Rapport EDCampus 2021-2022: Difference between revisions
(Created page with "EDCampus 2021-2022") |
Lucas.Drezet (talk | contribs) |
||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
EDCampus 2021 |
= Rapport EDCampus 2021/2022= |
||
== Rappel du sujet == |
|||
EDCampus, initialement Waza Education et racheté par l’UGA pour la modique somme de 20 000€, est un projet de développement open source et collaboratif d’une plateforme web de gestion de projets pour les enseignants, les étudiants et les entreprises. En rachetant ce projet, l’UGA a fait l’acquisition d’un projet de 3 ans de développement pour l’équivalent d’un salaire d’ingénieur de 4 mois. La plateforme contient un ensemble de fonctionnalités pour faciliter la gestion de projet Agile et la gestion de projet parallèle pour les enseignants. On peut citer parmi les fonctionnalités importantes: |
|||
* L’héritage de création de projets qui permet à un enseignant de créer et mettre à jour rapidement un ensemble de projets étudiants identique. |
|||
* Un partage de dossier, fichier et de liens externes. |
|||
* Un kanban Agile pour le suivi de projet pour la manipulation des tâches. |
|||
* Un calendrier avec des événements pour le suivi de l’évolution du projet et l’avancement des tâches. |
|||
* Un outil de chat instantané pour la communication dans un groupe. |
|||
* Un outil de tableau blanc pour faciliter les sessions créatives. |
|||
EDCampus c’est plus de 2400 comptes utilisateurs, 500 utilisateurs actifs, plus de 500 projets, un ensemble de 11 projets de contribution étudiante (de 2019 à 2022) venant de Polytech Grenoble, de l’IUT Valence et de l’Université de Haute-Alsace. |
|||
Le but de notre projet est de rejoindre les contributeurs d’EDCampus pour maintenir l’application en corrigeant les bugs remontés par les utilisateurs, en développant de nouvelles fonctionnalités ou en modifiant des fonctionnalités déjà existantes. |
|||
Notre équipe est composée de 4 contributeurs (Kévin, Liam, Lucas, Roman), d’un chef de projet (Lucas) ainsi que d’un ScrumMaster (Roman). L’objectif décrit par notre porteur en plus d’apporter notre contribution au projet et d’avoir appris de nouvelle chose, que ce soit sur la méthodologie employée ou les technologies utilisées sur le projet. |
|||
== Technologies == |
|||
=== Frontend === |
|||
* [https://angular.io/ Angular] |
|||
* HTML/CSS/JS |
|||
* [https://nodejs.org/en/ NodeJS] |
|||
=== Backend === |
|||
* [https://www.php.net/ PHP] |
|||
* [https://www.mysql.com/fr/ MySQL] |
