Projets-2016-2017-UltraTeam: Difference between revisions
| Line 70: | Line 70: | ||
*j'ai nettoyé le code de la lora mote pour enlever la criptographe et que le code fasse moins de 32ko mais cela n'a pas suffi |
*j'ai nettoyé le code de la lora mote pour enlever la criptographe et que le code fasse moins de 32ko mais cela n'a pas suffi |
||
*Découverte de Meteor, MQTT et Mosquitto |
*Découverte de Meteor, MQTT et Mosquitto |
||
*Familiarisation avec météor. |
|||
== Week 6 (February 23th - March 1st) == |
== Week 6 (February 23th - March 1st) == |
||
Revision as of 13:13, 6 March 2017
Preambule
The project subject Ultra Trail
Enseignant Didier Donsez. fiche de suivi
transparents & flyer & poster & video & github
Project presentation
Le but du projet est
Team
- Supervisors : Didier Donsez
- Members : Gallier Romane, Ferrera Alexandre
- Departement : RICM 4, Polytech Grenoble
Progress of the project
The project started January 14th, 2015.
Week 1 (January 13th - January 18th)
- Choix du projet
Week 2 (January 19th - January 25th)
- Découverte du projet
- Récupération d'une partie du matériel
- Récupération de la documentation pour utiliser les technologies
- Mise en place des exigences
Week 3 (January 26th - February 01st)
Réalisation des diagrammes UML
Week 4 (February 02nd - February 08th)
Utilisation de l'outil Scrum.
- Réalisation du Planning Poker avec les User story pour chaque acteurs (cf. les acteurs du diagramme de cas d'utilisation réalisé dans la partie UML).
- Réalisation de Product Backlog avec les différents niveaux de priorités.
- Écriture du 1er Sprint et de 2nd Sprint.
Bilan de la marche à suivre.
Pour la fonctionnalité emploi du temps :
- Utilisation de la fonctionnalité Export d’ADE pour obtenir l’emploi du temps au format ICalendar et en suite le traité pour extraire l’information désirée. Au final, c’est une base de donnée qui sera remplit pour l’emploi du temps de chaque filière. La base de données sera réalisée avec MongoDB et sera mise à jour régulièrement.
Pour l'affichage des informations sur Polytech :
- L’affichage des informations sur Polytech avec Reveals.js. Les informations à afficher seront dans un PowerPoint pour plus de facilité.
- La récupération de l’emploi du temps se fera à travers un serveur Node.js.
- L’ensemble du projet est codé en HTML/CSS/PHP/JavaScript/JSON.
Week 5 (February 09th - February 15th)
- j'ai nettoyé le code de la lora mote pour enlever la criptographe et que le code fasse moins de 32ko mais cela n'a pas suffi
- Découverte de Meteor, MQTT et Mosquitto
- Familiarisation avec météor.
Week 6 (February 23th - March 1st)
- Documentation et integration d'une carte
- Familiarisation avec météor.
Week 7 (March 02nd - March 08nd)
- Documentation sur l'utilisation des fonctionalités GPS du telephone
- Reinstallation de K pour flasher le code sur la lora mote
- [Meteor] Suivi d'un tuto permettant de créer une app qui gère une todo list (en gérant des comptes utilisateurs. Les tâches peuvent être publiques et privées)
Week 8 (March 09nd - March 15nd)
- Meteor] Suivi d'un tuto permettant de créer une app qui gère une todo list (en gérant des comptes utilisateurs. Les tâches peuvent être publiques et privées)
Week 9 (March 16nd - March 22nd)
- [Meteor] Recherche de framework pour utiliser meteor en java
Week 10 (March 23nd - March 29nd)
- [Meteor] Multiples tentatives vaines d'utilisation de android - ddp
Week 11 (March 30nd - April 05nd)
- Nous avons trouvé une solution formidable pour afficher les emplois du temps de chaque filière avec Reveals.js ce qui permettra de consulter très facilement les emplois du temps sur la borne
- Réalisation de lien les gestes et les diapositives de Reveal.js avec Openni + Processing en utilisant websocket
- Installation de Windows 7 Professionnel sur le nouveau PC + tous les drivers Intel NUC D54250WYKH
- Installation du programme qui gère les emplois du temps (avec WampServer)
- Installation du programme qui gère l'affichage sur la borne et la détection des gestes
Synthèse du projet
Contexte
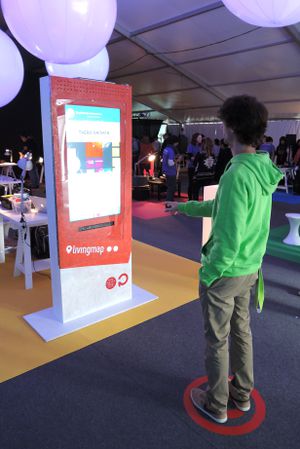
Les bornes interactives à la pointe de la technologie commencent à apparaitre dans nos villes. Au potentiel infini, elles vont révolutionner le monde de l’information et de la publicité.
