl_reports/trace-2.txt |
|||
* Vérifiez la qualité de votre configuration SSL avec https://www.ssllabs.com/ssltest/ |
|||
* |
* Vérifiez et analysez votre configuration SSL avec cipherscan |
||
* Sauvegardez le rapport dans ssl_reports/report-2.txt |
|||
* Améliorez la configuration SSL à partir des instructions de cipherscan |
|||
* Vérifiez et analysez votre configuration SSL avec cipherscan |
|||
==Scripts== |
|||
* Sauvegardez le rapport final dans ssl_reports/report-3.txt |
|||
Sur HOST_PRIMARY_AWS |
|||
<pre> |
|||
# Installer JHipster |
|||
TODO |
|||
# Générer l'application monolithique JHipster (bien suivre les instructions données en séance pour ce qui concerne les options à cocher) |
|||
TODO |
|||
# Cloner le dépôt git clone https://github.com/jhipster/jdl-samples/ |
|||
# Ajouter l'application Blog |
|||
# lancer l'application backend en mode DEV |
|||
./mvnw |
|||
# depuis un autre terminal, lancer l'application backend en mode DEV |
|||
yarn start |
|||
# pour arrêter l'application |
|||
ps axwww |
|||
pkill java |
|||
ps axwww |
|||
</pre> |
|||
'''Vous voici presque ingénieur en cyber-sécurité''' |
|||
Depuis le navigateur de votre poste de travail, naviguer sur http://52.215.12.34:8080 |
|||
==Ressources== |
==Ressources== |
||
* https://gilyes.com/docker-nginx-letsencrypt/ |
|||
* https://www.digitalocean.com/community/tutorials/how-to-implement-ssl-termination-with-haproxy-on-ubuntu-14-04 |
|||
* https:// |
* https://github.com/JrCs/docker-letsencrypt-nginx-proxy-companion |
||
==Bonus track (OPTIONNEL) : Serveless Architecture== |
|||
* https://doc.ubuntu-fr.org/iptables |
|||
Testez le déploiement de fonctions simples avec le projet https://github.com/serverless/serverless sur votre compte Azure de votre compte GitHub Student Pack. |
|||
* http://dev-notes.eu/2016/08/persistent-iptables-rules-in-ubuntu-16-04-xenial-xerus/ |
|||
* https://www.digitalocean.com/community/tutorials/how-to-set-up-a-firewall-using-iptables-on-ubuntu-14-04 |
|||
=Séances 3 & 4 : 29/03= |
|||
* DS QUICK (30 minutes) sur la séance 0 (15% de la note globale). !!!!! NE PAS ARRIVER EN RETARD !!!! |
|||
# Création d'une seconde machine virtuelle. |
|||
# Installation de l'application Blog en mode distribuée (2 machines gratuites). |
|||
# Installation et configuration d'un load balancer [[HAProxy]] sur chaque machine dans le mode HTTPS Termination (Le certificat auto-signé est installé sur les 2 serveurs) |
|||
# Arrêter l'application Blog sur la machine 1 : Que se passe t'il ? |
|||
# Arrêter l'application Blog sur la machine 2 : Que se passe t'il ? |
|||
# Redémarrer l'application Blog sur la machine 1 : Que se passe t'il ? |
|||
# Redémarrer l'application Blog sur la machine 2 : Que se passe t'il ? |
|||
# Installation et configuration de [[Telegraf]] sur les 2 machines pour le monitoring de celles-ci. |
|||
# Installation et configuration de [[Chronograf]], [[InfluxDB]] sur la première machine pour le monitoring de celles-ci. |
|||
# Arrêter les 2 machines virtuelles en fin de séance pour éviter d'épuiser inutilement le crédit de votre compte (Les machines virtuelles (programmes et données) sont perdues !!) |
|||
* Installation de [[Docker]] et Docker Machine |
|||
* Construire et installer l'application Blog en mode production. Il faut démarrer un serveur [[MySQL]] via [[Docker]]. |
|||
* Déployer l'application JHipster avec Docker et Docker Compose (voir le répertoire src/main/docker) |