|||
* [https://www.docker.com/ Docker] |
|||
=== Projet === |
|||
* [https://git-scm.com/ Git] |
|||
== Architecture technique == |
|||
[[File:ArchitectureEDCampus.png]] |
|||
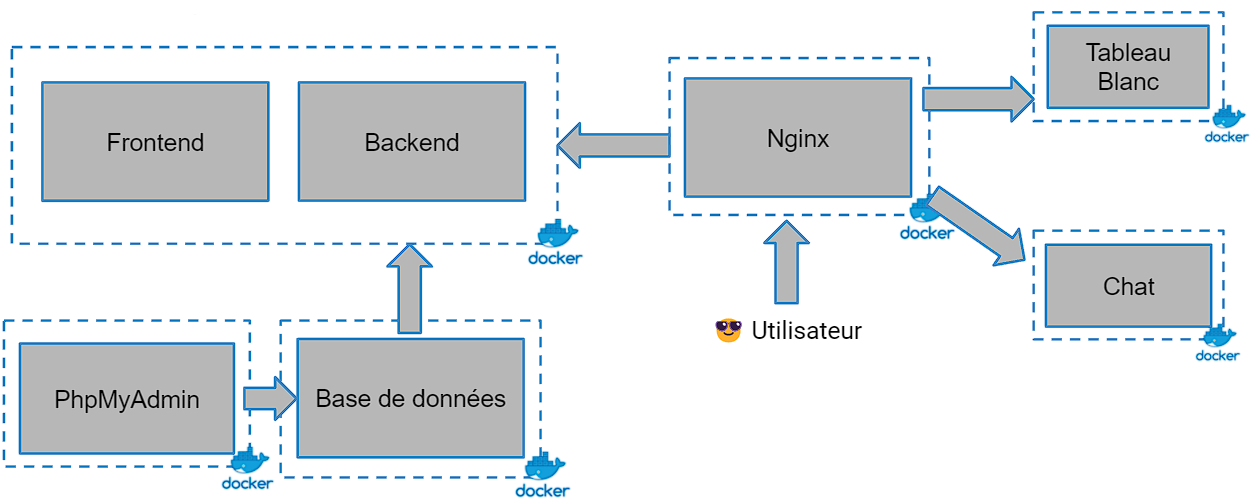
Le projet EDCampus utilise la dockerisation pour utiliser un ensemble d'outils utilisant des technologies différentes et faciliter l'installation et le développement de l’application. Nous avons un script qui regroupe différentes commandes pour gérer les dockers du projet. Nous avons plusieurs containers docker : 1 pour la base de données, 1 pour le chat, 1 pour le tableau blanc, 1 pour nginx, 1 pour le back + front, 1 pour phpMyAdmin. Ces dockers sont placés correctement via docker compose. |
|||
== Réalisations techniques == |
|||
Ce projet aura été un total de 23 tâches réalisées. Celles-ci comprennent des fixes de bug, de nouvelles features et des améliorations de l'existant. |
|||
=== Correction de bugs === |
|||
* Fermeture du menu d’information en cas de suppression d’un fichier. |
|||
* Code d’un projet/portefeuille non enregistré lors de sa création. |
|||
* Thème d’un projet/portefeuille marqué non défini sur la page principal de celui-ci. |
|||
* Correction de la prévisualisation des fichiers: |
|||
Depuis janvier 2022, l’API du service CloudConvert, utilisé pour la conversion des fichiers au format PNG pour la prévisualisation, n’est plus disponible et une migration vers leur nouvelle API était nécessaire. Dans un premier temps, un travail de recherche a été effectué pour faire un état de l’art des libraires, packages et/ou extensions disponible pour le traitement de fichiers de PDF, en évitant l’utilisation d’un nouveau service en ligne, pour remplacer le service de CloudConvert pour ne plus devoir payer ce service et avoir une fonctionnalité fonctionnelle. L’extension Imagick pour la conversion de PNG et Ghostscript pour la lecture de fichier PDF a finalement été choisie. La grande majorité des librairies se reposent directement sur ces deux extensions et les autres librairies étaient plus axées sur la génération de fichier PDF à partir de code HTML ou de fonction PHP. |
|||
Un autre état de l’art des libraires, packages et/ou extensions disponible pour le traitement de fichiers Excel a été réalisé. Le choix s'est porté sur un package permettant la conversion de fichier Excel à PDF puis une réutilisation de la fonctionnalité de conversion de PDF à PNG de Imagick. |
|||
* Remplacement de l’API sendgrid (plus à jour) par SMTP pour l’envoi des relances de livrable |
