PROJET-INFO5 Kiné Connecté
Le projet en quelques mots
Le système vestibulaire sous-tend le sens de l'équilibre. Il s'agit d'un sens bien particulier car on n'en prend conscience que lorsqu'il dysfonctionne, au cours d'un vertige par exemple.
L'oreille peut être découpée en 3 parties :
- L'oreille externe
- L'oreille moyenne
- L'oreille interne
C'est au niveau de l'oreille interne que se situent les capteurs du système vestibulaire, plus précisément au niveau du labyrinthe. Ce système étant fortement connecté au système moteur participe au maintient de la posture et à la coordination des mouvements réflexes des yeux et de la tête. En réalité, l'équilibration est plus complexe et ne se résume pas qu'au système vestibulaire. Le cerveau fusionne les signaux en provenance de plusieurs sens pour nous permettre la perception de soi dans l'espace. Le labyrinthe est composé des canaux semi-circulaires, l'utricule et le saccule. Les canaux semi-circulaires servent à percevoir les accélérations angulaires. Ils sont disposés selon trois plans perpendiculaires de telle sorte que l'excitation de l'un provoque l'inhibition des autres.
Au cours d’un mouvement de tête, les canaux circulaires des oreilles droites et gauches sont soit stimulés soit inhibés. Le signal perçu par les oreilles est ensuite retransmis aux muscles des yeux. Cela permet de garder une cible en vue, de fixer quelque chose lors d’un mouvement.
On peut être amené à suivre une rééducation en cas de dysfonctionnement du système. Les exercices de rééducation vont consister à jouer sur ce réflexe vestibulo-visuel. Par exemple, un exercice pourrait consister à viser une cible à une vitesse suffisamment élevée et faire lire un mot.
Le but de ce projet est de créer un dispositif et une application permettant de réaliser ces exercices depuis chez soi et d'offrir la possibilité au kinésithérapeute de suivre son patient à distance.
L'équipe et leurs rôles
- BELGUENDOUZ Sekina : Chef de projet + Scrum Master
- AUBERT Vincent : Developpeur
- BOUCHERIMA Amina : Developpeur
- EZ-ZINE Najwa : Respo communication + Developpeur
Gestion de projet
Choix des outils :
- Trello : pour la répartition et la gestion des tâches hors code
- Gitlab : pour l'implémentation, le versionning et deploiement
- Drive : pour le travail en collaboration et le partage de documents (arbre des tâches, IHM ...)
SCRUM
Sprint 1 - Du 28/01/18 au 03/02/18
Sprint 2 - Du 04/02/18 au 10/02/18
Sprint 3 - Du 11/02/18 au 17/02/18
Sprint 4 - Du 18/02/18 au 24/02/18
Sprint 5 - Du 25/02/18 au 03/03/18
Journal
Sprint 1
| Date | AUBERT Vincent | BELGUENDOUZ Sekina | BOUCHERIMA Amina | EZ-ZINE Najwa | |||
|---|---|---|---|---|---|---|---|
| SPRINT 1 | |||||||
| Mardi 29/01 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
| Mercredi 30/01 | Tâches |
|
|
|
| ||
| Remarques |
|
|
|
| |||
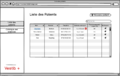
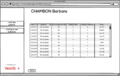
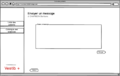
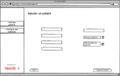
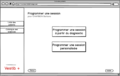
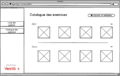
Maquettes
Côté Kiné
Côté Patient
SRS
Diagrammes UML
Modèles des tâches
- Modèle de Taches Scénario KC.jpg
Modèle de Taches
Evaluation IHM réalisée
- IHM-Abstraite KC.png
IHM Abstraite