ECOM-1F0 1819 BTB
<<<< Retour vers la page ECOM 2018-2019
Description du projet
Le chauffage individuel au bois non performant est une des causes majeures de pics de pollution de la région de Grenoble en période hivernale. Celui-ci est du à des émissions de particules dues à une mauvaise combustion venant d'appareils anciens, d'un défaut d'entretien ou de bois trop humide. Afin de lutter contre ce phénomène, FIBOIS AURA, Grenoble Alpes Métropole et le PNR du Vercors ont décidé de mettre en place une plateforme afin d'encourager de manière innovante les consommateurs à se tourner vers des professionnels en capacité de leur fournir un produit de qualité, sec. L'objectif est donc de regrouper la demande de bois en bûche des particuliers et de l'orienter vers des professionnels en capacité de livrer du combustible de qualité.
C'est dans cette démarche qu'ont été contactés 5 étudiants de 1F05 à Polytech Grenoble afin de mettre en place cette plateforme dans le cadre de leur enseignement portant sur le e-commerce.
Ce projet consiste dans le développement d'un prototype d'application ayant pour fonction la prise de commande en ligne par des consommateurs, le groupage des commandes par secteurs géographiques, le choix de fournisseurs professionnels, l'optimisation logistique pour la livraison et enfin des propositions de services associés.
- Scénarios d'usages livrés par le client en début de projet.
L'équipe et leurs rôles
| NOM Prénom | Rôle | ||
|---|---|---|---|
| 1 | BOUCHERIMA Amina | amina.boucherima@etu.univ-grenoble-alpes.fr | Développeur - Front end |
| 2 | CHANET Zoran | zoran.chanet@etu.univ-grenoble-alpes.fr | Développeur - Back End |
| 3 | EZ-ZINE Najwa | najwa.ez-zine@etu.univ-grenoble-alpes.fr | Développeur - Back End |
| 4 | MOLION Enzo | enzo.molion@etu.univ-grenoble-alpes.fr | Scrum Master - Front End |
| 5 | VALETTE Léo | leo.valette@etu.univ-grenoble-alpes.fr | Chef de projet - Intégration Continue - Back End |
Gestion d'équipe et de projet
Ayant un délai court et une équipe peu nombreuse, nous avons adopté la méthode Scrum pour la gestion du projet.
En tant que chef de projet, Léo VALETTE a joué le rôle de Product Owner, et Enzo MOLION a été désigné Scrum Master.
Dans le cadre de cette méthode ont été mis en place des Sprints de 3 semaines et des "daily meetings" hebdomadaires. Il a été décidé d'utiliser le site web de gestion de tableau kanban Trello.
L'équipe a ensuite été divisée en deux pôles : frontend et backend. Ce découpage a été fait de manière à séparer les binômes historiques. De plus, Léo VALETTE a été attribué au backend mais réalise également l'interface avec le frontend et a ensuite été pour cette raison désigné responsable de l'intégration continue.
Technologies
- Backend
- Frontend
- DevOps
- Gestion de projet
- Pomodoro (abandonné avant mise en place)
Outils
- Gitlab : pour le dépôt, pour la documentation, l'intégration en continu. Notre dépôt ici
- Trello : pour la gestion des sprints et des user stories. Notre Trello ici
- Suite Google Drive : pour la répartition et la gestion des tâches hors code (rédaction de documents etc)
Livrables
Journal
- Journal de l'équipe
- Journal Amina BOUCHERIMA
- Journal Zoran CHANET
- Journal Najwa EZ-ZINE
- Journal Enzo MOLION
- Journal Léo VALETTE
Slides
Dossier de conception système
Analyse des scénarios clients
- Scénarios d'usages livrés par le client en début de projet.
- Liste des fonctionnalités interprétée des scénarios.
- User stories
Maquettes
Scénario 1
SRS
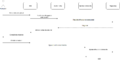
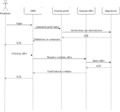
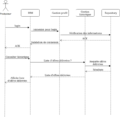
Diagramme UML
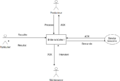
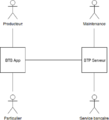
Architecture
Schéma relationnel
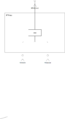
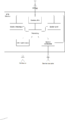
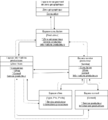
Modèles des tâches
Modèles des tâches
IHM abstraite
Dépôt Git
Application en ligne
Les heuristiques de NIELSEN
Voici les commentaires que nous pouvons faire pour analyser l'IHM de notre site selon les 10 heuristiques de Nielsen
- Visibilité de l'état du système
Le système devrait toujours tenir les utilisateurs informés de ce qui se passe, grâce à une rétroaction appropriée dans un délai raisonnable.
---> Pas de rétroaction durant le temps d'attente suite à un appel à l'API
- Correspondance entre le système et le monde réel
Le système devrait parler la langue de l'utilisateur, avec des mots, des phrases et des concepts familiers à l'utilisateur, plutôt que des termes orientés système. Suivez les conventions du monde réel, en faisant apparaître les informations dans un ordre naturel et logique.
.
