Proj-2014-2015-MonoskiIntelligent: Difference between revisions
| Line 175: | Line 175: | ||
==Partie Carte== |
==Partie Carte== |
||
Le code pour la carte a été réaliser à l'aide du compileur de mbed. |
Le code pour la carte a été réaliser à l'aide du compileur de mbed. |
||
Le fichier .bin est ensuite transféré sur la carte STM32 via un gestionnaire de dossier. |
Le fichier .bin est ensuite transféré sur la carte STM32 via un gestionnaire de dossier. |
||
Revision as of 09:36, 7 April 2015
Sujet : Projet de monoski intelligent
Encadrants : Didier Donsez, Pascal Jay, David Eon
- Élèves RICM4: Thomas Blondet, Quentin Torck
- Élèves 3I4:
- Élèves Matériaux4:
Description du sujet:
Le projet Monoski est un projet inter-filière (les Matériaux pour la conception et fabrication du monoski, les 3I pour incorporer des jauges de déformations et les RICM pour l'instrumentation générale (STM32 Nucleo) et le stockage des données. Il s'agit donc de réaliser un monoski capable de récupérer des données de déformation, d'accélération, de gyroscope et autre... Pour ce faire les capteurs vont transmettre leurs mesures à la carte STM32 pour être stockées dans un premier temps sur une carte microSD afin de de n'avoir aucune perte de données. Dans un second temps les données stockées sur la carte SD vont être retransmise via le shield bluetooth de la STM32 à une application pour smartphone (développée sous Android). Une fois les données récupérées, elles seront transmises vers une base de donnée sur un serveur web. Enfin, ces données seront transformées en graphes pour être affichables sous forme de page HTML.
Le matériel utilisé est le suivant:
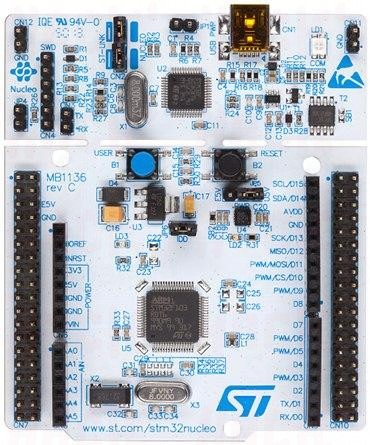
Carte STM32 Nucleo
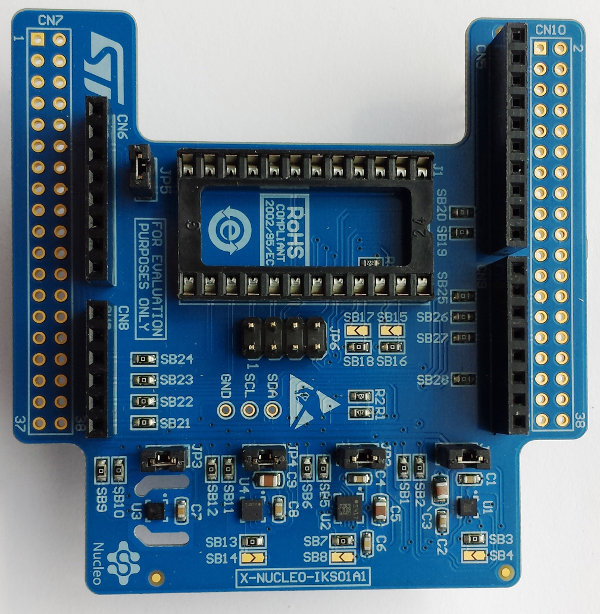
Carte MEMS (Centrale inertielle + Hygromètre + Baromètre + Thermomètre + Magnétomètre)
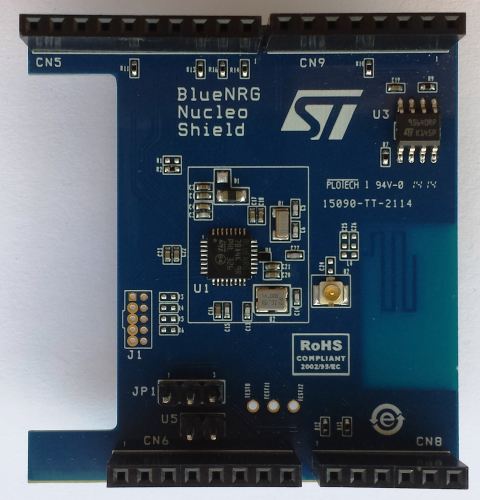
Carte Bluetooth Low Energy
Planing: explication des taches et objectifs effectués
Week 1 (February 8nd - February 15th)
Objectif de la séance
Decouverte du sujet
Problèmes rencontrés
Week 2 (January 16nd - Januaryy 23th)
Objectif de la séance
->décortiquer le projet en différentes étapes, séparer ce qui doit être fais en priorité des autres taches, diviser le travail
Problèmes rencontrés
->arriver à fixer des rendez-vous avec les Matériaux et 3I afin d'avoir une synchronisation de notre projet
Week 3 (January 24nd - February 01th)
Objectif de la séance
-> se documenter sur les différentes manières d'effectuer une application Android (avec Cordova -> pour créer des applications multiplateformes, ou utiliser Android studio pour créer une application uniquement Android)
Problèmes rencontrés
Installation de l'environnement Cordova sous mac avec Node js
Week 4 (February 02nd - February 08th)
Objectif de la séance
--> Prise en main de la carte STM32 Nucleo.