|||
==Scripts== |
|||
<pre> |
|||
TODO |
|||
</pre> |
|||
Naviguer sur http://52.215.12.34:3000 |
|||
Naviguer sur https://52.215.12.34 |
|||
==Ressources== |
|||
* https://devops.profitbricks.com/tutorials/install-and-configure-haproxy-load-balancer-on-ubuntu-1604/ |
|||
* https://www.digitalocean.com/community/tutorials/how-to-implement-ssl-termination-with-haproxy-on-ubuntu-14-04 |
|||
Par exemple, [https://github.com/serverless/examples/tree/master/azure-node-simple-http-endpoint Simple HTTP] parmi les [https://github.com/serverless/examples nombreux exemples] après avoir modifier provider.location dans serverless.yml |
|||
=DM individuel 2018-2019= |
=DM individuel 2018-2019= |
||
| Line 294: | Line 439: | ||
A RENDRE LE 9/05/2018 23H59. |
A RENDRE LE 9/05/2018 23H59. |
||
Le DM consiste à rendre le résultat des sections "Serveur de mails", "Sécurisation" et "Sauvegarde périodique de la base de données" dans un tarball (Ie .tgz) envoyé par email à mon adresse email avec votre adresse institutionnelle (@etu.univ-grenoble-alpes.fr) et avec le sujet suivant : "[CASIR Cloud 2019] Rendu DM NOM PRENOM" '''(Prière de bien respecter la consigne : autre chose est traité comme un SPAM)'''. |
|||
EN CONSTRUCTION |
|||
<pre> |
|||
cd prestashop |
|||
tar czvf ../CASIRCloud2019_DM_NOM_PRENOM.tgz README.md *.yml configuration/nginx ssl_reports |
|||
</pre> |
|||
=ARCHIVE DM individuel 2017-2018= |
=ARCHIVE DM individuel 2017-2018= |
||
Latest revision as of 16:01, 29 March 2019
Enseignant: Didier Donsez (Polytech Grenoble, UGA)
Coordinateur : Clement Raievsky (IUT de Valence, UGA)
Etudiants : UGA - IUT Valence - L3 Pro CASIR
Modalité d’évaluation : DS (30%)+ DM (70%)
Séance 0 : 21/03 Après-Midi
Auto-formation
Obligatoire
Suivre les cours suivants en vidéo :
- Les transparents
- Les vidéos
Pour Docker, suivre ce tutoriel https://www.katacoda.com/courses/docker
A VOIR : Mastering Chaos - A Netflix Guide to Microservices (slides)
Optionnel
Lire:
- https://fr.wikipedia.org/wiki/Cloud_computing
- https://www.ovh.com/fr/serveurs_dedies/comprendre-t3-t4.xml
- http://www.interoute.fr/cloud-article/what-hybrid-cloud
- https://fr.wikipedia.org/wiki/Devops
- Swagger 101
- Dette technique, Dette fonctionnelle
Vous pouvez suivre les autres présentations si vous en avez envie et le temps: http://erods.liglab.fr/icar2013/programme.html
Et notamment la présentation du datacentre d'OVH
- http://erods.liglab.fr/videos/ICAR2013/ICAR-OVH.mp4
- http://www.youtube.com/watch?v=4e97g7_qSxA (3 minutes)
Création des comptes
- Création d’un compte Pack étudiant Github https://education.github.com/pack
- Création d’un compte sur Docker Hub https://hub.docker.com/
- Création d’un compte sur le SaaS public Heroku (ne requiert pas de carte bancaire)
- Création d’un compte sur le SaaS public Azure à partir de ce github student pack OU Création d’un compte sur le SaaS public AWS à partir de ce github student pack
Remarque: il existe d'autres hébergeurs IaaS avec des offres gratuites 1 an pour de petites VMs : https://www.digitalocean.com ...
Installation des prérequis de JHipster
Avant la séance 1, vous installerez le générateur JHipster de projets web fullstack via l'installation par Docker https://www.jhipster.tech/installation/ . Le conteneur contient alors tous les requis dans les bonnes versions : java 8, npm, nodejs, yarn, yeoman, jhipster generator.
