Difference between revisions of "Ecom ricm5 groupe3"
(Created page with "Le projet ECOM consiste à concevoir et développer une application de commerce électronique. Il est constitué de deux parties principales : la partie IHM et la partie S...") |
|||
| (26 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[File:logo_beyeah.png|300px|right|thumb|logo du site Be-Yeah]] |
||
| ⚫ | |||
| + | Le projet [[ECOM]] consiste à concevoir et développer une application de commerce électronique. |
||
| + | |||
| ⚫ | |||
= L'équipe = |
= L'équipe = |
||
| Line 7: | Line 10: | ||
* Concepteur d'interaction : [[User:Lotfi.Manseur|Lotfi Manseur]] |
* Concepteur d'interaction : [[User:Lotfi.Manseur|Lotfi Manseur]] |
||
* Experte en utilisabilité : [[User:Laurene.Guelorget|Laurène Guelorget]] |
* Experte en utilisabilité : [[User:Laurene.Guelorget|Laurène Guelorget]] |
||
| − | * Graphiste : |
+ | * Graphiste : [[User:Walid.Bibi|Walid Bibi]] |
* Chef de développement : [[User:Lotfi.Manseur|Lotfi Manseur]] |
* Chef de développement : [[User:Lotfi.Manseur|Lotfi Manseur]] |
||
* Développeurs : Toute l'équipe |
* Développeurs : Toute l'équipe |
||
| + | |||
| + | Le projet eCOM étant de courte en durée, nous utilisons la méthodologie Agile et le Scrum Master sera [[User:Simon.Planes|Simon Planès]]. |
||
| + | Les sprints auront une durée de 2 semaines et nous avons également décidé de mettre en place des "Poker Planning". |
||
= Notre site = |
= Notre site = |
||
| + | Notre site, ''Be-Yeah'', propose des tickets ou billets de spectacles et autres loisirs à prix discount, c'est-à-dire en moyenne 10% moins chers que chez les revendeurs classiques. |
||
| + | Après une étude détaillée de la concurrence, nous sommes venu à la conclusion que notre site se différencie sur la clarté et la simplicité d'utilisation. Là où les autres sites mettent en avant l'exhaustivité de leur catalogue, ''Be-Yeah'' se veut sobre et indépendant : par exemple, plutôt que de proposer les événements les plus vendeurs en première page, nous donnerons un accès rapide aux événements susceptibles d'intéresser le client (ceux d'un artiste ou d'une équipe sportive qu'il a déjà vu par exemple). |
||
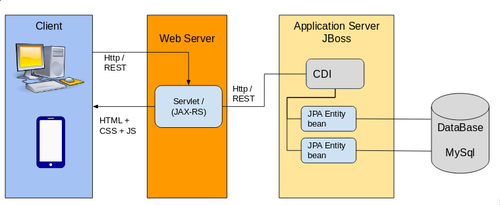
| + | = Architecture du projet = |
||
| − | ==Our sub project objectives== |
||
| + | [[File:archi.png|500px|left|Architecture logicielle du projet]] |
||
| ⚫ | |||
| + | L'architecture logicielle du projet est une architecture de type trois tiers comprenant : |
||
| + | * une couche présentation des données qui permet notamment l'affichage des données et le dialogue avec l'utilisateur ; |
||
| + | * une couche métier qui assure le traitement des données ; |
||
| + | * une couche accès aux données qui gère les données persistantes, via une base de données. |
||
| + | Deux types d'interfaces seront proposés : un client léger ("Webapp") et un client lourd ("Shell"). Le client léger permet d'accéder au site web depuis un navigateur, tandis que le client lourd permet d'administrer le site en lignes de commande. |
||
| − | We are responsible for the WiFi roaming: |
||
| − | * Roaming ensures that at all time, the wireless device is kept connected to the network, without losing the connection. |
||
| − | * For that, we decided to use the Multipath TCP Protocol because it offers better throughput and a smoother reaction to failures. |
||
| − | * We wrote a program that ensures the WiFi roaming through 2 WiFi interfaces |
||
| + | La "Webapp" se décompose en deux parties : une partie accessible à tous les utilisateurs du site, inscrits ou visiteurs, et une partie réservée aux administrateurs du site. |
||
| − | WiFi roaming is a very important point concerning the project as we have to make sure that the robot stays connected at all time. RobAIR will be used in a museum where every room is likely to have its own WiFi Access Point. When the robot changes room, it has to stay connected, even as the change of Access Point is being made. |
||
| + | = Autres aspects techniques = |
||
| − | =Technologies used= |
||
| + | * serveur d'application : GlassFish |
||
| + | * base de données : MySQL |
||
| ⚫ | |||
| + | * plate-forme cible : ordinateurs tous systèmes d'exploitation confondus, pour une résolution d'écran type entre 1024x768 pixels et 1280x1024 pixels (écrans de 15" à 17") |
||
| + | * navigateurs prioritaires : Mozilla Firefox et Google Chrome |
||
| + | = Progression du projet = |
||
| − | ==WiFi roaming== |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | ==Sprint 2: du 5 novembre au 18 novembre== |
||
| − | Roaming is a technology which allows a station to change his Access Point while remaining connected to the network. Roaming was not implemented in the WiFi standard, even though WiFi is a wireless technology. The reason is that WiFi exists since 1999 but at the time, wireless stations (such as laptops) were moved only when turned off. So contrarily to the GSM network, which included roaming from the start, roaming is not integrated to the WiFi technology. |
||
| ⚫ | |||
| + | * Prise en main des technologies liées à J2EE |
||
| + | * Création de la base de données |
||
| + | ==Sprint 3: du 19 novembre au 2 décembre== |
||
| − | [[File:roaming.png|400px|left|thumb|Roaming process]] |
||
| + | * Mise en place de Maven |
||
