EA2013 SoLoMo
PAGE UNDER CONSTRUCTION
Présentation
- Enseignants : Georges-Pierre Bonneau, Didier Donsez (EA2013)
- Sujet : SoLoMo - Social Localisation Mobilité
- Date : 18 octobre 2013
- Auteur : Nicolas Afonso <Nicolas.Afonso@e.ujf-grenoble.fr>
- Télécharger les slides de la présentation : EA_2013_SoLoMo_Nicolas_AFONSO.pdf
Comment cet exposé va se dérouler : dans un premier temps je vais vous présenter les motivations qui se cachent derrière la création du terme SoLoMo, pour ensuite regarder les principaux produits SoLomO du marché. Enfin on verra comment participer à ce mouvement en créant une application de ce type. Enfin je vous ferai une petite démonstration.
SoLoMo, qu’est-ce que c’est ? C’est la contraction de Social Local Mobile. Ca consiste en la création d’une application ou d’un site MO mobile qui permet d’avoir des interactions SO sociales en exploitant des données géographiques d’un marché Lo local. Vous allez me dire «OK super Nicolas, Etudes d’approfondissement il n’y a pas de nouveauté.» Certes si on prend les trois individuellement il n’y a rien de spécial mais ce que je veux vous montrer aujourd’hui c’est que la contraction des trois tendances qui va devenir indispensable dans les applications de demain. La première tendance c’est que les gens délaissent l’ordinateur pour des devices mobiles, c’est l’ère post-PC. Les smartphones sont la technologie qui s’est diffusée le plus rapidement dans l’Histoire de l’Humanité puisque nous sommes passés à un taux d’équipement de la population mondiale de 5% à 40% en 4 ans alors que pendant ce temps-là le marché des ordinateurs stagnait. La seconde c’est l’émergence des réseaux sociaux. Comme on l’a vu tout à l’heure vous êtes plutôt représentatif de ce qui se passe à l’échelle de la planète. Aujourd’hui à l’heure du web 2.0, un web social, on a environ 2,3 milliards d’internautes : 1/ 3 de la population mondiale. Et sur ces 2,3 milliards on a 1,5 milliard d’utilisateurs de réseau sociaux. Pour vous représenter ce que ça donne, c’est autant que d’utilisateurs de voiture dans le monde. Enfin la dernière tendance c’est le retour au local. Je ne sais pas si vous l’avez remarqué mais bon. Au début on pouvait communiquer avec son cousin en bolivie et commander des mp3 en Thaïlande. Mais aujourd’hui on est tourné vers le local, recherche géolocalisée. C’est un peu moins d’un tiers des requetes google qui ont une connnotation locale. Les sites s’adaptent on passe de ebay au boncoin ou groupon.
Donc c’est cette convergence des 3 tendances fortes de la consommation de données numérique d’aujourd’hui qui est à l’origine de SoLoMo. C’est ce qu’il faudra exploiter si vous voulez faire une application demain.
Maintenant on va parler du marché des applications SoLoMo. On les trouve sur les app store et on peut distinguer deux grands types d’applications : - Applications communautaires : on utilise le crowdsourcing, ce sont les utilisateurs qui créent les données et on va les utiliser pour rendre un service - Applications marketing et commerciales. C’est la majorité des applications aujourd’hui, et le mot SoLoMo c’est une invention de gens qui font du marketing. Pour illustrer on va voir quelques exemples d’applications. Waze : crée par des Israeliens en 2008. Les utilisateurs de l'application peuvent à tout moment signaler un accident, un embouteillage, un radar ou un contrôle de police ; le système avertit alors les automobilistes devant emprunter la même route. Indépendamment de cette possibilité qui demande une action volontaire du conducteur, le système ayant connaissance de la vitesse instantanée de tous les utilisateurs connectés, détecte automatiquement, en temps réel, les ralentissements et vitesses moyennes sur chaque tronçon du parcours, et propose une nouvelle route plus rapide quand c'est possible. Il est également possible à chaque utilisateur de mettre à jour les tracés et caractéristiques des routes, noms de lieux et adresses et de signaler le prix du carburant de chaque station grâce à une application web distincte de l'application mobile. Peut trouver des baby sitters du coin.
+ de 50% des internautes sont influencés dans leur achats par leur réseau social.
En conclusion SoLoMo est un mot à la mode, dans la pure suite du web 2.0 et qui fait converger des usages dominants du numérique actuel. Sans nul doute que les applications de ce type vont se multiplier dans les années à venir, notamment de la part des entreprises pour adapter leur marketing (pousse des offres géolocalisées, des invitations à des événements pour se rapprocher du client).
Par rapport à mes recherches, un conseil : le tourisme les villes et régions françaises les appli sur les musées.
