Projets-2015-2016-SmartClassRoom
Project presentation
Pour la présentation du sujet nous avons fait le choix d'utiliser la technique QQQOP qui permet de mobiliser ses connaissances d'une manière structurée. Cela nous à notamment permet de prendre en main le smartClassroom qui est dit "très libre".
Afin de donner une analyse structuré de notre projet nous avons rédigé un fiche "Software Requirements Specification" (SRS) .
Qui ?
Le projet est suivi par deux encadrant :
- Monsieur Didier DONSEZ
- Monsieur Jérôme MAISONNASSE
L’équipe en charge du projet est divisé en deux, 4 élèves de la filière RICM5 de Polytech Grenoble :
- HAMDANI Youcef
- MESNIER Vincent
- SAUSSAC Thibault
- TOUSSAINT Sébastien
Viendront compléter l’équipe, deux étudiant de DUT Réseaux et Télécoms (première année).
- SAK Melik
- ZOPP Sébastien
Quoi ? Définition du sujet
L'objectif à moyen voir à long terme de ce projet est de mettre en place des technologies qui permettent d'améliorer les enseignements dans les salles de cours en utilisant des technologies innovantes inspiré par des résultats de travaux de recherche.
On peut ainsi imaginer des activités pédagogiques interactives comme des évaluations fournissant des réponses instantanées et permettant ainsi aux enseignants de voir quand un concept doit être révisé ou quand ils doivent davantage aider les élèves. Ce projet est donc principalement destiné aux enseignants. Il leur permettra de passer d'un type d'enseignement à un autre plus évolué, c'est à dire gérer plus efficacement leurs classes, et évaluer la compréhension des élèves durant le cours. On distingue ensuite les élèves qui pourront entre autres organiser leurs propres fichiers multimédias, prendre des notes, collaborer avec d'autres élèves ou partager des fichiers avec les enseignants.
Quand ?
L’objectif est d’utiliser ce projet durant différents cours, les conférences ou dans journées portes ouvertes afin de mettre en avant l’école.
Où ? Le lieu où se situe le projet
Ce projet pourra s’implanter dans les différentes salles de cours dans les universités de France, dans un premier temps sur le campus Grenoblois.
Pourquoi ?
- Faire évoluer l’enseignement en apportant plus de technologie (interaction) qui est aujourd’hui un facteur important dans l’apprentissage.
- Ne pas prendre de retard en cas d’absence puisqu’un élève pourra suivre un cours à distance depuis un hôpital ou simplement depuis chez lui.
- Facilité l’accès aux informations en ayant une plateforme collaborative entre professeurs et étudiants.
- D’un point de vue santé ce projet permet d’éviter la surcharge des sacs des étudiants. Facilité le coté administratif en gérant la présence des élèves de manière automatiques. (Le temps pour faire l’appel en début de cours ne sera plus nécessaire.)
Software Requirements Specification
"A software requirements specification (SRS) is a description of a software system to be developed. It lays out functional and non-functional requirements, and may include a set of use cases that describe user interactions that the software must provide."(src. Wikipédia)
Vous pouvez consulter notre SRS en cliquant sur le liens ci-dessous : Fiche SRS
Product functions
Product evolution
Links
Project schedule
Le projet a commencé depuis le 25 Janvier 2015 à 10h30.
Pour ce projet nous avons fais le choix, sous l'influence de Monsieur Donsez d'utiliser les méthodes agiles afin d'avoir un suivis régulier et un travail organisé. De plus, la méthode SCRUM apporte une grande flexibilité pour le projet ce qui nous parait intéressant au vu de la composition de l'équipe ayant des compétences et des emploi du temps très différents (DUT et Polytech).
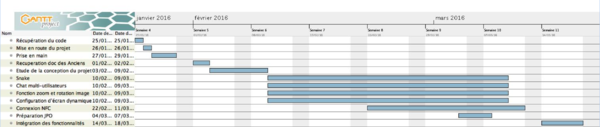
Nous avons commencé par faire un planning de Gantt afin d'avoir un vision global du projet. Je vous laisse ci-dessous prendre connaissance du diagramme que vous avons mis en place. Vous aurez ensuite tous le travaille détaillé STEP by STEP ;)
Week 1 (January, 25th - February, 1st)
Travail Réalisé
- Comprendre le sujet, et le définir
- Cette objectif est de récupérer des informations et d'avoir des idées innovantes afin de p
- Récupération de nouvelles idées
- Connexion smartphone - Table --> Afficher le contenu d'un smartphone sur une table
- Faire bouger des objets avec des gestes élémentaires via le rétroprojecteur
- Chat permettant la communication intra classe
- Animation de figures avec moteurs physiques
- Projection 3D (pour effet Lumière à Lyon)
- Rendez-vous avec Jérome Maisonnasse
- Jérome nous a donnée différentes idée pour le projet Smartclassroom. Cependant le code n'étant pas disponible il se
charge de le trouver pour le sprint suivant.