|||
=== Nouvelles fonctionnalités === |
|||
* Ajout de l’envoi d’un mail à chaque invité dans un projet et/ou portefeuille. |
|||
* Recherche de fichiers/dossiers/liens dans la section Fichiers d’un projet/portefeuille. |
|||
* Activer/Désactiver une option pour les projets/portefeuilles. |
|||
=== Amélioration de l’existant === |
|||
* Amélioration de formulaires sur plusieurs pages. |
|||
* Amélioration du visuel de la section Fichiers d’un projet. |
|||
* Modification de scripts de développement : un script nommé edc a été modifié pour permettre de supprimer les volumes docker associés à EDCampus et vérifier que les ports utilisés par les dockers étaient bien disponibles sur la machine. |
|||
== Gestion de projet == |
|||
=== Méthode === |
|||
Nous avons utilisé la méthodologie Agile Scrum avec des sprints de 1~2 semaines à l’issue desquels nous avions une réunion rétrospective afin de discuter de l’avancement/blocage de chacun. |
|||
=== L’équipe === |
|||
* PO/Porteur : Anthony GEOURJON |
|||
* "Chef de projet" : Lucas DREZET |
|||
* Scrum Master : Roman REGOUIN |
|||
* Contributeurs : Liam ANDRIEUX, Kévin COSOTTI, Lucas DREZET, Roman REGOUIN (et Anthony GEOURJON) |
|||
== Outils == |
|||
* [https://gricad-gitlab.univ-grenoble-alpes.fr/ GitLabUGA] : Plateforme utilisée pour la visualisation du code, utilisation d’un kanban pour visualiser les différentes issues, objectifs et la répartition du travail. |
|||
* [https://discord.com/ Disord] : Plateforme utilisée pour communiquer entre nous hors réunions. Nous avons pu faire des appels vocaux, des partages d'écrans et des envois de messages. |
|||
* [https://www.jetbrains.com/fr-fr/phpstorm/ PhpStorm] : IDE utilisé pour développer le code |
|||
* [https://www.vmware.com/fr/products/workstation-pro/workstation-pro-evaluation.html VMWare Workstation] : Outils de création de machines virtuelles pour simuler un Ubuntu. |
|||
* CI /CD : Mise en place sur le GitLab par d’anciens étudiants, mais ne marche pas. |
|||
== Métriques logicielles == |
|||
=== Lignes de code modifiées === |
|||
3762 |
|||
=== Langages === |
|||
JS, HTML, CSS, PHP, SQL |
|||
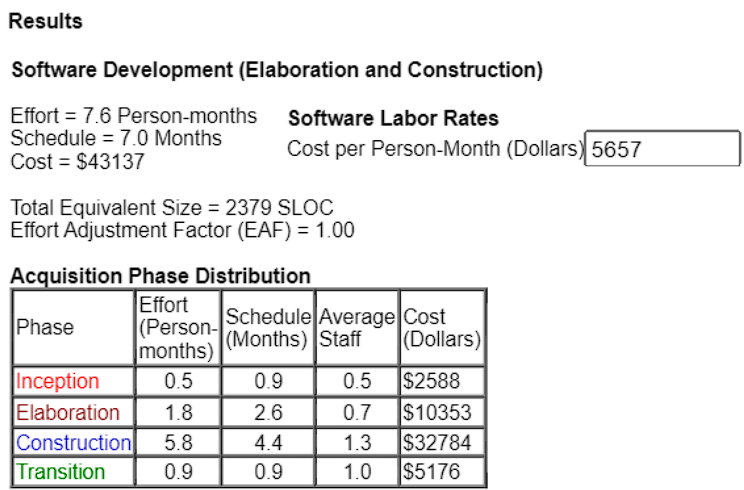
=== Temps ingénieur === |
|||
[[File:COCOMOEDCampus.png]] |
|||
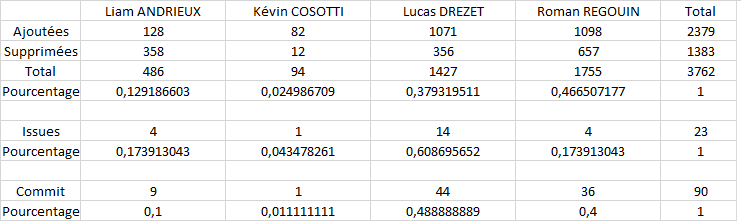
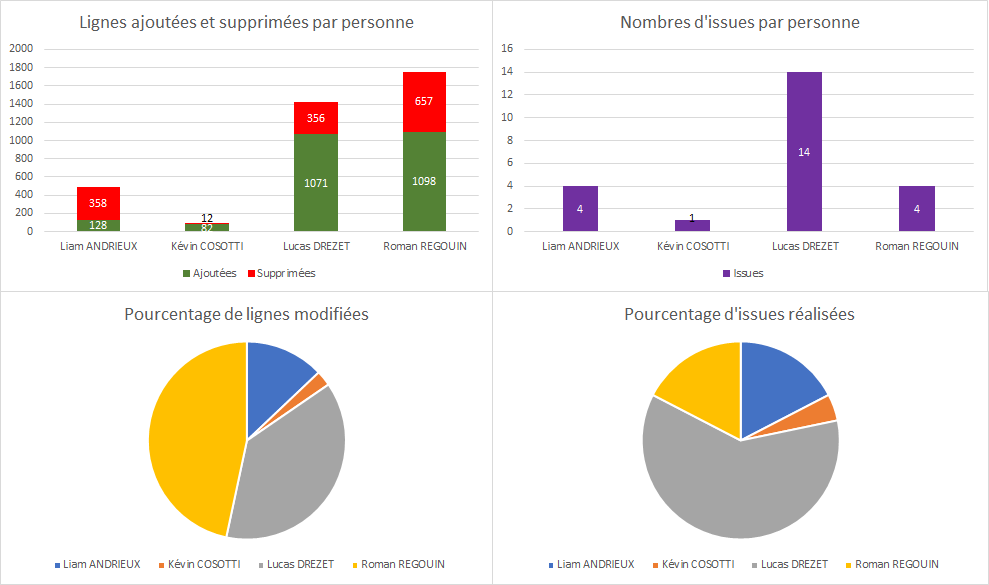
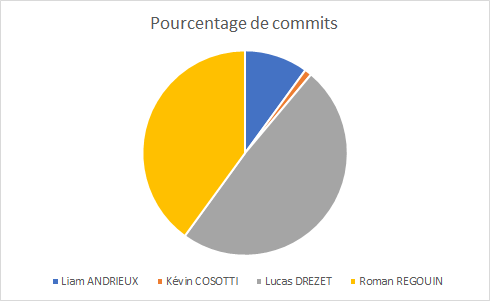
=== Répartition de code, issues et commits en % entre membres === |
|||
[[File:RépartitionLignesIssuesCommitsEDCampus.png]] |