Examples:
- http://vds-technology.com/PLV-dynamique/nos_produits/e-totems/
- http://www.connected-store.com/des-cabines-d%E2%80%99essayage-virtuelles-et-connectees-dans-un-magasin-john-lewis-4894
- http://www.connected-store.com/un-miroir-interactif-et-connecte-dans-un-magasin-de-lenseigne-princess-polly-9832
- http://www.connected-store.com/une-vitrine-tactile-et-des-bornes-connectees-pour-le-nouveau-concept-store-dorange-a-lile-maurice-4002
Matériel
- Borne IDS contenant
- Intel NUC D54250WYKH avec Windows 7
- TV 37 Pouces Full HD
- Verre trempé IKEA
- Kinect XBox
- Haut Parleurs
- Lecteur NFC (SCM Microsystems Inc. SCL3711 reader & NFC device 0)
- Tag NFC
- Téléphone Android (pour programmer les puces NFC)
Lecteur NFC SCL3711:
Kinect:
Logiciels (utilisés)
- http://voxygen.fr/index.php (synthèse vocale)
- javax.smartcardio (lecteur NFC)
- Reveals.js (affichage interactif des informations)
- OpenNI (Kinect)
- Processing
- Intel® Perceptual Computing SDK
Logiciels (réalisés)
Le dépôt global des sources est sur github
Voici la liste des différentes applications que nous avons réalisées dans le but de répondre au cahier des charges.
Emploi du temps et NFC
Le programme créé tourne en tache de fond sur la borne. Dès qu'une puce NCF est détectée, une fenêtre s'ouvre avec les informations sur le prochain cours de la personne, la salle dans laquelle elle sera, son enseignant ainsi que les horaires du cours. Au moment de l'ouverture de cette fenêtre, la borne se met à parler à la personne qui est en face d'elle pour lui donner verbalement ces informations via la synthèse vocale. À la fin du speech, la fenêtre se referme.
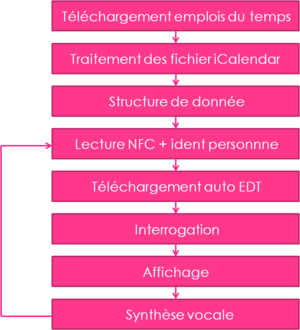
Fonctionnement du programme :
Le schéma ci-dessous résume la façon dont le logiciel fonctionne de façon schématique. Tout d'abord, lors de son premier lancement, le programme télécharge les emplois du temps de chaque filière au format iCalendar. Ensuite, les fichiers iCalendar sont traités et les informations utiles sont stockées en mémoire dans des structures de données. Maintenant vient le début de la boucle principale de fonctionnement. Il ne sortira jamais de cette boucle sauf en cas d'arrêt du programme évidemment. Le programme est autonome. Il se mettra à jours automatiquement. Lors qu'une personne passe une puce NFC devant la borne, le programme interroge ses structures de données contenant les emplois du temps comme expliqué dans le paragraphe qui suit. Ensuite, il vérifie qu'il dispose bien des emplois du temps de la semaine courante et effectue la mise à jour si nécessaire. Il affiche alors le résultat de la requête dans une fenêtre et active la synthèse vocale qui fait parler la machine.
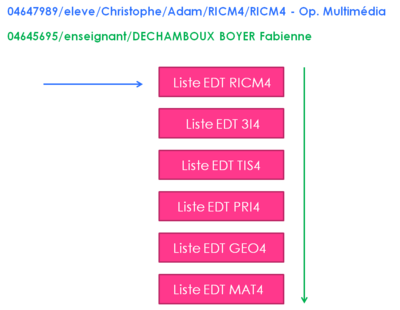
Interrogation des structures de données :
Le schéma ci-dessous résume la façon dont le logiciel procède après identification de la personne qui a passé la puce NFC devant la borne. Ce qu'il faut retenir, c'est que si 'est un élève, c'est facile, il suffit d'aller interroger la liste correspondant à l'emploi du temps des la classe de l'étudiant. Ensuite on cherche une correspondance entre l'élève, la date et l'horaire. En revanche, dans le cas d'un enseignant, nous ne disposons pas de la classe avec laquelle il a cours puisque qu'un enseignant peut faire cours à plusieurs classes de différentes filières. Il faut donc chercher dans toutes les listes contenant les emplois du temps des différentes filières une correspondance entre l'enseignant, la date et l'horaire.