Pour cela :
- Installez Docker CE et Docker Compose
- Installez Heroku CLI
- Faites un pull de l'image Docker du générateur JHipster au moyen de la commande suivante.
docker pull jhipster/jhipster
Agenda
- DS QUICK (30 minutes) sur la séance 0 (15% de la note globale). !!!!! NE PAS ARRIVER EN RETARD !!!!
- Introduction aux applications distribuées (transparents)
Génération de l'application fullstack avec JHipster
- Installez JHipster via Docker
# Term 1 docker pull jhipster/jhipster
Générez d'une application d'online-store à partir du modèle https://raw.githubusercontent.com/mastering-microservices/tutorial/master/online-store.jh
Visualisez le modèle avec le JHipster JDL Studio.
Créez une application de type Monolithic (avec une base Postgres pour la production)
Générez le backend et le frontend de de l'exemple online-store
# Term 1
mkdir -p ~/casircloud/online-store
cd ~/casircloud/online-store
docker container run --name jhipster --hostname jhipster-online-store \
-v $PWD:/home/jhipster/app \
-v ~/.m2:/home/jhipster/.m2 \
-p 8080:8080 -p 9000:9000 -p 3001:3001 \
-d -t jhipster/jhipster
EXEC="docker exec -it jhipster"
$EXEC bash
$EXEC jhipster
Répondez aux questions suivantes:
? May JHipster anonymously report usage statistics to improve the tool over time? No ? Which *type* of application would you like to create? Monolithic application (recommended for simple projects) ? What is the base name of your application? onlinestore ? What is your default Java package name? com.onlinestore.shop ? Do you want to use the JHipster Registry to configure, monitor and scale your application? No ? Which *type* of authentication would you like to use? JWT authentication (stateless, with a token) ? Which *type* of database would you like to use? SQL (H2, MySQL, MariaDB, PostgreSQL, Oracle, MSSQL) ? Which *production* database would you like to use? PostgreSQL ? Which *development* database would you like to use? H2 with disk-based persistence ? Do you want to use the Spring cache abstraction? Yes, with the Ehcache implementation (local cache, for a single node) ? Do you want to use Hibernate 2nd level cache? Yes ? Would you like to use Maven or Gradle for building the backend? Maven ? Which other technologies would you like to use? ? Which *Framework* would you like to use for the client? Angular ? Would you like to enable *SASS* stylesheet preprocessor? Yes ? Would you like to enable internationalization support? Yes ? Please choose the native language of the application English ? Please choose additional languages to install French ? Besides JUnit and Jest, which testing frameworks would you like to use? Gatling, Cucumber, Protractor ? Would you like to install other generators from the JHipster Marketplace? No Installing languages: en, fr
Générez le code des classes Java et des composants Angular de l'application Online Store
$EXEC wget https://raw.githubusercontent.com/mastering-microservices/tutorial/master/online-store.jh $EXEC jhipster import-jdl online-store.jh
Qualité du code généré avec SonarQube
Modifiez l'adresse du serveur SonarQube dans le ./pom.xml (par défaut localhost).
Lancez le conteneur SonarQube
docker-compose -f src/main/docker/sonar.yml up -d
Relancez le conteneur jhipster avec un lien vers le container SonarQube
docker rm -f jhipster
docker container run --name jhipster --hostname jhipster-online-store \
-v $PWD:/home/jhipster/app \
-v ~/.m2:/home/jhipster/.m2 \
-p 8080:8080 -p 9000:9000 -p 3001:3001 \
--link onlinestore-sonar:sonarqube
-d -t jhipster/jhipster
$EXEC ./mvnw -Pprod clean test sonar:sonar
# Remarque : Maven envoie l'analyse au conteneur SonarQube
Visualisez le rapport d'analyse généré pour SonarQube à l'adresse http://localhost:9001
open http://localhost:9001
Coût du projet
Installez l'utilitaire sloccount
Lancez l'analyse des sources
sloccount ./src
Estimez le coût de ce projet
- http://csse.usc.edu/tools/COCOMOII.php
- https://stackoverflow.com/jobs/salary (n'oubliez pas les charges patronales et l'environnement).