|||
[[File:RépartitionGrapheLignesIssuesEDCampus.png]] |
|||
[[File:RépartitionGrapheCommitsEDCampus.png]] |
|||
== Conclusion == |
|||
=== Difficultés rencontrées : === |
|||
* Code parfois mal documenté. |
|||
* Mise en place du Debugger Backend sous WSL (Windows Subsystem Linux). |
|||
* Manque de motivation pour certains membres. |
|||
* Projet ecom en parallèle (comparé aux autres années). |
|||
=== Apport personnel === |
|||
* Apprentissage de nouvelles technologies. |
|||
* Satisfaction d’avoir pu apporter notre aide à un projet concret et durable. |
|||
* Compétences acquises : savoir se retrouver dans le code d’un projet créé par d’autres personnes. |
|||
* Exemple de projet réel et non de projet scolaire: le code n’est pas tout propre et nous ne partons pas de 0. |
|||
=== Futur === |
|||
* Mettre en place de la CI/CD fonctionnelle, mettre en place des règles de codages, avoir un peu plus de documentation au niveau du code. |
|||
* Certaines parties du projet sont trop compliquées à maintenir et donc refaire quelque chose de 0 serait plus simple. |
|||
* Faire un état de l’application: code obsolète, utilisé, non documenté et peut être mettre une personne à plein temps pour mettre à jour l’application, quitte à mettre en pause le développement et/ou l’utilisation de certaines fonctionnalités. |
|||
== Démonstration == |
|||
* [https://drive.google.com/file/d/1VCSwZkM7Ti66-ZsQ7CySSa1qPKYFA2jT/view?usp=sharing Envoi des mails] : envoi des mails lors de l’ajout d’un membre à un projet et à un portefeuille ; lors de l’envoi d’un message aux membre d’un projet/portefeuille. |
|||
* [https://drive.google.com/file/d/1aDD6iBTESPEWuMRnzoDF5nuHszzrp_l7/view?usp=sharing Prévisualisation des fichiers] : prévisualisation des fichiers dont le format est pris en compte (PNG, xlsx, pdf) et pas pris en compte. |
|||
* [https://drive.google.com/file/d/1DF-5okBRjqmfFrWlb2ZmE716jwer9ht7/view?usp=sharing Recherche dans la section ''Fichiers''] : utilisation de la barre de recherche dans la section ''Fichiers'' des projets et/ou portefeuille pour rechercher des liens, fichiers et dossiers. |
|||
== Glossaire == |
|||
* CI/CD : Continuous Integration / Continuous Deployment, processus d'automatisations de différentes tâches comme par exemple le lancement de test et la création et déploiement de livrable. |
|||
* Bug : Erreur provoquant le non fonctionnement du site comme espéré |
|||
* Débugger : Exécuter le code pas à pas pour trouver les erreurs et les corriger |