--> Commencer le coté applicatif avec Cordova en se documentant.
Problèmes rencontrés
--> Manque de code pour les différents modules de la carte (bluetooth et carte microSD).
--> Difficulté d'utilisation de Cordova sur MAC.
Ce qui a été réalisé
Au cours de cette séance nous avons réussi à créer un répertoire sur le module microSD de la carte STM32. Nous avons également réussi à création d'une première esquisse d'application avec Cordova. Mais la principale mission pour Cordova à été de comprendre comment cela fonctionne.
Week 5(February 09th - February 15th)
Objectif de la séance
Avoir une idée des fonctionnalités que pourrait fournir l'application, en faire un schéma.
Problèmes rencontrés
-> Se documenter pour savoir comment réaliser des requêtes depuis Android -> Difficulté de prise en main de Cordova.
Ce qui a été fait
Nous avons divisé cette application en deux partie respective: La partie liaison bluetooth-carte et la partie serveur. Pour la partie Bluetooth nous avons décidé de lui donner deux fonctionnalités (la première qui permet de démarrer la capture de données, la seconde d'arrêter la capture, et enfin la dernière de réceptionner les données). Il y aura donc 3 boutons pour ces actions. Pour la partie serveur nous avons décidé de lui donner une unique fonctionnalité qui serait d'envoyer des requêtes HTML via l'option post.
Week 6 (February 16th - February 22th)
Objectif de la séance
Prendre en main le module MEMS
Utilisation de la carte MEMS
-Le tutoriel pour l'utilisation du programme de démo est à l'adresse suivante:
http://developer.mbed.org/teams/ST-Americas-mbed-Team/wiki/Getting-Started-with-Nucleo-Sensors
-Pour visualiser le résultat (Sous Windows):
http://developer.mbed.org/teams/ST-Americas-mbed-Team/wiki/Creating-Console-Output
-Sous Linux/Mac:
http://developer.mbed.org/handbook/Terminals -Installer screen: sudo apt-get install screen -Lancer screen pour visualiser le bon device: screen /dev/<devicename>
Le port par défaut pour la carte est actuellement ttyACM0
Problèmes rencontrés
Il est difficile de travailler sur des environnements différents (MAC- Linux)
Week 7 (February 23rd - march 01st)
Objectif de la séance
-> Faire un briefing de l'avancement du projet pendant les vacances
-> Trouver du code pour le module bluetooth LE
-> Documentation sur l'utilisation du module bluetooth pour communiquer avec une application Android.
-> Se renseigner sur la partie cloud (utilisation d'un serveur d'amazone ou de google app engine avec les fonctionnalités de google storage ou avec google bloc)
Week 8 (February 1rd - march 8t)
Objectif de la séance
-> Comprendre le fonctionnement des serveurs Web Amazone
-> Faire les premières configuration sur notre serveur
-> Résoudre les problèmes de stockage des données sur la carte microSD
Problèmes rencontrés
-> La carte microSD n'est plus détectée par la carte STM32, l'erreur n'as pas été résolue
Week 9 (march 13rd - march 20t)
-> Finaliser la partie serveur
-> Se renseigner auprès des 3I sur le format de réception des données pour pouvoir les intégrer facilement dans influxdb
Ce qui à été effectué
Nous avons configuré sur notre serveur Ubuntu les différentes bases de données sur influxdb. Nous avons configuré grafana pour qu'il soit relié à influxdb et puisse afficher les graphes en temps réel. Nous réfléchissons à une solution pour pouvoir dans tous les cas afficher les données même si la partie mobile n'est pas terminée.
Problèmes rencontrés
Problème de permission pour notre serveurWeb avec grafana Ports bloqués à Polytech
Week 10 (march 30rd - april 3rd)
Objectif de la séance
-> Ajout de l'utilisation du bouton user de la carte
Ce qui à été effectué
-> Le bouton user a été paramétré pour lancer la capture et l'arrêter.
Les difficultés rencontrées
Outils utilisés:
Partie Serveur
Pour cette partie, nous avons tout d'abord utilisé un serveur virtuel de amazone (ubunto14;4). Sur cette machine, nous avons installé ét configuré un serveur apache à l'aide de ce lien : http://doc.ubuntu-fr.org/apache2
Ensuite nous avons installé et configuré et installé influxdb à l'aide du lien suivant: http://influxdb.com/docs/v0.8/introduction/getting_started.html
Pour pouvoir intégrer à influxdb ( qui est un serveur de base de donné , un visuel graphique, nous avons décidé d'installé un logiciel web (grafana) qui permet d'editer et visualiser différents graphes à partir de la base de donnée de influxdb). Pour ce faire nous avons utilisé le lien suivant : http://www.rittmanmead.com/2015/02/obiee-monitoring-and-diagnostics-with-influxdb-and-grafana/
Partie Aplicative
Partie Carte
Le code pour la carte a été réaliser à l'aide du compileur de mbed. Le fichier .bin est ensuite transféré sur la carte STM32 via un gestionnaire de dossier.