- Contact des anciens (Projet SmartClassroom 2015)
- Nous avons contacter Malick et Adam qui nous ont bien expliqué les travaux qu'ils ont réalisés l'an dernier.
Nous donnant de nouvelles idées d'amélioration (voir ci-dessus)
- Création du Wiki
- Création de la page SRS
- Création de la page du projet SmartClassRoom
Rétrospective Sprint 1
Ce Sprint 1 c'est bien passé nous avons pu réalisé les différentes taches prévu. L'aide des anciens (Malick), de Messieurs DONSEZ & MAISONNASSE nous a été très importante pour comprendre le context et le but du projet.
Nous avons pu mettre en place un planing dans le groupe l'organisation dans les différentes taches de récupérations d'informations a été très bonne.
Week 2 (February, 2nd - February, 8th)
Travail Réalisé
- Installation de l'application sur les Tables de la FABLAB
- Récupération du code de l'an dernier
- Brancher les machines sur un switch
- Allez dans le projet /SmartClassRoom --> executer web.js
- Sur les 3 tables ouvrir un navigateur (Chrome de préférence)
- Entrez dans le navigateur : @IPserveur:8080
- (L'adresse mise dynamiquement mise si problème aujouté manuellement)
- Profitez ....
- Quelques nouvelles idées
- Etendre le "screen" à des tablettes.
- Mettre les cours du prof directement en ligne depuis la caméra du rétroprojecteur
- Configuration de la localisation des tables plus dynamique
- Première lecture du code
- Analyser le code pour voir la conception du projet.
- Étude du ping pong
- Début du développement d'un CHAT en JavaScript
- Nous voulions mettre en place en chat
- Utilisation du JAVASCRIPT pour un chat
- Définitions des tâches
- Réunion avec les DUTs
- Le javascript est t'il possible pour un chat?
- Rédaction de tutoriel d'installation de l'application
- Apport de nouvelles idées
Rétrospective Sprint 2
Durant ce sprint nous avons pris un peu de retard pour l'implémentation du code. Impossibilité d'exécuter le code sur nos machines personnelles, de plus nous n'avons pas encore eu la démo pour le rétroprojecteur (ni le code).
Cependant nous avons pu avancer sur des taches parallèles. L'ambiance dans le groupe est bonne, malgré les difficultés pour récupérer le code qui nous fait perdre pas mal de temps
Week 3 (February, 9th - February, 15th)
Objectifs
- Récupérer l'ensemble du code
- Conception
- Début du développement
Travail Réalisé
- Demonstration du projet de tableau intelligent
- Prise en main de l'application
- Implémentation d'un chat
- Développement du chat en Javascript
- Intégration du chat dans l'application principale
- Etude de l'affichage des tables tactiles
- Analyse du code de l'affichage existant
- Recherche et analyse de différents type d'affichage en Javascript
- Problèmes rencontrés
- Difficulté d'intégration du chat dans l'application principale.
- Interrogation sur le projet du tableau intelligent, car les moyens de détection et d'interaction vont changer
Rétrospective Sprint 3
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé, de plus toujours une bonne entente dans le groupe. Les journées ont été chargé du fait de certain cours en parallèle. Le Chat est maintenant en place, ce qui est la satisfaction de la semaine.
Week 4 (February, 16th - February, 22nd)
Objectifs
- Finir l'intégration du chat
- Choix d'implémentation de la configuration pour l'affichage
- Réflexion sur le tableau intelligent
Travail Réalisé
- Le chat est maintenant fonctionnel
- Intégration du Chat dans le projet
- Voir les personnes en Ligne
- Correction des bugs lors du passage PC - tablette
- Mode de connexion
- Le NFC
- Donnez aux DUT pour débriefing pour voir si c'est adapter
- Rotation et zoom d'images
- Implementation de la rotation, translation et zoom de plusieurs images
- Il faut maintenant l'intégrer au projet
- Snake
- Nous sommes entrain d'intégrer un snake dans la liste des jeux disponibles sur l'application
- Quelques problèmes avec l'intégration.
