ECOM-1FO 1819 Spectacle
<<<< Retour vers la page ECOM 2018-2019
Le projet en quelques mots
L’objectif de notre projet E-com est de mettre en place un service en ligne (et une application mobile) permettant d'une part à des utilisateurs de réserver des places de spectacles, et d'autre part à des organisateurs de gérer leur(s) salles.
L'équipe et leurs rôles
- Thibaud VEGREVILLE : Chef de projet (+ Backend, Devops)
- Cédric LAFRASSE : Scrum Master (+ Frontend)
- Bastien TERRIER : Développeur (+ Frontend, Doc review)
- Joffrey FERREIRA : Développeur (+ Backend, Code review)
Gestion de projet
Choix des outils :
- Gitlab : pour le dépôt, pour la documentation, l'intégration en continu
- Trello : pour la gestion des sprints et des user stories
- Bit.ai et Trello : pour la répartition et la gestion des tâches hors code (rédaction de documents etc)
SCRUM
Sprint 1 - 25 Septembre 2018 au 23 Octobre 2018
- Découverte du projet
- Mise en place des rôles au sein de l’équipe
- Détermination des dates clés du projet
- La longueur des sprints a été établi à 4 semaines afin de permettre la production d'un incrément livrable à chaques itérations.
- Réalisation du dossier de conception.
Audit 1
Audit de présentation des exigences et besoins client. Nous avons pu présenter durant cet audit notre organisation de travail, notre compréhension du projet et le travail prévu afin de le réaliser.
Remarque
Remarque sur la forme de la présentation :
- Attention à ne pas mixer le Français et l'Anglais dans les diaporamas
- Préciser que l'utilisateur présent dans nos diapositives correspond au spectateur
L'arbre de tâche que nous avons proposé n'est pas centré sur les tâches utilisateurs, nous devons le reconcevoir. Nous devrons donc refaire l'IHM abstraite associée.
Sprint 2 - 23 Octobre au 20 Novembre
Tâches prévues :
- Backend répondant au scénario 1.
- Frontend répondant au scénario 1.
- DevOps : Mise en place du projet, intégration continue et déploiement continue.
- Finalisation du dossier de conception.
Rétrospective : prise de retard sur le scénario 1 et sur le déploiement continue.
Audit 2
Audit de conception et d'avancement de projet. Nous avons pu présenter durant cet audit notre conception global du projet (architecture, IHM, organisation du travail, workflow).
Remarque
- Maquettes à revoir (petits détails au niveau des couleurs) et à légender. Charte graphique à étoffer.
- Ajout des acteurs sur la vue physique.
Sprint 3 27 Novembre au 18 Octobre
Tâches :
- Scénario 1/2/3.
- Déploiement continu.
- Préparation de l'audit final.
- Test IHM, SonarQube et Gatling.
Livrables
L2. Dossier de conception système
L3. Analyse des scénarios clients
Scénario 1
Claude est en charge de la gestion des salles de spectacle communales. Elle s'occupe de la salle des fêtes et de superviser les gestionnaires des autres salles. Régulièrement elle fait le point avec eux. Elle les voit tout à l'heure et avant cela elle veut avoir une idée des taux de remplissage sur le prochain mois. C'est elle qui prépare les données car elle est la seule à avoir l'accès à tous les taux de remplissage.
