Proj-2014-2015-MonoskiIntelligent: Difference between revisions
| Line 82: | Line 82: | ||
=== Problèmes rencontrés === |
=== Problèmes rencontrés === |
||
-> se documenter pour savoir comment réaliser des requêtes depuis android |
|||
-> Utiliser cordova ou android Studio. |
|||
=== Ce qui a été fait === |
|||
Nous avons divisé cette application en deux partie respective: |
|||
La partie liaison bluetooth- carte et la partie serveur. Pour la partie Bluetooth nous avons décidé de lui donner deux fonctionnalités ( la première qui permet d'allumer la carte, la seconde d'éteindre la carte, et enfin la dernière de recevoir les données). Ces trois fonctionnalités dont représentées par 3 boutons different. |
|||
Pour la partie serveur nous avons décidé de lui donner une unique fonctionnalité qui serait d'envoyer des requêtes HTML via l'option post. |
|||
== Week 6 (February 16th - February 22th) == |
== Week 6 (February 16th - February 22th) == |
||
Revision as of 08:41, 31 March 2015
Sujet : Projet de monoski intelligent
Encadrants : Didier Donsez, Pascal Jay, David Eon
- Élèves RICM4: Thomas Blondet, Quentin Torck
- Élèves 3I4:
- Élèves Geotech4:
Description du sujet:
Le projet Monoski est un projet interfilliéres ( il y a les matériaux pour la partie matériel du monoski, les 3I pour la partie capteur et les RICM pour la partie communication). il s agit donc de réaliser un monoski capable de récupérer des données de déformation, des données GPS , d' accélération, et autre... pour ce faire les capteurs vont transmettre des données à la carte STM 32, ces données vont dans un premier temps être stockées sur une carte SD afin de de n'avoir aucune perte de données et de pouvoir avoir a la fin des graphes les plus précis possibles. Dans un second temps les données stockées sur la carte SD vont être retransmise via le shield bluetooth de la STM32 à une application développée en Cordova, cette application sera donc portable sur une plateforme androïde ou autre. Une fois les données récupérées, il y aura une premiere analyse effectuée par l application. Pour terminer ces nouvelles données seront expédiées vers un serveur web. enfin nous parlerons les données sur le serveur web et les transformeront en different graphes sous forme de page HTML.
Le matériel utilisé est le suivant:
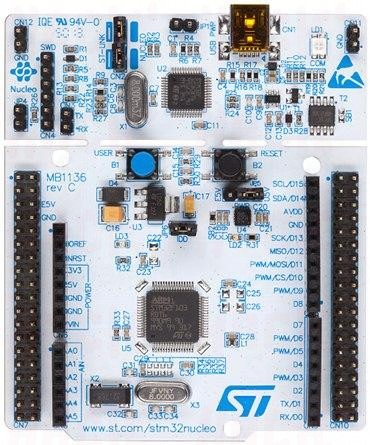
carte Stm32 Nucleo
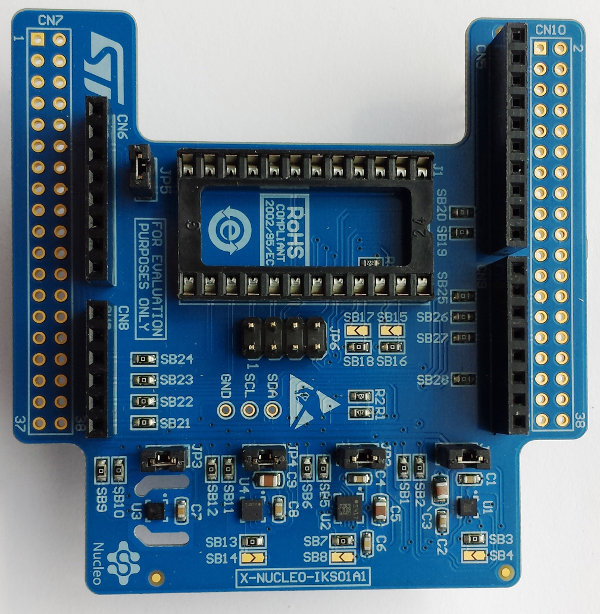
carte Mems
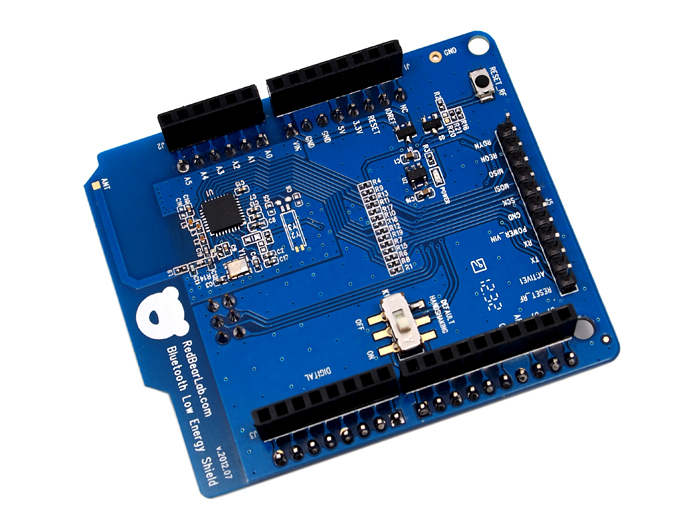
carte Bluetooth Low Energy
Planing: explication des taches et objectifs effectués
Week 1 (February 8nd - February 15th)
Objectif de la séance
Decouverte du sujet
Problèmes rencontrés
Week 2 (January 16nd - Januaryy 23th)
Objectif de la séance
->décortiquer le projet en différentes étapes, séparer ce qui doit être fais en priorité des autres taches, diviser le travail
Problèmes rencontrés
->arriver a fixer des rendez-vous avec les matériaux et 3 i afin d avoir une synchronisation de notre projet
Week 3 (January 24nd - February 01th)
Objectif de la séance
-> se documenter sur les différentes manières d effectuer une application Android ( avec Cordova -> pour créer des application multiplateformes, ou utiliser Android studio pour créer une application uniquement Android
Problèmes rencontrés
installation de l environnement Cordova sous mac avec Node js
Week 4 (February 02nd - February 08th)
Objectif de la séance
-->arriver a stocker sur la carte sd les données sur la carte sd avec la carte nucléo.