| − | <br/>In this figure, we can see how roaming will work in our project. Our robot possesses two interfaces (wlan0 and wlan1) and at all time, it is connected to at least one Access Point. First, the robot is connected to the Router1 on wlan0. By moving, the robot receives signals from other Access Points. The Router2's signal is stronger so the robot connects its free interface (in this example, wlan1) to Router2. It can then disconnect itself from the Router1 Access Point. This process goes on as the robot moves around. |
||
| + | * Mise en place de la couche présentation (css page d'accueil) |
||
| + | * Prototype de formulaire sur les 3 tiers (insertion de données dans la base) |
||
| + | * Dossier de conception IHM (en cours de rédaction) |
||
| + | ==Sprint 4: du 3 décembre au 9 décembre== |
||
| ⚫ | |||
| + | * Dossier de conception IHM (à rendre le 9 décembre) |
||
| − | |||
| + | * Génération automatique pour la table "product" de la base de données |
||
| − | ==Multipath Transmission Control Protocol== |
||
| + | * Pages produit, panier et paiement |
||
| − | |||
| − | We decided to use the Multipath Transmission Control Protocol (shortened MPTCP) because it offers better throughput and a smoother reaction to failures. MPTCP adds the capability of simultaneously using multiple paths to a regular TCP session. The availability of multiple connection paths and the capability to dynamically schedule traffc between them allows more flexibility and efficiency in Internet congestion control. MPTCP is a standard in the pipeline at the Internet Engineering Task Force (IETF). The goal of this protocol is to use the same TCP connection hrough |
||
| − | different network interfaces. One of the most typical use is to unload GSM networks via WiFi. It allows you to use WiFi on your Smartphone and as soon as you are not in range of WiFi, you swap to GSM 3G network. The main advantage of MPTCP is that the change of network is totally transparent for the applications. Even if the standard is in the pipeline, it is already possible to use MPTCP on a Linux distribution thanks to a modified version of the kernel. Hence, we had to recompile the kernel to be able to use MPTCP. |
||
| − | |||
| − | The functioning is similar to TCP. First, there is a handshake with the server, like with the classic TCP protocol. Only with MPTCP, the client sends a additional option that signals that it is capable to use MPTCP. The server has to respond with the same option for the communication to be enabled. The congestion management with MPTCP aims to have the throughput at least as good as the max throughput on the best interface. |
||
| − | For that, a congestion window is kept for each path. After that, the congestion management is the same as in classic TCP. |
||
| − | |||
| − | =Solution suggested= |
||
| − | |||
| − | To ensure that the robot stays connected at all time, we wrote a program in language C and we created several data structures to manage the WiFi networks. This program of WiFi roaming will be executed on the Ubuntu tablet that will be on the robot. |
||
| − | |||
| − | [[File:program.png|400px|left|thumb|global functioning of our program]] |
||
| − | Our program follows several steps: |
||
| − | * First, the program scans and searches for all available networks in range thanks to the iwlist UNIX command. The command iwlist allows us to view lots of information about a wireless card and its connectivity. We use the scan option which is a privileged operation (root only). This option gives us the list of Access Points and Ad-Hoc cells in range, and information about them (such as the SSID, quality, frequency, type of encoding, etc.). |
||
| − | * After that, the program puts the SSID, the quality of the signal (the signal strength) and the index (an ID number to identify the WiFi network) in a file. |
||
| − | * Then, by parsing this file, the list of available networks are ordered by signal strength into a data structure. |
||
| − | * Next, we compare the SSID to a database of past used and known networks to get the password for the WiFi network. |
||
| − | * Finally, we connect the robot to the network. |
||
| − | |||
| ⚫ | |||
| − | This process is implemented into a loop and is repeated at regular time intervals. If a WiFi network scanned is not in the database, the process restart with a reduced time lapse. If one interface is already connected to a WiFi network, then we try to connect the other interface. In any other case, we connect the interfaces in turn, one after the other. We save the SSID of the network on which an interface is connected in a variable so that we can't connect an interface to a WiFi network already used by the other interface. |
||
| − | <br/><br/> |
||
| − | |||
| − | =Progress of the project= |
||
| − | |||
| − | The project started January 14th, 2013. |
||
| − | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | ==Sprint |
+ | ==Sprint 5: du 10 décembre au 16 décembre== |
| + | * Recherche de produit |
||
| ⚫ | |||
| + | * CSS, design final |
||
| − | * etc. |
||
| + | * Shell admin |
||
| + | * Dossier d'évaluation IHM |
||
=Documents associés= |
=Documents associés= |
||
| − | * Le cahier des charges (CDC) |
+ | * Le cahier des charges (CDC) : [[Media:CDC_beyeah.pdf | CahierDesCharges.pdf]] |
| − | * Le dossier de conception IHM |
+ | * Le dossier de conception IHM : à venir |
| − | * Le dossier |
+ | * Le dossier d'évaluation IHM : à venir |
| + | * La présentation IHM : à venir |
||
| − | * etc. |
||
| + | * La présentation Système : à venir |
||
Latest revision as of 12:06, 10 December 2013
Le projet ECOM consiste à concevoir et développer une application de commerce électronique.