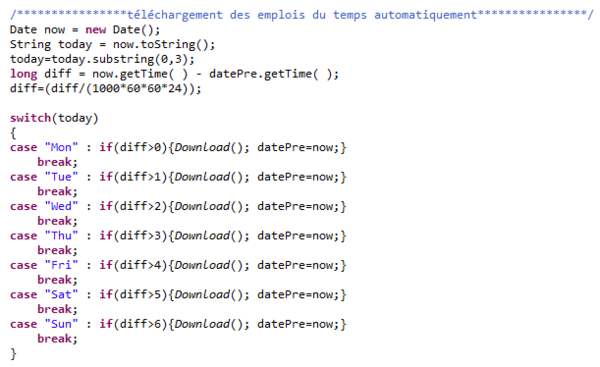
Mise à jour automatique des emplois du temps :
C'est une histoire de différence entre la date correspondant à la dernière fois que les emplois du temps ont été mis à jours et la date actuelle en tenant compte du jour de la semaine où la demande est effectuée. Un code tel que celui-ci est robuste et fonctionnera toujours. Dans le cas présent, les emplois du temps sont mis à jour chaque semaine.
Info sur le programme
Le programme a été écrit intégralement en Java.
Les emplois du temps de chaque filière sont téléchargés automatiquement dès la première demande qui est effectuée.
La synthèse vocale fonctionne grâce au site web de l'entreprise Voxygen qui permet d'utiliser des voix à la pointe de la technologie qui ont été mise en ligne comme exemple.
Le texte du speech est créé dynamiquement par le programme pour s'adapter à chaque utilisateur. Ensuite, il est envoyé sur le serveur de Voxygen qui va alors renvoyer un fichier audio au format mp3 avec le contenu vocal souhaité. Enfin, le programme lance la lecture du fichier son pour faire parler la borne.
Les adresses web pour télécharger les emplois du temps de chaque filière se trouve dans un fichier nommé "adweb.txt". Il est donc très simple d'ajouter des classes, d'en enlever ou de mettre à jours une adresse qui aurait changé.
Le fichier est construit de la façon suivante :
Les puces NFC contiennent simplement un numéro d'étudiant (numéro d'étudiant par exemple). Une fois le numéro lu, il suffit d'aller chercher l'étudiant correspondant dans la base de données qui est en fait un simple fichier texte nommé "nfc.txt". Une des améliorations de notre projet sera d'aller chercher les informations dans la base de données en ligne qui a été réalisée par l'université. Ce sera ainsi plus simple que de rentrer tous les étudiants avec leur numéro d'étudiant, leur nom, leur prénom et leur classe dans un fichier.
Le fichier est construit de la forme suivante :
Pour ce qui est de la voix choisie, c'est également dans un fichier que l'on peut la choisir. Dans le fichier "speak.txt", il faut donc indiquer la voix que l'on veut utiliser et également indiquer le chemin du dossier qui contient la partie du code PHP qui est utilisé par WampServer chaque fois qu'une requête est effectuée. Enfin, c'est également dans ce fichier que l'on saisit le jour de la semaine et l'heure où le téléchargement automatique des emplois du temps sera effectué.
Le fichier est construit de la forme suivante :
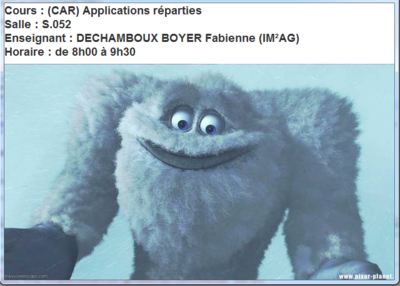
Fenêtre du programme (cas d'un élève):
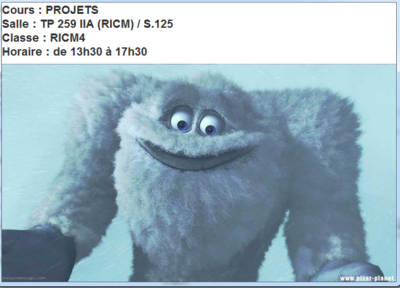
Fenêtre du programme (cas d'un enseignant):
La machine dira par exemple : "Bonjour Didier, vous avez cours de projet en salle TP259IIA ou peut être en salle S125 avec les RICM4 de 13h30 à 17h30. Je vous souhaite une excellente journée."
Info sur la partie en PHP Voxygen
Le code PHP est exécuté par WampServer. Le dossier "PHP-Voxygen-master" doit donc se trouver dans le dossier "www" de WampServer pour que tout fonctionne correctement. Il faut donc bien mettre le lien vers le dossier "PHP-Voxygen-master" dans le fichier "speak.txt" comme expliqué un peu plus haut sinon ça ne pourra pas fonctionner.
Kinect et Reveals.js
Pour utiliser Kinect dans Windows il faut installer
- nite-win64-1.5.2.21-dev
- openni-win64-1.5.4.0-dev
- SensorKinect092-Bin-Win64-v5.1.2.1
(Il existe un conflit de pilot de Kinect entre SensorKinect et Windows Kinect)
On créer le sevrer et faire la communication entre Processing et page web en utilisant webbit
Pour réaliser les gestes on utilise le API de openni
Pour utiliser les gestes dans reveal.js on utilise le façon en base des gestes avec webcam