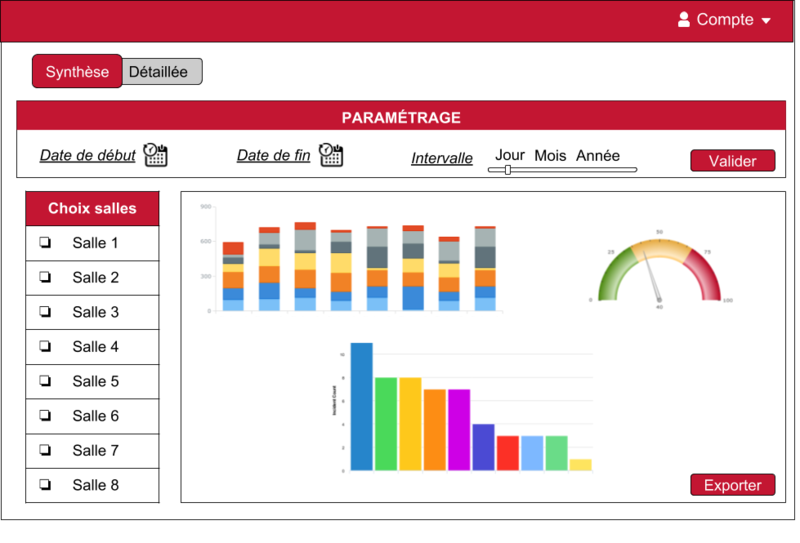
Elle va tout d'abord observer ses propres taux sur le mois écoulé et le mois futur afin d'avoir une idée des tendances sur ce qu'elle connaît le mieux. sur une vue de synthèse elle peut comparer les taux de remplissage de la salle des fêtes et des autres salles.
Elle constate que, par rapport à la même période l'année dernière, deux des salles ont un taux inférieur et un autre est beaucoup plus haut.
La hausse peut s'expliquer rapidement : c'est un nouveau gestionnaire et il a fait un gros travail de communication. Elle va donc s'intéresser aux baisses.
Elle demande une vue détaillée pour cette salle.
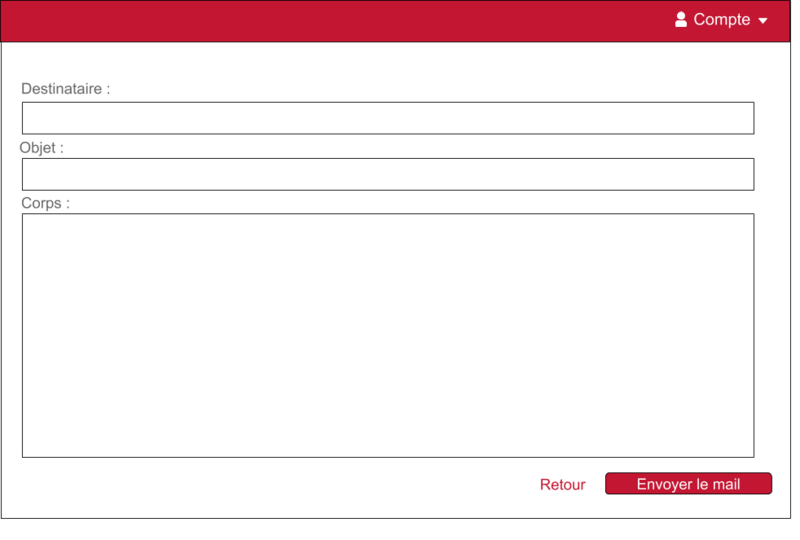
Elle peut donc comparer sur l'année écoulée les évolutions et les comparer à l'année dernière. Les deux sont cohérentes jusqu'à présnt, seules les prévisions pour le mois futur sont mauvaises. Elle compare ensuite avec l'année qui avait encore précédée et constate que les prévisions de l'année courante et de l'année n-2 sont cohérentes, c'est donc l'année dernière qui a été particulièrement bonne ce mois-là. Elle cherche dans ses notes ce qu'elle avait écrit alors et constate qu'effectivement elle avait noté que le calendrier des vacances scolaires et la météo avaient eues pour conséwuence une ausse de réservations. Pour la dernière baisse, elle a beau consulter toutes les données dont elle dispose elle n'arrive pas à se l'expliquer. Il va falloir qu'elle demande au gestionnaire. Elle génère un document avec les données de cette salle qu'elle reçoit dans sa boîte email instantanément.
Scénario 2
Bill gère la configuration de la salle en fonction des manifestations qui se produisent dans sa salle de spectacle. Il a 2 nouvelles configurations à définir. Il regarde la visualisation de la salle. Cette vue lui donne un plan avec la position de la scène (mobile) et des chaises avec le nombre de place que cela représente. L'une des manifestations n'a pas besoin ni de scène, ni de siège. Il commence par définir celle-ci. La seconde est un spectacle de danse avec un orchestre. Il "construit" un espace pour l'orchestre au pied de la scène, en supprimant des sièges sur 3 rangées.