---> Oui, nous avons respecté le langage métier.
- Contrôle et liberté de l'utilisateur
Les utilisateurs choisissent souvent les fonctions du système par erreur et ont besoin d'une "sortie de secours" clairement marquée pour quitter l'état non désiré sans avoir à passer par un dialogue prolongé. Support annuler et refaire.
---> Nous n'avons pas implémenter de bouton retour (mais c'est assez rapide à ajouter)
- Cohérence et normes
Les utilisateurs ne devraient pas avoir à se demander si des mots, des situations ou des actions différents signifient la même chose. Suivre les conventions de la plate-forme.
---> L'interface est suffisamment simple pour ne présenter aucune ambigüité
- Prévention des erreurs
Encore mieux qu'un bon message d'erreur est une conception soignée qui empêche qu'un problème ne se produise en premier lieu. Éliminez les conditions sujettes aux erreurs ou vérifiez-les et présentez aux utilisateurs une option de confirmation avant qu'ils ne s'engagent dans l'action.
---> Hors manipulation manuelle d'url, qui ne pose qu'un problème de page vide, la conception est faite de manière à éviter toute erreur possible.
- Reconnaissance plutôt que rappel
Minimisez la charge mémoire de l'utilisateur en rendant visibles les objets, les actions et les options. L'utilisateur ne devrait pas avoir à se souvenir des informations d'une partie du dialogue à l'autre. Les instructions d'utilisation du système doivent être visibles ou facilement récupérables chaque fois que cela est approprié.
---> Le dialogue n'étant composé que de deux fenêtre, le problème ne se pose pas
- Flexibilité et efficacité d'utilisation
Les accélérateurs - invisibles pour l'utilisateur novice - peuvent souvent accélérer l'interaction pour l'utilisateur expert, de sorte que le système peut répondre à la fois aux besoins des utilisateurs inexpérimentés et expérimentés. Permettre aux utilisateurs de personnaliser les actions fréquentes.
---> Par construction notre solution ne fournit pas de mode expert : ce scénario est destiné à un utilisateur novice.
- Design esthétique et minimaliste
Les dialogues ne doivent pas contenir d'informations non pertinentes ou rarement nécessaires. Chaque unité d'information supplémentaire dans un dialogue entre en concurrence avec les unités d'information pertinentes et diminue leur visibilité relative.
---> Actuellement est systématiquement affiché la liste des services d'un producteur, systématiquement vide puisque cette fonctionnalité n'a pas été implémentée
- Aider les utilisateurs à reconnaître, diagnostiquer et récupérer les erreurs.
Les messages d'erreur doivent être rédigés dans un langage simple (pas de codes), indiquer précisément le problème et proposer une solution constructive.
---> Il n'existe pas de oage d'erreur, en cas d'accès incorrect, une page sans contenu est affichée.
- Aide et documentation
Même s'il est préférable que le système puisse être utilisé sans documentation, il peut être nécessaire de fournir de l'aide et de la documentation. Ces informations doivent être faciles à rechercher, axées sur la tâche de l'utilisateur, énumérer les mesures concrètes à prendre et ne pas être trop volumineuses.
---> Aucune documentation n'est fournie.
Evaluation qualité du projet
Evaluation économique du projet
Nombre d'heures travaillées
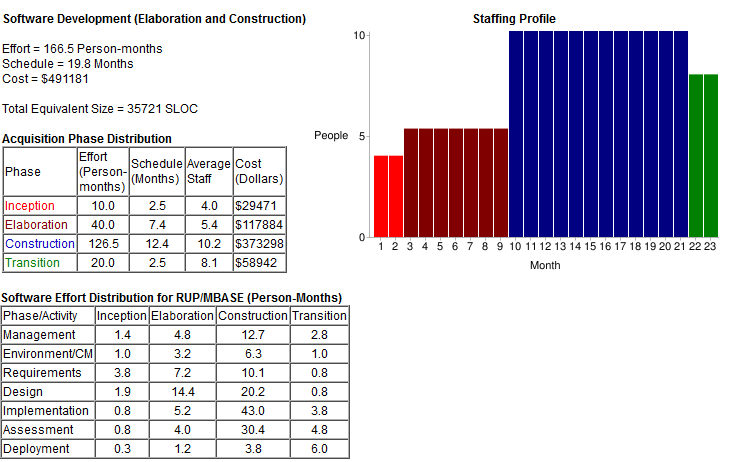
COCOMO
Evaluation économique du projet
Afin de procéder à l'analyse économique de notre projet, nous avons calculé son nombre de lignes de code (dans src, webpack et dans nos fichiers de configuration) qui est de 35721.
Via cette calculatrice, nous avons estimé les salaires des membres de l'équipe. En considérant que nous sommes ingénieurs fullstack, cela revient à 2950$ par mois et par personne.
Evaluation de la cybersécurité du projet (option)
- Media:ECOM-1FO_1819_BTB_RGPD_Report.pdf (1 page de type checklist)
Evaluation des performances (option)
- Media:ECOM-1FO_1819_BTB_YYYYYY.pdf (résultat des injections de charge JMeter, Gatling, ...)