- à Paris
- à Grenoble
- à London
- à San Francisco
- en Inde (India)
Exécution en mode DEV
- Lancez l'application online-store en mode DEV sur votre machine de développement
# Term 1 $EXEC ./mvnw # Term 2 cd ~/casircloud/online-store EXEC="docker exec -it jhipster" $EXEC yarn start # Term 3 cd ~/casircloud/online-store open http://localhost:9000
OpenAPI
Loggez vous en admin et ouvrez l'interface Swagger (Administration > API)
Ouvrez les pages suivantes:
# Term 3 cd ~/casircloud/online-store open http://localhost:9000 open http://localhost:8080/swagger-ui/index.html
Ouvrez la spécification Swagger dans http://editor.swagger.io
# Term 3 curl http://localhost:8080/v2/api-docs > swagger.json open http://editor.swagger.io
Générez le client Bash (curl) et la documentation HTML2 à partir de la documentation OpenAPI (Swagger) avec l'outil en ligne Swagger Editor
Utilisez le client Bash (curl) généré avec http://editor.swagger.io
Exécution en mode PROD sur le cloud public Heroku
Installez Heroku CLI https://devcenter.heroku.com/articles/heroku-cli
Installez le plugin Java pour Heroku CLI https://devcenter.heroku.com/articles/deploying-executable-jar-files
# Term 5 heroku plugins:install java
Installez le générateur JHipster pour Heroku.
# Term 5
Configurez le fichier de production du backend pour Heroku (src/main/resources/config/application*.yml).
Construisez l'application en mode PROD.
Déployez votre application online-store en mode PROD sur Heroku
# Term 5 cd ~/casircloud/online-store $EXEC ./mvnw package -Pprod -DskipTests heroku login heroku deploy:jar target/*.war --app onlineshop-1234 # A noter, le nom des applications est global à heroku !!!!
Arrêtez de l'application (mode maintenance)
Redémarrez l'application
Supprimez l'application d'Heroku
CD-CI
Générez le pipeline Jenkins pour le CD-CI (https://www.jhipster.tech/setting-up-ci/)
# Term 5 cd ~/casircloud/online-store $EXEC jhipster ci-cd
Lancez le conteneur Jenkins
Configurez Jenkins
L'installation du conteneur Jenkins est assez longue ! patience
Séance 3 & 4 : 29/03
Le but de cette séance est d'installer une plateforme de e-commerce (Prestashop) sur une machine virtuelle IaaS (AWS ou Azure), de la sécuriser et de la surveiller.
- Créez et démarrez une machine virtuelle (Ubuntu 16.04 LTS ou Ubuntu 18.04 LTS) dans un des IaaS pour lesquels vous avez créés des comptes. Sur AWS, choisissez une machine "gratuite" type 't2.micro' (1 vCPU, 1 GB RAM, 8GB EBS).
- Notez l'adresse IP publique de la machine et initialisez la variable d'environnement PRESTASHOP_HOST
- Sauvegardez la clé privée SSH dans le répertoire ~/.ssh de votre machine de développement
- Installez Docker CE et Docker Compose
Installation
- DS QUICK (30 minutes) sur la séance 0 (15% de la note globale). !!!!! NE PAS ARRIVER EN RETARD !!!!
- Recréez ou redémarrez votre machine virtuelle IaaS, si nécessaire
- Loggez vous sur la machine virtuelle du IaaS par SSH
PRESTASHOP_HOST=123.45.67.89 PRESTASHOP_PRIVKEY=~/.ssh/prestashop.pem chmod 400 $PRESTASHOP_PRIVKEY ssh -i $PRESTASHOP_PRIVKEY ubuntu@$PRESTASHOP_HOST # l'utilisateur peut être différent d'un IaaS à un autre (ubuntu sur AWS).
Démarrage de la plateforme
Créez un répertoire prestashop
mkdir prestashop
Copiez le fichier docker-compose.yml suivant dans ~/prestashop et corrigez la valeur du PS_DOMAIN, DB_PASSWD, MYSQL_ROOT_PASSWORD, ADMIN_MAIL, et ADMIN_PASSWD.