--> commencer le coté applicatif avec cordova en se documentant.
Problèmes rencontrés
--> manque de code pour carte mems et pour adaptateur USB.
-->difficulté d utilisation de cordova sur MAC.
Ce qui a été réalisé
au cours de cette séance nous avons réussi à stocker un répertoire sur le shield sd de la carte stm32. nous avons également réussi à
crer une premiere bribe d application avec cordova mais la principale mission pour cordova à été de comprendre comment cela fonctionne.
Week 5(February 09th - February 15th)
Objectif de la séance
Avoir une idée des fonctionnalisées que pourrait fournir l'application, en faire un schéma,
Problèmes rencontrés
-> se documenter pour savoir comment réaliser des requêtes depuis android -> Utiliser cordova ou android Studio.
Ce qui a été fait
Nous avons divisé cette application en deux partie respective: La partie liaison bluetooth- carte et la partie serveur. Pour la partie Bluetooth nous avons décidé de lui donner deux fonctionnalités ( la première qui permet d'allumer la carte, la seconde d'éteindre la carte, et enfin la dernière de recevoir les données). Ces trois fonctionnalités dont représentées par 3 boutons different. Pour la partie serveur nous avons décidé de lui donner une unique fonctionnalité qui serait d'envoyer des requêtes HTML via l'option post.
Week 6 (February 16th - February 22th)
Objectif de la séance
Utilisation de la carte MEMS
-Le tutoriel pour l'utilisation du programme de démo est à l'adresse suivante:
http://developer.mbed.org/teams/ST-Americas-mbed-Team/wiki/Getting-Started-with-Nucleo-Sensors
-Pour visualiser le résultat (Sous Windows):
http://developer.mbed.org/teams/ST-Americas-mbed-Team/wiki/Creating-Console-Output
-Sous Linux/Mac:
http://developer.mbed.org/handbook/Terminals -Installer screen: sudo apt-get install screen -Lancer screen pour visualiser le bon device: screen /dev/<devicename>
Le port par défaut pour la carte est actuellement ttyACM0
Problèmes rencontrés
il est difficile de travailler sur des environements differents (MAC- Linux)
Week 7 (February 23rd - march 01st)
Objectif de la séance
-> faire un briefing de l avancement du projet pendant les vacances
->trouver du code pour le module mems
-> utilisation d u module bluetooth et documentation pour être sur de pouvoir communiquer avec une application android.
-> se renseigner sur la partie cloud ( savoir si l on stock nos données sur un serveur d'amazone ou si l on utilise google app engin avec les fonctionnalités de google storage ou avec google bloc
Week 8 (February 1rd - march 8t)
Objectif de la séance
-> comprendre l'architecture des serveurWeb Amazone
->faire les premières configuration sur notre serveur
-> stockage des données sur la carte
Week 9 (march 13rd - march 20t)
-> finaliser la partie serveur
->se renseigner avec les 3I sur le format de réception des données pour pouvoir les intégrer facilement dans influxdb
Ce qui à été effectué
Nous avons configuré sur notre serveur Ubuntu les différentes bases de données sur influxdb. Nous avons configuré grafana pour qu il soit relié à influxdb et puisse afficher les graphes en temps réel. Nous réfléchissons à une solution pour pouvoir dans tous les cas afficher les données même si la partie mobile n'est pas terminée.
Probleme de permission pour notre serveurWeb avec grafana
Ports bloqués à Polytech
Week 9 (march 23rd - march 27t)
Objectif de la séance
-> Regler les problèmes rencontrés avec la carte pour stocker les données
->effectuer la partie bluetooth sur la carte
-> avancer dans l'application
->ajouter à l application le parsing et l 'envoi de données qui s'effectuaient sur l ordinateur pour tester cette partie ( envois de requêtes vers le serveur influxdb)
Les difficultés rencontrées
Outils utilisés:
Partie Serveur
Pour cette partie, nous avons tout d'abord utilisé un serveur virtuel de amazone (ubunto14;4). Sur cette machine, nous avons installé ét configuré un serveur apache à l'aide de ce lien : http://doc.ubuntu-fr.org/apache2
Ensuite nous avons installé et configuré et installé influxdb à l'aide du lien suivant: http://influxdb.com/docs/v0.8/introduction/getting_started.html
Pour pouvoir intégrer à influxdb ( qui est un serveur de base de donné , un visuel graphique, nous avons décidé d'installé un logiciel web (grafana) qui permet d'editer et visualiser différents graphes à partir de la base de donnée de influxdb). Pour ce faire nous avons utilisé le lien suivant : http://www.rittmanmead.com/2015/02/obiee-monitoring-and-diagnostics-with-influxdb-and-grafana/