- Configuration dynamique d'image
- Nous avons beaucoup étudier le code, merci notamment à Adam. Nous pouvons partager l'écran en 2, 3 ou 4 sur les tablettes choix dynamique.
Rétrospective Sprint 3
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé, Nous avons notamment mis au point la stratégie suivante : Nous focaliser les 3 objectifs , l'intégration du snake, la configuration dynamique des écrans et enfin le rotozoom des images. L'ambiance a été bonne durant ce sprint.
Week 5 (February, 23rd - March, 1st)
Interruption pédagogique d'une semaine, rédaction du Wiki
Week 6 (March, 1nd - March, 7th)
Objectifs
- Récupérer l'ensemble du code
- Conception
- Début du développement
Travail Réalisé
- Réparation de la table cassé
- Changement du nock avec installation de la distribution.
- Nouveau mot de passe = admin
- Snake
- Le grand écran du snake
- En cours d'intégration du Tweldisplay
- Configuration des tables tactiles
- Création d'une interface pour une configuration dynamique
- Début du code moteur pour intégrer la solution dynamique à l'application.
- Préparation de la JPO Polytech
- Préparation de la démo pour la journée Porte ouverte à Polytech
- Modification des images
- Possibilité de faire bouger une image, de la zoomer etc...
- ajouter la rotation de l'image dans le canevas
Rétrospective Sprint 6
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé, de plus toujours une bonne entente dans le groupe. Les journées ont été chargées. Bientôt trois nouvelles fonctionnalité seront disponible.
Week 7 (March, 8th - March, 13rd)
Objectifs
- Finir la configuration dynamique des tables
- Gérer le changement d'écran du Snake
- Finir les action sur une image
Travail Réalisé
- Rendu dossier MPI
- Rendu du dossier pour le cours d'MPI
- vous pouvez le consulter ici : File:MPI SmartClassRoom.pdf
- NFC
- Nous avons chargé les DUT de s'occuper du NFC il rencontre beaucoup de problèmes par rapport à l'installation ce qui nous donner au finale beaucoup de travail pour du Débug.
- Configuration des tables tactiles
- voir le tutoriel sur la configuration dynamique des tables : Tutoriel configuration dynamique
- Snake
- Quelques problème avec le twiled display, en espérant règler les problèmes ce week end pour intégrer Lundi
- Modification des images
- Possibilité de faire bouger une image, de la boomer etc...
- Problèmes
- La cohabitation entre NOWJS (l'ensemble de projet à été codé avec cette librairie) et socket IO. Nous avons eu beaucoup de mal à trouver un solution pour remplacer NOWJS puisque cette librairie n'existe plus nous avons du faire le choix d'utiliser SocketIO. La grande difficulté à été de faire cohabité ces deux librairies.
Rétrospective Sprint 6
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé, de plus toujours une bonne entente dans le groupe. Les journées ont été chargées. Bientôt trois nouvelles fonctionnalité seront disponible.
Week 8 (March, 9st - March, 17th)
Objectifs
- Finir le développement du snake (le Tiled display)
- Etre au point au niveau du rendu et soutenance
Travail Réalisé
- Debugging du jeux Snake
-Debug du mode tiled (multijoueurs), gestion des collisions et des murs non bloquants
- Implémentation du bouton "quit" sur le Snake
-Pour le mode fullScreen et TiledDisplay
- Réalisation de la video-Screencast pour le rendu (disponible ici)
- Rédaction du wiki
- Mise en place de la démo pour la soutenance
- Préparation de la soutenance (oral et powerpoint)
Rétrospective Sprint 7
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé. Nous avons passé beaucoup de temps sur la partie TiledDisplay du snake, nous avons du corriger beaucoup de bugs. Les journées ont été chargées mais nous sommes satisfait car nous avons réalisé nos objectif.
Bilan
Travail Réalisé
Configuration Dynamiques des Tables
La configuration des tables dynamiques est une partie importante de notre projet, en effet nous avons mis en place un système permettant à l'utilisateur de choisir sa position par rapport aux autres. Ainsi avec cette nouvelle évolution, l'administrateur pourra définir le nombre de tablette suivant L*l (Longueur * largeur) ou Lignes * Colonnes.
Tutoriel utilisation
Nous allons maintenant voir comment cela fonctionne sur les écrans.
Tout d'abord il vous faut lancer l'application :
- Allez dans ifconfig et notez l'adresse IP de cette machine - Allez dans le répertoire SMARTCLASSROOM - Lancer web.js : nodejs ./web.js - Ouvrir un navigateur (Chrome) - Je vous laisse rentrer votre Login
Passons maintenant à la partie intéressante pour configurer les tables dynamiquement. Pour cela : Allez dans :
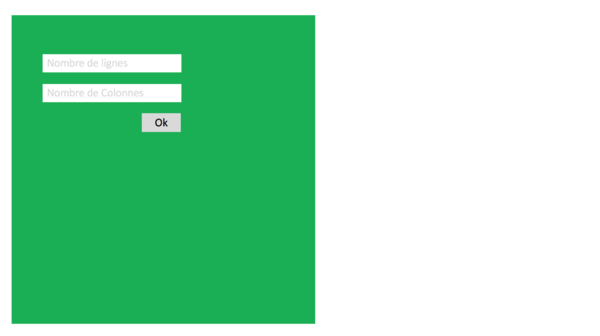
- Menu - Picture - Select Picture - Choisi une image
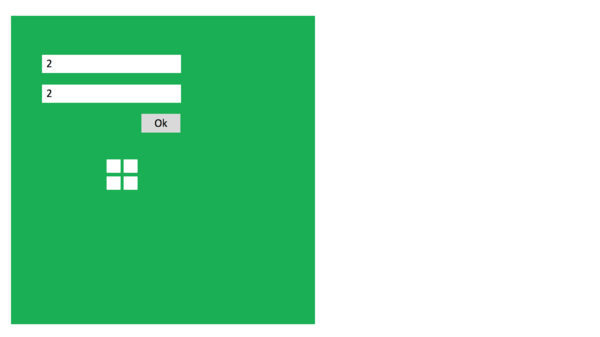
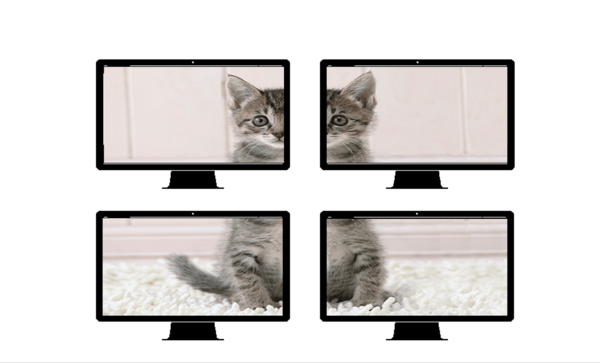
Je vous laisse maintenant entrer le nombre de lignes et de colonne pour les tables que vous avez actuellement. ( Par exemple ici nous allons faire une configuration 2*2)
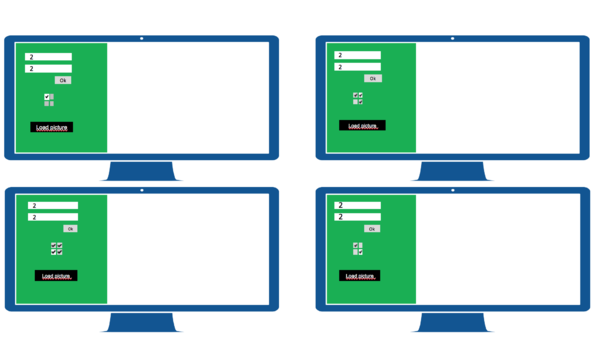
Le serveur enverra à chaque machine la disposition des tables qui a été rentré il ne reste plus qu'a l'administrateur de choisir sa position pour chaque machine (suivant les places qui ne sont pas encore utilisés)
L'application se chargera de couper l'image comme nous l'avons défini précédemment, je vous laisse prendre connaissant ci-dessous le résultat de la découpe d'écran.
Tutoriel implémentation
L'existant
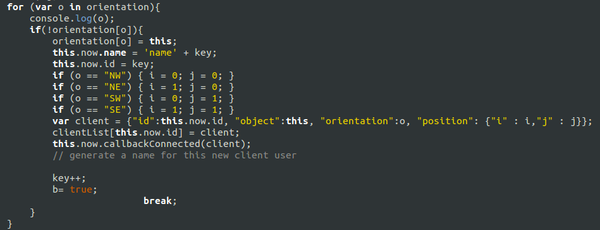
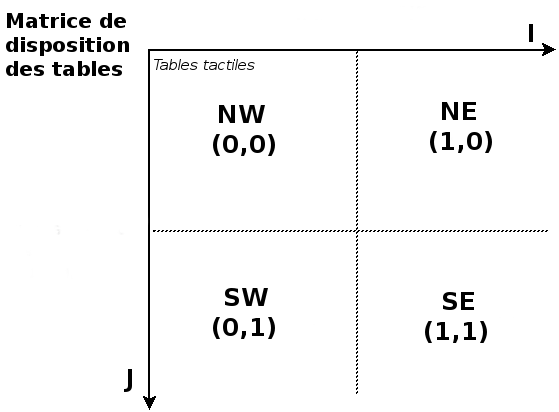
Au départ, l'ensemble de l'application était conçue pour exactement 4 écrans (ni plus ni moins). Il n'y avait aucun moyen d'ajouter d'autres écrans ou de modifier le "split" de l'image dans le cas où un écran était en panne. Chaque écran possédait une orientation qui lui était affectée par ordre de connexion lors de l'accès à l'URL de l'application :
- NW (north west) avec les positions i = 0 et j = 0 (1er écran qui se connecte)
- NE (north east) avec les positions i = 1 et j = 0 (2eme écran qui se connecte)
- SW (south west) avec les positions i = 0 et j = 1 (3eme écran qui se connecte)
- SE (south east) avec les positions i = 1 et j = 1 (4eme écran qui se connecte)
Touch Interaction
Chat
Le chat, que nous avons réalisé, est fait à l'aide de la bibliothèque Socket.io. Elle se base sur plusieurs techniques différentes qui permettent la communication en temps réel comme WebSocket. Socket.io fonctionne sous forme d'événements comme un événement lors d'une connexion ou une déconnexion. On peut émettre des événements. Le principe de Socket.io c'est que le client et le serveur peuvent émettre et recevoir des événements en temps réel et ainsi réagir en conséquence. De plus, il est possible de transmettre des données avec ces événements Le serveur (celui qui lance le nodeJS) possède tout ce qui a en commun et le diffuse au client qui l'affiche dans le html.
En faite le serveur (WEB.JS) permet de gérer les connexions de clients c'est dans ce fichier que se fait la connection, la déconnection et l'émission d'un message vers les clients.
Dans le HTML, qui sera chargé par chaque client, nous gérons la réception des messages, la récupération des champs INPUT et l'émission vers web.js
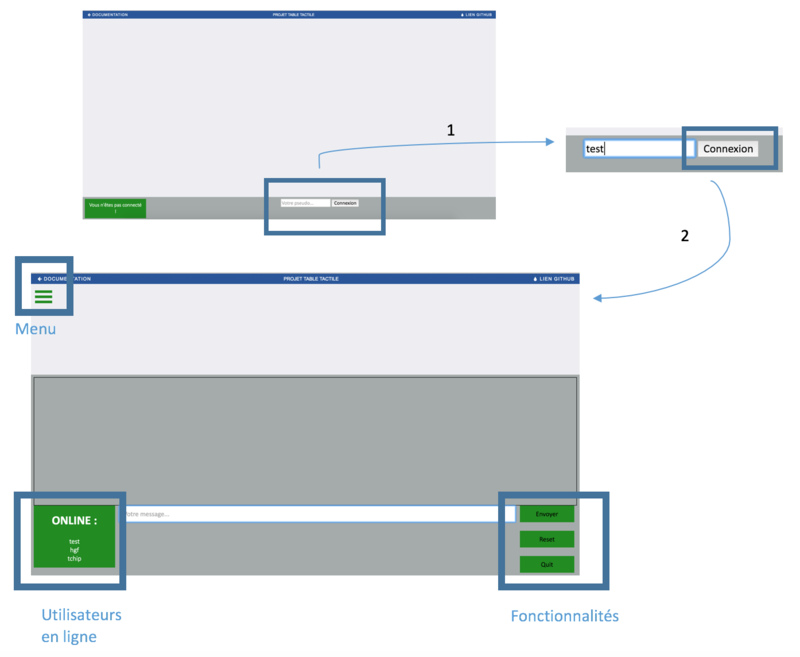
L'utilisateur doit rentrer un pseudonyme avant de pouvoir utiliser le chat. On peut voir la liste des utilisateurs connectés, réinitialiser la conversation et quitter le chat. Pour utiliser toute l'application, l'utilisateur doit rentrer un pseudonyme pour voir le menu s'afficher.
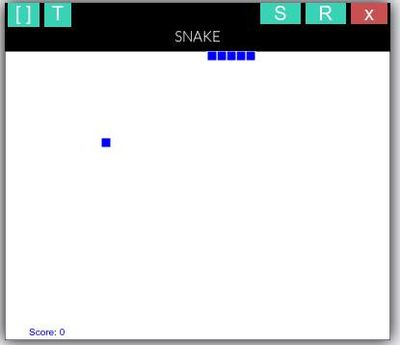
Snake
L'objectif est de réaliser une autre application multi-utilisateur avec une gestion de l'affichage en Tiled Display (comme le jeux PingPong). Nous avons donc choisi le jeux classique Snake. Pour cela, nous sommes parti d'un snake basique réalisé en JavaScript et nous avons apporté des modification pour que celui ci fonctionne avec le projet (Nous nous sommes aidés d'un jeux déjà réalisé Ping Pong).
Dans notre Snake nous avons choisi d'implémenter deux modes de jeu :
- Un premier mode un-joueur. Ce mode permet de jouer au Snake Classique avec des bords bloquants. Pour réaliser cette partie, nous avons adapter le Snake afin qu'il puisse être affichable dans une de nos "canvas". Puis nous avons implanté le code nécessaire afin que le Snake puisse se jouer en "mode grand écran".
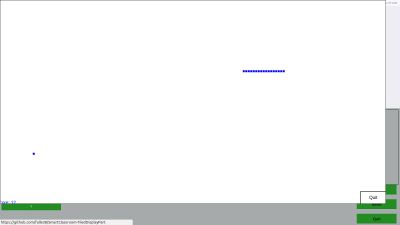
- Un deuxième mode multi-joueur, qui permet à plusieurs personnes de jouer en Snake. Dans cette version nous avons défini des murs bloquants et non bloquants. Les murs non bloquants permettent de passer le Snake d'un utilisateur à l'autre.
Afin d'implanté le Snake dans l'application existante, nous avons utilisé les principes mis en place par les étudiants de l'année 2014-2015. C'est dire que le jeu fonctionne selon un modèle d'architecture en deux couches. Il y a tout d'abords une partie moteur qui calcul et transmet les informations de position du Snake. Puis nous avons la vue qui affiche les éléments calculés par le moteur.
En mode multi-joueur, ce qui se passe sur les écrans des différents joueur dépend de la location du Snake. L'écran qui possède le Snake sollicitera le moteur pour faire les calculs de déplacement et autres. Tandis que les autres écrans seront neutre, mis à part l'affichage du score qui changera en fonction des éléments mangés par le Snake.
En résumé les différences notables entre les deux modes du jeux Snake sont :
- la présence du bouton « quit » sur l'écran du jeu multi-joueur
- la présence de mur non bloquants dans le mode multi-joueur
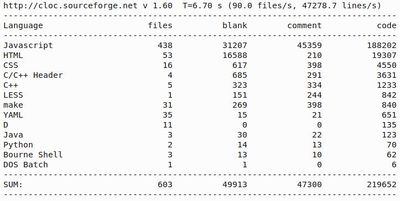
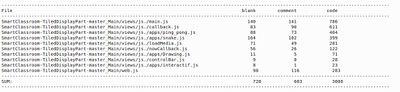
Les Métriques
Nous avons pour ce projet réaliser des métriques sur différents critère, à la fois sur le nombre de ligne, le nombre de fichier. Pour réaliser ces métriques nous avons fait le choix d'utiliser l'outil CLOC disponible directement sur l'eclipse market. si vous êtes intéressé vous pouvez allé jeter un coup d'oeuil à l'outil : [CLOC] Vous pouvez maintenant prendre connaissance des différentes métriques en lien avec notre projet ci-dessous.`
Difficultés rencontrées
Notre ressenti
Références
Matériels fournis
- MAG3110 Triple Axis Magnetometer Breakout Module
- Lecteur NFC
- ACS ACR 122 x1
- SCL3711 x4
- Tags NFC MiFare