Scénario 3
Victoria est ouvreuse dans une salle de spectacle. Lorsqu'un spectateur se présente avec un billet imprimée elle lit le QR code avec le smartphone de travail qui lui indique quelle est la place du spectateur.
Lorsqu'un spectateur se présente au guichet sans billet, elle peut lui faire payer sa place par paypal et une fois qu'il a payé Victoria voit automatiquement apparaître sur son smartphone la place attribuée.
Scénario 4
Paul vient d'apprendre que sa soeur venait lui rendre visite ce week end. Elle souhaite présenter son nouveau compagnon. Il se dit que c'est l'occasion de sortir, il demandera à sa belle-mère de garder les enfants.
Sa soeur a toujours aimé le théâtre donc il va regarer la programmation proposée par MySpectacle.
Il va sur le site internet et indique la date du vendredi (arrivée de ses visiteurs), samedi et dimanche car il ne sait pas quand sa soeur a prévu de repartir.
Dans la programmation pour ces dates, trois spectacles sont proposés. L'un d'eux n'a lieux qu'à 18h. A cette heure là, il y a beaucoup à faire avec les enfant donc il choisit de ne pas le considérer. Pour les deux autres, les horaires conviennent. Il ne sait ce que sa soeur préférerait et aucun n'est complet. Il choisit donc de noter les informations sur les offres et il demandera à sa soeur quand elle sera là.
Scénario 5
Janine est infirmière et est en charge d'organiser une sortie pour son équipe. Ils sont 8. Elle veut organiser une soirée avec repas au restaurant et ensuite assister à un spectacle.
Elle consulte le programme en ligne de MySpectacle, elle a déjà assisté à des spectacles dans cette salle et elle sait qu'il y a tout type de spectacle. Elle en cherche un qui pourrait plaire au plus grand nombre. Elle indique qu'elle veut des spectacles pour tout public et indique la période qui lui conviendrait, inutile de regarder les spectacles proposés uniquement lorsque son équipe travaille de nuit. Elle obtient une liste de possibilités. Parmis celles-ci, il y a un spectacles humoristique sur la vie en milieu hospitalier, voilà un spectacle qui parlera à tous. En tarif plein, le coût est de 15€ par personne pour un placement dans le poulailler, 20€ par personne pour placement dans la catégorie balcon et 25€ par personne pour un placement orchestre. Elle dispose d'une enveloppe de 50€ par personne pour la soirée, elle choisit donc de prendre des places de balcon cela lui laissera donc 30€ pour le restaurant, elle choisira le restaurant en conséquence ensuite. Elle va prendre les billets. Elle indique qu'il lui faut 8 billets.
[Elle choisit ses places pour qu'elles soient toutes les unes à côté des autres. Il n'y a plus que 5 places dans la catégorie balcon pour cette représentation. Elle pourrait prendre les 5 places dans la catégorie balcon et les trois autres dans une autre catégorie mais elle préfère prendre toutes les places dans le poulailler afin que tous le groupe soit ensemble.]
Le système l'informe alors qu'à partir de 10 places, il lui est possible de bénéficier du tarif "groupe" qui descend le prix du billet à 15€ au lieu de 20€ (25%). Après un rapide calcul (15x10=150 et 8x20=160), elle se rend compte que même en perdant les 2 billets le groupe réalisera une petite économie en prenant 10 tickets - et puis, elle pourra proposer à Amélie, la jeune fille en stage actuellement au sein de son équipe de se joindre à eux. Elle modifie donc sa commande pour prendre 10 tickets.
Vu la somme que cela représente le système ne lui porpose que deux modes de paiement possible : Paypal ou CB. Elle paie par CB (les autres la rembourseront plus tard).
Elle peut ensuite choisir d'avoir ses billets en version imprimable (PDF) qui lui seront envoyées par email ou d'en avoir une version mobile qu'elle présenterait à l'entrée. Elle choisit de les avoir en version imprimable pour pouvoir les distribuer à chaque participant.
Scénario 6
Guy organise ses vacances avec sa femme. Son petit-fils, Baptiste, lui a vanté l'intérêt d'internet pour accéder au plus grand nombre de propositions.