# CASIR Cloud 2019 : NOM PRENOM A COMPLETER
version: '2'
services:
ps-prod-mysql:
image: mysql:5
ports:
- "3306:3306"
volumes:
- ./data/mysql:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: __MYSQL_SUPER_SECRET_TO_CHANGE__
MYSQL_DATABASE: prestashop
restart: always
ps-prod-prestashop:
image: prestashop/prestashop:1.7.5.1
environment:
PS_INSTALL_AUTO: 1
DB_PASSWD: __MYSQL_SUPER_SECRET_TO_CHANGE__
DB_NAME: prestashop
DB_SERVER: ps-prod-mysql
PS_DOMAIN: 123.45.67.89:8001
PS_FOLDER_INSTALL: install
PS_FOLDER_ADMIN: admin
ADMIN_MAIL: admin@prestashop.casir.fr
ADMIN_PASSWD: __SUPER_SECRET_TO_CHANGE__
ports:
- "8001:80"
volumes:
- ./data/prestashop:/var/www/html/:delegated
- ./data/prestashop/vendor:/var/www/html/vendor
- ./data/prestashop/var:/var/www/html/var
restart: always
# add smtp, nginx, myadmin
Lancez les 2 services de la composition (Prestashop et MySQL)
mkdir prestashop cd prestashop mkdir -p data/mysql mkdir -p data/prestashop mkdir -p data/prestashop/var mkdir -p data/prestashop/vendor mkdir -p configuration/nginx mkdir -p ssl_reports docker-compose up -d docker-compose logs -f
Supprimez le répertoire d'installation
sudo rm -fr data/prestashop/install sudo mv data/prestashop/admin data/prestashop/admin-XXXX
Depuis votre machine, ouvrez les page
PRESTASHOP_HOST=123.45.67.89 open http://$PRESTASHOP_HOST:8001 open http://$PRESTASHOP_HOST:8001/admin-XXXX
Les crédentiels de l'admin sont admin@prestashop.casir.fr __SUPER_SECRET_TO_CHANGE__
Depuis l'interface d'administration, modifiez le catalogue de produits et le logo du site.
Serveur de mails
Complétez la composition en ajoutant ce container de serveur mail (mailserver.yml) https://github.com/tomav/docker-mailserver
Configurez le nom de domaine du serveur via la console d'administration
Webservices
- Activez les webservices depuis le backend et générez une clé d'accès pour récupérer la liste des clients et des adresses (https://devdocs.prestashop.com/1.7/development/webservice/)
- Testez l'accès GET via cURL
PRESTASHOP_HOST=123.45.67.89
WEBSERVICES_KEY=DXSLMRV2UFQL5ZE5EJJUXSAB8S7NCGY5
curl http://${WEBSERVICES_KEY}@$PRESTASHOP_HOST:8001/api/addresses
curl http://${WEBSERVICES_KEY}@$PRESTASHOP_HOST:8001/api/addresses/3
Supervision
- Installez et Configurez InfluxDB
- Installez et Configurez Telegraf
- Installez et Configurez Grafana
- Réalisez un tableau de bord Grafana en important celui-ci https://grafana.com/dashboards/61 et en éliminant les graphes inutiles.
Sauvegarde périodique de la base de données
Ajoutez à la composition un conteneur bien choisi qui sauvegarde toutes les 10 minutes la base de données MySQL prestashop.
Les sauvegardes sont placées dans le répertoire ./backup/mysql qui est monté en volume dans le conteneur (ps-prod-mysql-backup).
Sécurisation
- Sécurisez les ports de votre VM via la console d'administration du IaaS. N'autorisez que les ports TCP 22, 80, 443, 8001, 3000.
- Ajouter un conteneur nginx pour sécuriser par SSL l'accès aux services Prestashop au moyen d'un certificat auto-signé.