Il est constitué de deux parties principales : la partie IHM et la partie Système, qui sont menées en parallèle pendant toute la durée du projet.
L'équipe
Le projet a débuté le 13 septembre 2013 et va durer environ 3 mois. L'équipe est formée de 4 membres de RICM5, deux de l'option Communication Multimédia et deux de l'option Systèmes et Réseaux. Nous nous sommes répartis les différents rôles en fonction de la spécialité et l'envie de chacun :
- Chef de projet : Simon Planès
- Auteur : Laurène Guelorget
- Concepteur d'interaction : Lotfi Manseur
- Experte en utilisabilité : Laurène Guelorget
- Graphiste : Walid Bibi
- Chef de développement : Lotfi Manseur
- Développeurs : Toute l'équipe
Le projet eCOM étant de courte en durée, nous utilisons la méthodologie Agile et le Scrum Master sera Simon Planès.
Les sprints auront une durée de 2 semaines et nous avons également décidé de mettre en place des "Poker Planning".
Notre site
Notre site, Be-Yeah, propose des tickets ou billets de spectacles et autres loisirs à prix discount, c'est-à-dire en moyenne 10% moins chers que chez les revendeurs classiques.
Après une étude détaillée de la concurrence, nous sommes venu à la conclusion que notre site se différencie sur la clarté et la simplicité d'utilisation. Là où les autres sites mettent en avant l'exhaustivité de leur catalogue, Be-Yeah se veut sobre et indépendant : par exemple, plutôt que de proposer les événements les plus vendeurs en première page, nous donnerons un accès rapide aux événements susceptibles d'intéresser le client (ceux d'un artiste ou d'une équipe sportive qu'il a déjà vu par exemple).
Architecture du projet
L'architecture logicielle du projet est une architecture de type trois tiers comprenant :
- une couche présentation des données qui permet notamment l'affichage des données et le dialogue avec l'utilisateur ;
- une couche métier qui assure le traitement des données ;
- une couche accès aux données qui gère les données persistantes, via une base de données.
Deux types d'interfaces seront proposés : un client léger ("Webapp") et un client lourd ("Shell"). Le client léger permet d'accéder au site web depuis un navigateur, tandis que le client lourd permet d'administrer le site en lignes de commande.
La "Webapp" se décompose en deux parties : une partie accessible à tous les utilisateurs du site, inscrits ou visiteurs, et une partie réservée aux administrateurs du site.
Autres aspects techniques
- serveur d'application : GlassFish
- base de données : MySQL
- plate-forme cible : ordinateurs tous systèmes d'exploitation confondus, pour une résolution d'écran type entre 1024x768 pixels et 1280x1024 pixels (écrans de 15" à 17")
- navigateurs prioritaires : Mozilla Firefox et Google Chrome
Progression du projet
Sprint 1: du 24 septembre au 7 octobre
- Compréhension du sujet
- Rédaction du cahier des charges
Sprint 2: du 5 novembre au 18 novembre
- Dossier de conception IHM (en cours de rédaction)
- Prise en main des technologies liées à J2EE
- Création de la base de données
Sprint 3: du 19 novembre au 2 décembre
- Mise en place de Maven
- Mise en place de la couche présentation (css page d'accueil)
- Prototype de formulaire sur les 3 tiers (insertion de données dans la base)
- Dossier de conception IHM (en cours de rédaction)
Sprint 4: du 3 décembre au 9 décembre
- Dossier de conception IHM (à rendre le 9 décembre)
- Génération automatique pour la table "product" de la base de données
- Pages produit, panier et paiement
Sprint 5: du 10 décembre au 16 décembre
- Recherche de produit
- CSS, design final
- Shell admin
- Dossier d'évaluation IHM
Documents associés
- Le cahier des charges (CDC) : CahierDesCharges.pdf
- Le dossier de conception IHM : à venir
- Le dossier d'évaluation IHM : à venir
- La présentation IHM : à venir
- La présentation Système : à venir