Le week end dernier il a suivi une "formation" accélérée avec la première partie de l'organisation ; la réservation du logement. Aujourd'hui, il se lance seul dans l'utilisation d'internet pour réserver un spectacle pour un soir pendant leur séjour; Simone aime sortir et comme il est de moins en moins confiant dans sa conduite de nuit, il est vrai qu'ils sortent moins souvent au fil des années. Baptiste lui a dit d'utiliser MySpectacle. Il va donc utiliser ce site.
Il indique la date et obtient une liste de propositions. Il y a beaucoup de possibilité, il ne va quand même pas lire tout cela. En plus de la date, il connaît le lieu, il va modifier sa recherche pour le préciser. Il obtient une liste beaucoup plus courte.
Il choisit le spectacle après avoir consulté la description. Il va réserver mais choisit de payer sur place, il ne se sent pas encore assez en confiance pour payer sur internet.
Le système l'informe que pour réserver sans payer, il faut donner des informations ("un compte client"). Il donne les informations demandées, y compris une adresse email - que heureusement Baptiste lui avait créé samedi - et un mot de passe qu'il va s'empresser d'aller écrire quelque part pour ne pas l'oublier.
Une fois que le système l'a informé que la réservation était bien faite, à son nom, pour la bonne date. Il est satisfait. Il se demande comment il va faire pour mémoriser tout ça. Il téléphone à Baptiste pour lui poser la question et, un peu fier de lui, lui dire qu'il a réussi à faire une réservation sur internet. Baptiste lui demande s'il est allé consulter sa messagerie.
Décidément, il y en a des choses à faire avec internet !
L4. Maquette
L5. SRS
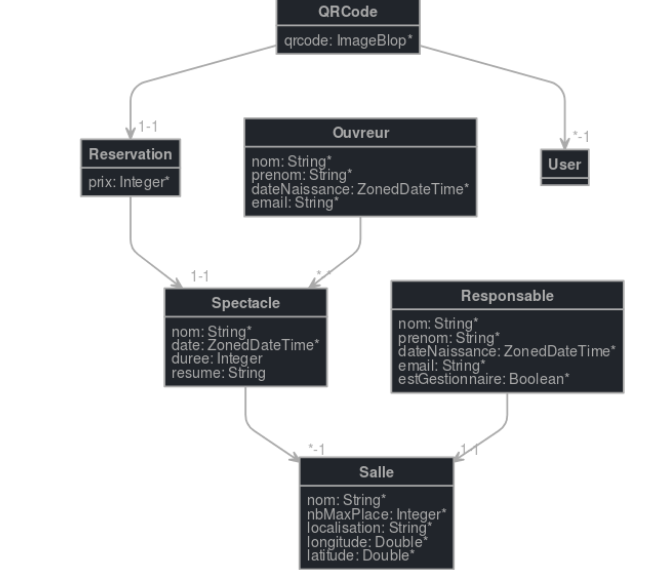
L6. Diagramme UML
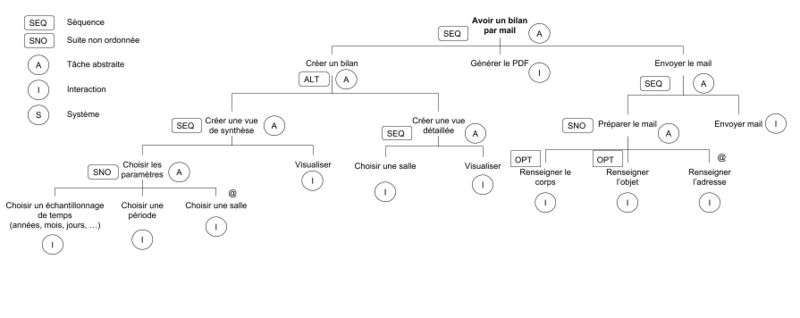
L7. Modèles des tâches
L8. Scrum
L9. Journal
L10. Dépôt Git
Lien vers les dépôts de l'organisation :
Application Ionic : https://github.com/JoffreyFerreira/MySpectacleMobile
L11. Application en ligne
L12. Evaluation IHM réalisée
Les heuristiques de NIELSEN
Durant la conception et l'implémentation de notre IHM de MySpectacle, nous avons essayé d'appliquer au mieux les 10 heuristiques de Nielsen. Voici nos commentaires réalisés le 15 décembre à propos de la version sur master de notre application.