Résumé
Dans ce court exposé nous vous présentons une tendance en pleine expansion, qui se cache derrière un buzzword : SoLoMo. Contraction de Social, Local et Mobile, SoLoMo est le résultat de la convergence entre les réseaux sociaux, les techniques de géolocalisation et la mobilité inhérente à lʼutilisation des smartphones. Ce phénomène est en passe d'imposer un nouveau standard en terme de fonctionnalités pour les applications Web et smartphones. Nous verrons que de nombreux champs d'applications sont possibles (transport, commerce, services, ...). En guise de démonstration, nous utiliserons les nouvelles possibilités introduites avec HTML5 pour réaliser une "micro-app" de localisation et enfin nous verrons que de nombreuses APIs sont disponibles pour réaliser votre future application SoLoMo :)
Mots Clés
smartphone, localisation, réseaux sociaux, centres d'intérêts locaux, HTML5, API
Abstract
In this short presentation, I will present to you a growing trend, hided behind a buzzword: SoLoMo. Contraction of Social, Local, Mobile, SoLoMo is the result of the convergence of social networking, geolocation techniques and the massive use of smartphones. This phenomenon is directing a new standard in terms of functionality for smartphones and Web's apps. We see that many fields of applications are possible (transport, trade, services, ...). As a demonstration, we will then use the new possibilities introduces by HTML5 in order to make micro-location application. Finally I will introduce to you some useful APIs for coding your future SoLoMo app :)
Key Words
smartphone, localization, social networks, local point of interest, HTML5, API
Synthèse
Définition
SoLoMo: késaco ? C’est la contraction de Social Local Mobile. Ce terme désigne la création d’une application ou d’un site MObile qui permet d’avoir des interactions SOciales en exploitant des données géographiques d’un marché LOcal. Certes si l'on prend ces trois tendances individuellement il n’y a rien d'innovant mais ce que je veux vous montrer aujourd’hui c’est que c'est l'utilisation conjointe en une seule application qui va devenir indispensable dans les apps de demain.
Motivations
Tendance n°1 : les PC délaissés au profit des smartphones et tablettes
Tous les analystes sont d'accord pour dire que nous rentrons dans l'ère post-PC. Les smartphones, apparus à la fin des années 2000, sont la technologie qui s’est diffusée le plus rapidement dans l’Histoire de l’Humanité : nous sommes passés à un taux d’équipement de la population mondiale de 5% à 40% en 4 ans alors que pendant ce temps-là le marché des ordinateurs stagnait.
On peut relever trois dates marquantes concernant ce changement rapide de support de consommation de données numériques :
- Dernier trimestre 2010 : les ventes de smartphones dépassent celles de PC (fixes + portables)
- 2013 : il se vendra plus de tablettes sur l'ensemble de l'année que de PC fixes
- 2015 : il se vendra plus de tablettes sur l'ensemble de l'année que de PCs(fixes + portables)
Enfin il faut savoir qu'en 2012 il s'est vendu 820 millions de smartphones et tablettes contre 350 millions de PC ...
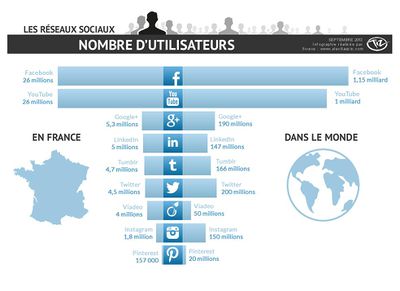
L'émergence des réseaux sociaux
Aujourd’hui à l’heure du web 2.0, un web social, on a environ 2,3 milliards d’internautes : 1/ 3 de la population mondiale. Et sur ces 2,3 milliards on a 1,5 milliard d’utilisateurs de réseau sociaux. Pour vous représenter ce que ça donne, c’est autant que d’utilisateurs de voiture dans le monde
Le retour au local
Marché
Comment faire une application SoLoMo ?
Démonstration
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body{
background-color:#AAF;
}
#main{
width:400px;
padding:30px;
margin:auto;
background-color:#EEE;
}
ul{
list-style-type:none;
}
h1{
margin-top:0;
}
</style>
<script type="text/javascript">
function startWatch(){
if (navigator.geolocation)
var watchId = navigator.geolocation.watchPosition(successCallback,
null,
{enableHighAccuracy:true,
timeout:10000,
maximumAge:0});
else
alert("Votre navigateur ne prend pas en compte la géolocalisation HTML5");
}
function stopWatch(){
navigator.geolocation.clearWatch(watchId);
}
function successCallback(position){
document.getElementById("lat").innerHTML = position.coords.latitude;
document.getElementById("long").innerHTML = position.coords.longitude;
document.getElementById("prec").innerHTML = position.coords.accuracy;
document.getElementById("alt").innerHTML = position.coords.altitude;
document.getElementById("precalt").innerHTML = position.coords.altitudeAccuracy;
document.getElementById("angle").innerHTML = position.coords.heading;
document.getElementById("speed").innerHTML = position.coords.speed;
document.getElementById("time").innerHTML = new Date(position.timestamp);
};
</script>
</head>
<body>
<div id="main">
<ul>
<li>Latitude : <span id="lat"></span></li>
<li>Longitude : <span id="long"></span></li>
<li>Précision : <span id="prec"></span></li>
<li>Altitude : <span id="alt"></span></li>
<li>Précision altitude : <span id="precalt"></span></li>
<li>Angle par rapport au Nord : <span id="angle"></span></li>
<li>Vitesse : <span id="speed"></span></li>
<li>Date - Heure : <span id="time"></span></li>
</ul>
<a href="#" onclick="startWatch()">Démarrer</a>
<a href="#" onclick="stopWatch()">Arrêter</a>
</div>
</body>
</html>
Pour conclure
Notes et références
http://www.alexitauzin.com/2013/04/combien-dutilisateurs-de-facebook.html