|||
* Frontend : Partie visuelle du site avec lequel l'utilisateur interagis |
|||
* Backend : Partie serveur du site qui traite les informations |
|||
* Issue : Tâche devant être réalisée lors d'un sprint |
|||
* Sprint : Période de travail pendant laquelle on réalise des tâches et des réunions de suivi |
|||
* API : Application Programming Interface, interface permettant la lisaison entre 2 produits/services pour échanger des données et fonctionnalités |
|||
* PO : Product Owner, responsable de la définition et de la conception d'un produit |
|||
* Scrum master : anime les séances Scrum |
|||
== Bibliographie == |
|||
* [https://platform-edcampus.univ-grenoble-alpes.fr/ EDCampus] |
|||
* [https://gricad-gitlab.univ-grenoble-alpes.fr/edcampus Git EDCampus] |
|||
* [https://air.imag.fr/images/c/ca/Soutenance_interm%C3%A9diaire_-_EDCampus_2021-2022.pdf Présentation de mi-parcours] |
|||
* [https://air.imag.fr/images/2/23/Soutenance_finale_-_EDCampus.pdf Présentation finale FR] |
|||
* [https://air.imag.fr/images/5/5a/Soutenance_finale_EN_-_EDCampus.pdf Final Presentation EN] |
|||
* [https://air.imag.fr/images/0/00/PosterFREDCampus20212022.pdf Poster FR] |
|||
* [https://air.imag.fr/images/d/df/EDCampus_-_2021_2022.pdf Poster EN] |
|||
* [https://air.imag.fr/images/d/d5/PitchEDCampus20212022.pdf Pitch] |
|||
* Graphiques de contribution : Lucas DREZET |
|||
Latest revision as of 06:26, 18 March 2022
Rapport EDCampus 2021/2022
Rappel du sujet
EDCampus, initialement Waza Education et racheté par l’UGA pour la modique somme de 20 000€, est un projet de développement open source et collaboratif d’une plateforme web de gestion de projets pour les enseignants, les étudiants et les entreprises. En rachetant ce projet, l’UGA a fait l’acquisition d’un projet de 3 ans de développement pour l’équivalent d’un salaire d’ingénieur de 4 mois. La plateforme contient un ensemble de fonctionnalités pour faciliter la gestion de projet Agile et la gestion de projet parallèle pour les enseignants. On peut citer parmi les fonctionnalités importantes:
- L’héritage de création de projets qui permet à un enseignant de créer et mettre à jour rapidement un ensemble de projets étudiants identique.
- Un partage de dossier, fichier et de liens externes.
- Un kanban Agile pour le suivi de projet pour la manipulation des tâches.
- Un calendrier avec des événements pour le suivi de l’évolution du projet et l’avancement des tâches.
- Un outil de chat instantané pour la communication dans un groupe.