- Visibilité de l'état du système
Le système devrait toujours tenir les utilisateurs informés de ce qui se passe, grâce à une rétroaction appropriée dans un délai raisonnable.
-> L'état du système n'est pas toujours indiqué, il serait judicieux d'ajouter un message lorsque aucune salle n'est répertoriée. L'utilisateur ne sait pas si il est en attente ou si il n'y a pas de salles de spectacles.
- Correspondance entre le système et le monde réel
Le système devrait parler la langue de l'utilisateur, avec des mots, des phrases et des concepts familiers à l'utilisateur, plutôt que des termes orientés système. Suivez les conventions du monde réel, en faisant apparaître les informations dans un ordre naturel et logique.
-> La gestion par entités de JHipster permet de faire facilement le lien entre les deux mondes. Cependant, certain messages d'erreurs pourraient être plus travaillées (exemple de l'erreur interne quand l'API rencontre une erreur).
- Contrôle et liberté de l'utilisateur
Les utilisateurs choisissent souvent les fonctions du système par erreur et ont besoin d'une "sortie de secours" clairement marquée pour quitter l'état non désiré sans avoir à passer par un dialogue prolongé. Support annuler et refaire.
-> De nombreux boutons de retours sont présent sur notre site. L'envoi du mail est immédiat et ne permet pas de retour en arrière.
- Cohérence et normes
Les utilisateurs ne devraient pas avoir à se demander si des mots, des situations ou des actions différents signifient la même chose. Suivre les conventions de la plate-forme.
-> Les normes graphiques de bases sont respectés (positionnement des menus, apparence des boutons, respect de la charte graphique,...).
- Prévention des erreurs
Encore mieux qu'un bon message d'erreur est une conception soignée qui empêche qu'un problème ne se produise en premier lieu. Éliminez les conditions sujettes aux erreurs ou vérifiez-les et présentez aux utilisateurs une option de confirmation avant qu'ils ne s'engagent dans l'action.
-> Les champs requis dans les formulaires sont clairement mis en avant s'ils ne sont pas remplis. Les adresses mails sont vérifiées en temps réel (avant l'envoi du formulaire par le client).
- Reconnaissance plutôt que rappel
Minimisez la charge mémoire de l'utilisateur en rendant visibles les objets, les actions et les options. L'utilisateur ne devrait pas avoir à se souvenir des informations d'une partie du dialogue à l'autre. Les instructions d'utilisation du système doivent être visibles ou facilement récupérables chaque fois que cela est approprié.
-> L'IHM que nous proposons est standard (avec par exemple le logo en haut à gauche et il permet de naviguer vers la page d'accueil), cependant nous n'avons pas de mémoire sur les visualisations faites par les utilisateurs.
- Flexibilité et efficacité d'utilisation
Les accélérateurs - invisibles pour l'utilisateur novice - peuvent souvent accélérer l'interaction pour l'utilisateur expert, de sorte que le système peut répondre à la fois aux besoins des utilisateurs inexpérimentés et expérimentés. Permettre aux utilisateurs de personnaliser les actions fréquentes.
-> Nous ne respectons pas ce point car aucun raccourci n'est présent dans notre application web.
- Design esthétique et minimaliste
Les dialogues ne doivent pas contenir d'informations non pertinentes ou rarement nécessaires. Chaque unité d'information supplémentaire dans un dialogue entre en concurrence avec les unités d'information pertinentes et diminue leur visibilité relative.
-> Utilisation de peu de couleurs, police agréable à lire, design minimaliste.
- Aider les utilisateurs à reconnaître, diagnostiquer et récupérer les erreurs.
Les messages d'erreur doivent être rédigés dans un langage simple (pas de codes), indiquer précisément le problème et proposer une solution constructive.