- Visualisez le certificat du serveur
openssl s_client -connect $PRESTASHOP_HOST:443 -showcerts
- Sauvegardez la trace dans ssl_reports/trace-1.txt
- Vérifiez la qualité de votre configuration SSL avec https://www.ssllabs.com/ssltest/
- Installez cipherscan (https://github.com/mozilla/cipherscan) pour vérifier et pour analyser votre configuration SSL
- Sauvegardez le rapport cipherscan dans ssl_reports/report-1.txt
- Améliorez votre configuration SSL avec https://github.com/mozilla/cipherscan
- Ajouter un conteneur letencrypt pour générer automatiquement le certificat SSL du conteneur nginx
- Modifiez la configuration du conteneur nginx pour sécuriser également l'accès à Grafana (utiliser le port 3443).
- Modifiez les ports autorisés de votre VM via la console d'administration du IaaS. N'autorisez que les ports TCP 22, 80, 443, 3443.
- Visualisez le certificat du serveur
openssl s_client -connect $PRESTASHOP_HOST:443 -showcerts
- Sauvegardez la trace dans ssl_reports/trace-2.txt
- Vérifiez et analysez votre configuration SSL avec cipherscan
- Sauvegardez le rapport dans ssl_reports/report-2.txt
- Améliorez la configuration SSL à partir des instructions de cipherscan
- Vérifiez et analysez votre configuration SSL avec cipherscan
- Sauvegardez le rapport final dans ssl_reports/report-3.txt
Vous voici presque ingénieur en cyber-sécurité
Ressources
- https://gilyes.com/docker-nginx-letsencrypt/
- https://github.com/JrCs/docker-letsencrypt-nginx-proxy-companion
Bonus track (OPTIONNEL) : Serveless Architecture
Testez le déploiement de fonctions simples avec le projet https://github.com/serverless/serverless sur votre compte Azure de votre compte GitHub Student Pack.
Par exemple, Simple HTTP parmi les nombreux exemples après avoir modifier provider.location dans serverless.yml
DM individuel 2018-2019
Noté (70% de la note globale)
A RENDRE LE 9/05/2018 23H59.
Le DM consiste à rendre le résultat des sections "Serveur de mails", "Sécurisation" et "Sauvegarde périodique de la base de données" dans un tarball (Ie .tgz) envoyé par email à mon adresse email avec votre adresse institutionnelle (@etu.univ-grenoble-alpes.fr) et avec le sujet suivant : "[CASIR Cloud 2019] Rendu DM NOM PRENOM" (Prière de bien respecter la consigne : autre chose est traité comme un SPAM).
cd prestashop tar czvf ../CASIRCloud2019_DM_NOM_PRENOM.tgz README.md *.yml configuration/nginx ssl_reports
ARCHIVE DM individuel 2017-2018
Noté (70% de la note globale)
A RENDRE LE 9/05/2018 (date limite étendue au 01/06/2018, 23h59, deuxième date limite au 24/06/2018 23H59).
Dépend de ce qui aura été produit durant les séances 1,2,3 & 4.
Réalisations
- Générer le rapport de qualité avec le container SonarQube et faire une copie d'écran de la page des métriques dans le rapport. Donner votre avis sur la dette du projet (en 5 lignes max)
- Estimer le code généré du projet 'blog' selon la méthode COCOMOII (par exemple en utilisant ce calculateur).
- Terminer votre cluster HA en configurant les deux containers HAProxy en mode load balancing vers les 2 processus Spring de JHipster.
- Terminer votre cluster HA en configurant les deux containers MySQL en réplication maître-esclave (https://github.com/bergerx/docker-mysql-replication).
- Tester le crash d'une machine (voir Chaos Monkey).
- Combien de temps êtes vous capables de redémarrer complêment la machine (recréer une machine, refaire toutes les installations, reconfigurer les 2 machines : la survivante et la nouvelle qui a une nouvelle adresse IP).
- Installer un container InfluxDB sur la machine virtuelle 1 de votre cluster.
- Mettre en place Telegraf sur vos 2 machines virtuelles et configurer le pour qu'ils écrivent le mesure dans la base InfluxDB.
- Visualiser les métriques collectées par les démons Telegraf avec une console Chronograf.