- Un outil de tableau blanc pour faciliter les sessions créatives.
EDCampus c’est plus de 2400 comptes utilisateurs, 500 utilisateurs actifs, plus de 500 projets, un ensemble de 11 projets de contribution étudiante (de 2019 à 2022) venant de Polytech Grenoble, de l’IUT Valence et de l’Université de Haute-Alsace.
Le but de notre projet est de rejoindre les contributeurs d’EDCampus pour maintenir l’application en corrigeant les bugs remontés par les utilisateurs, en développant de nouvelles fonctionnalités ou en modifiant des fonctionnalités déjà existantes.
Notre équipe est composée de 4 contributeurs (Kévin, Liam, Lucas, Roman), d’un chef de projet (Lucas) ainsi que d’un ScrumMaster (Roman). L’objectif décrit par notre porteur en plus d’apporter notre contribution au projet et d’avoir appris de nouvelle chose, que ce soit sur la méthodologie employée ou les technologies utilisées sur le projet.
Technologies
Frontend
Backend
Projet
Architecture technique
Le projet EDCampus utilise la dockerisation pour utiliser un ensemble d'outils utilisant des technologies différentes et faciliter l'installation et le développement de l’application. Nous avons un script qui regroupe différentes commandes pour gérer les dockers du projet. Nous avons plusieurs containers docker : 1 pour la base de données, 1 pour le chat, 1 pour le tableau blanc, 1 pour nginx, 1 pour le back + front, 1 pour phpMyAdmin. Ces dockers sont placés correctement via docker compose.
Réalisations techniques
Ce projet aura été un total de 23 tâches réalisées. Celles-ci comprennent des fixes de bug, de nouvelles features et des améliorations de l'existant.
Correction de bugs
- Fermeture du menu d’information en cas de suppression d’un fichier.
- Code d’un projet/portefeuille non enregistré lors de sa création.
- Thème d’un projet/portefeuille marqué non défini sur la page principal de celui-ci.
- Correction de la prévisualisation des fichiers:
Depuis janvier 2022, l’API du service CloudConvert, utilisé pour la conversion des fichiers au format PNG pour la prévisualisation, n’est plus disponible et une migration vers leur nouvelle API était nécessaire. Dans un premier temps, un travail de recherche a été effectué pour faire un état de l’art des libraires, packages et/ou extensions disponible pour le traitement de fichiers de PDF, en évitant l’utilisation d’un nouveau service en ligne, pour remplacer le service de CloudConvert pour ne plus devoir payer ce service et avoir une fonctionnalité fonctionnelle. L’extension Imagick pour la conversion de PNG et Ghostscript pour la lecture de fichier PDF a finalement été choisie. La grande majorité des librairies se reposent directement sur ces deux extensions et les autres librairies étaient plus axées sur la génération de fichier PDF à partir de code HTML ou de fonction PHP. Un autre état de l’art des libraires, packages et/ou extensions disponible pour le traitement de fichiers Excel a été réalisé. Le choix s'est porté sur un package permettant la conversion de fichier Excel à PDF puis une réutilisation de la fonctionnalité de conversion de PDF à PNG de Imagick.
- Remplacement de l’API sendgrid (plus à jour) par SMTP pour l’envoi des relances de livrable
Nouvelles fonctionnalités
- Ajout de l’envoi d’un mail à chaque invité dans un projet et/ou portefeuille.
- Recherche de fichiers/dossiers/liens dans la section Fichiers d’un projet/portefeuille.
- Activer/Désactiver une option pour les projets/portefeuilles.
Amélioration de l’existant
- Amélioration de formulaires sur plusieurs pages.
- Amélioration du visuel de la section Fichiers d’un projet.
- Modification de scripts de développement : un script nommé edc a été modifié pour permettre de supprimer les volumes docker associés à EDCampus et vérifier que les ports utilisés par les dockers étaient bien disponibles sur la machine.
Gestion de projet
Méthode
Nous avons utilisé la méthodologie Agile Scrum avec des sprints de 1~2 semaines à l’issue desquels nous avions une réunion rétrospective afin de discuter de l’avancement/blocage de chacun.
L’équipe
- PO/Porteur : Anthony GEOURJON
- "Chef de projet" : Lucas DREZET
- Scrum Master : Roman REGOUIN
- Contributeurs : Liam ANDRIEUX, Kévin COSOTTI, Lucas DREZET, Roman REGOUIN (et Anthony GEOURJON)
Outils
- GitLabUGA : Plateforme utilisée pour la visualisation du code, utilisation d’un kanban pour visualiser les différentes issues, objectifs et la répartition du travail.
- Disord : Plateforme utilisée pour communiquer entre nous hors réunions. Nous avons pu faire des appels vocaux, des partages d'écrans et des envois de messages.
- PhpStorm : IDE utilisé pour développer le code
- VMWare Workstation : Outils de création de machines virtuelles pour simuler un Ubuntu.
- CI /CD : Mise en place sur le GitLab par d’anciens étudiants, mais ne marche pas.
Métriques logicielles
Lignes de code modifiées
3762
Langages
JS, HTML, CSS, PHP, SQL
Temps ingénieur
Répartition de code, issues et commits en % entre membres
Conclusion
Difficultés rencontrées :
- Code parfois mal documenté.
- Mise en place du Debugger Backend sous WSL (Windows Subsystem Linux).
- Manque de motivation pour certains membres.
- Projet ecom en parallèle (comparé aux autres années).
Apport personnel
- Apprentissage de nouvelles technologies.
- Satisfaction d’avoir pu apporter notre aide à un projet concret et durable.
- Compétences acquises : savoir se retrouver dans le code d’un projet créé par d’autres personnes.
- Exemple de projet réel et non de projet scolaire: le code n’est pas tout propre et nous ne partons pas de 0.
Futur
- Mettre en place de la CI/CD fonctionnelle, mettre en place des règles de codages, avoir un peu plus de documentation au niveau du code.
- Certaines parties du projet sont trop compliquées à maintenir et donc refaire quelque chose de 0 serait plus simple.
- Faire un état de l’application: code obsolète, utilisé, non documenté et peut être mettre une personne à plein temps pour mettre à jour l’application, quitte à mettre en pause le développement et/ou l’utilisation de certaines fonctionnalités.
Démonstration
- Envoi des mails : envoi des mails lors de l’ajout d’un membre à un projet et à un portefeuille ; lors de l’envoi d’un message aux membre d’un projet/portefeuille.
- Prévisualisation des fichiers : prévisualisation des fichiers dont le format est pris en compte (PNG, xlsx, pdf) et pas pris en compte.
- Recherche dans la section Fichiers : utilisation de la barre de recherche dans la section Fichiers des projets et/ou portefeuille pour rechercher des liens, fichiers et dossiers.
Glossaire
- CI/CD : Continuous Integration / Continuous Deployment, processus d'automatisations de différentes tâches comme par exemple le lancement de test et la création et déploiement de livrable.
- Bug : Erreur provoquant le non fonctionnement du site comme espéré
- Débugger : Exécuter le code pas à pas pour trouver les erreurs et les corriger
- Frontend : Partie visuelle du site avec lequel l'utilisateur interagis
- Backend : Partie serveur du site qui traite les informations
- Issue : Tâche devant être réalisée lors d'un sprint
- Sprint : Période de travail pendant laquelle on réalise des tâches et des réunions de suivi
- API : Application Programming Interface, interface permettant la lisaison entre 2 produits/services pour échanger des données et fonctionnalités
- PO : Product Owner, responsable de la définition et de la conception d'un produit
- Scrum master : anime les séances Scrum
Bibliographie
- EDCampus
- Git EDCampus
- Présentation de mi-parcours
- Présentation finale FR
- Final Presentation EN
- Poster FR
- Poster EN
- Pitch
- Graphiques de contribution : Lucas DREZET