-> Les erreurs dans les formulaires sont très bien gérées (langage simple est intuitif). Les erreurs internes ne sont pas très claires et elles nécessitent une plus grande attention.
- Aide et documentation
Même s'il est préférable que le système puisse être utilisé sans documentation, il peut être nécessaire de fournir de l'aide et de la documentation. Ces informations doivent être faciles à rechercher, axées sur la tâche de l'utilisateur, énumérer les mesures concrètes à prendre et ne pas être trop volumineuses.
-> Nous n'avons pas d'espace d'entraide et de documentation associé à notre site.
Analyse SUS
| Pas du tout d'accord | -------- | -------- | -------- | Tout à fait d'accord | |
|---|---|---|---|---|---|
| 1. Je pense que je vais utiliser ce logiciel fréquemment | X | ||||
| 2. Je trouve ce logiciel inutilement complexe | X | ||||
| 3. Je pense que ce logiciel est facile à utiliser | X | ||||
| 4.Je pense que j’aurai besoin de l’aide d’un expert pour être capable d’utiliser ce logiciel | X | ||||
| 5.J’ai trouvé que les différentes fonc- tions de ce logiciel ont été bien intégrées | X | ||||
| 6. Je pense qu’il y a trop d’incohérence dans ce logiciel. | X | ||||
| 7. J’imagine que la plupart des gens serait capable d’apprendre à utiliser ce logiciels très rapidement. | X | ||||
| 8 J’ai trouvé ce logiciel trés lourd à utiliser. | X | ||||
| 9. Je me sentais très en confiance en utilisant ce logiciel. | X | ||||
| 10. J’ai besoin d’apprendre beaucoup de choses avant de pouvoir utiliser ce logiciel. | X |
- Quels sont les points forts de ce logiciel ?
Facile d'utilisation, clair et sobre.
- Quels sont les points faibles de ce logiciel ?
Beaucoup de zones vides dans la page de visualisation.
- Score SUS de 85/100
L13. Evaluation qualité du projet
- Rapports SonarQube
- Rapport CLOC
516 text files.
515 unique files.
11 files ignored.
github.com/AlDanial/cloc v 1.74 T=1.40 s (360.5 files/s, 24262.1 lines/s)
-------------------------------------------------------------------------------
Language files blank comment code
-------------------------------------------------------------------------------
TypeScript 256 1581 405 10533
Java 122 2099 1372 9250
HTML 62 154 65 3464
CSS 1 0 2 2288
JSON 26 7 0 761
XML 17 112 80 614
Sass 9 67 18 486
YAML 9 36 170 373
JavaScript 1 0 0 23
Dockerfile 1 7 2 12
Bourne Shell 1 1 0 3
-------------------------------------------------------------------------------
SUM: 505 4064 2114 27807
-------------------------------------------------------------------------------
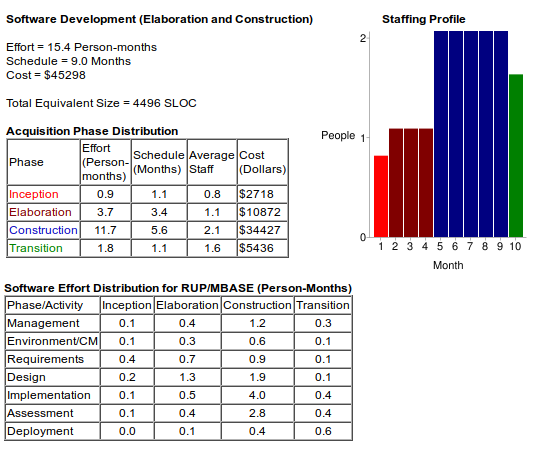
L14. Evaluation économique du projet
COCOMO
Evaluation économique du projet
Pour évaluer économiquement notre projet, nous avons calculer le nombre de ligne de code présent dans src, webpack, les .yml et .xml.
Nous avons calculer grâce à Stack overflow le salaire annuel d'un ingénieur Full-Stack basé à Grenoble avec aucune année d'expérience. On a choisi le salaire du premier quartile, soit 29 000€ brut/an. Après ajout des charges salariales et conversion en dollar, on obtient un salaire de $2950 par mois.