- Configurer une alerte de surcharge et dépasser de capacité disque avec Kapacitor
- Sécuriser SSH de vos 2 VMs avec une authentification à 2 facteurs (How To Set Up Multi-Factor Authentication for SSH on Ubuntu 16.04)
- Configurer le firewall de vos 2 machines virtuelles (soit via les IPTables, soit via UFW : Attention UFW a quelques soucis avec Docker). Pour ceux qui maîtrisent Fail2Ban, vous pouvez installer et configurer un container Fail2Ban pour prévenir des ataques "brute force" lors de l'authentification sur le microservice Spring (de JHipster).
- Tester la pénétration de vos machines depuis l'extérieur avec un outil comme Security Monkey
- (NOUVEAU) Indiquer le service cloud utilisé et joindre au rapport une copie d'écran de la console dans laquelle apparaissent les machines virtuelles créés pour les besoins de votre DM et une copie d'écran de la console de facturation montrant le crédit ou le montant consommé pour les besoins de votre DM.
- Conclusion et retour d'expérience (franc) du cours. Proposition(s) d'amélioration (J'en tiendrai compte pour l'amélioration continue de ce compte. Merci).
Rendu par mail (avec copie à Clément et dans le sujet "[CASIR DM Cloud]"):
Un rapport de 15 pages (1 page par étape)
- avec liste des commandes,
- extraits pertinents des traces ou des logs,
- et références vers les documents utilisés (lien web).
Vous pouvez ajouter des annexes à votre rapport.
Remarque: si certains ont entrepris ou réussi des mises en place des anciennes étapes concernant la haute disponibilité (HA = High Avaibility), n'hésitez pas à compléter votre rapport avec des pages supplémentaires.
Bonus track:
- https://github.com/eliasgranderubio/dagda
- http://www.sysdig.org/falco/
- https://www.digitalocean.com/community/tutorials/how-to-install-and-configure-grafana-to-plot-beautiful-graphs-from-zabbix-on-centos-7
- https://www.digitalocean.com/community/tutorials/how-to-set-up-a-firewall-with-ufw-on-ubuntu-16-04
- le tutoriel complet sur JHipster (lien, video)
ARCHIVE DM 2016-2017
Noté (70% de la note globale)
A RENDRE LE 9/06/2017
Dépend de ce qui aura été produit durant les séances 1,2,3 & 4.
Réalisations
- Installer un container InfluxDB sur la machine 1 de votre cluster AWS.
- Mettre en place Telegraf sur vos 2 machines AWS et configurer le pour qu'ils écrivent le mesure dans la base InfluxDB.
- Visualiser les métriques collectées par les démons Telegraf avec une console Chronograf.
- Configurer une alerte de surcharge et dépasser de capacité disque avec Kapacitor
- Sécuriser SSH de vos 2 VMs avec une authentification à 2 facteurs (How To Set Up Multi-Factor Authentication for SSH on Ubuntu 16.04)
- Configurer le firewall de vos 2 machines (soit via les IPTables, soit via UFW).
- Tester la pénétration de vos machines depuis l'extérieur avec un outil comme Security Monkey
- Conclusion et retour d'expérience (franc) du cours. Proposition(s) d'amélioration.
Rendu par mail (avec copie à Clément et dans le sujet "[CASIR DM Cloud]"):
Un rapport de 8 pages (1 page par étape)
- avec liste des commandes,
- extraits pertinents des traces ou des logs,
- et références vers les documents utilisés (lien web).
Vous pouvez ajouter des annexes à votre rapport.
Remarque: si certains ont entrepris ou réussi des mises en place des anciennes étapes concernant la haute disponibilité (HA = High Aviability), n'hésitez pas à compléter votre rapport avec des pages supplémentaires.
Bonus track:
- https://github.com/eliasgranderubio/dagda
- http://www.sysdig.org/falco/
- https://www.digitalocean.com/community/tutorials/how-to-install-and-configure-grafana-to-plot-beautiful-graphs-from-zabbix-on-centos-7
- https://www.digitalocean.com/community/tutorials/how-to-set-up-a-firewall-with-ufw-on-ubuntu-16-04
Un rapport de 12 pages (1 page par étape)
- avec liste des commandes,
- extraits pertinents des traces ou des logs,
- et références vers les documents utilisés (lien web).
Bonus track: