Projets-2015-2016-SmartClassRoom
Project presentation
Pour la présentation du sujet nous avons fait le choix d'utiliser la technique QQQOP qui permet de mobiliser ses connaissances d'une manière structurée. Cela nous à notamment permis de prendre en main la smartClassroom qui est dit "très libre".
Afin de donner une analyse structurée de notre projet nous avons rédigé une fiche "Software Requirements Specification" (SRS) .
Qui ?
Le projet est suivi par deux encadrant :
- Monsieur Didier DONSEZ
- Monsieur Jérôme MAISONNASSE
L’équipe en charge du projet est divisée en deux, 4 élèves de la filière RICM5 de Polytech Grenoble :
- HAMDANI Youcef
- MESNIER Vincent
- SAUSSAC Thibault
- TOUSSAINT Sébastien
Viendront compléter l’équipe, deux étudiants de DUT Réseaux et Télécoms (première année).
- SAK Melik
- ZOPP Sébastien
Quoi ? Définition du sujet
L'objectif à moyen voir à long terme de ce projet est de mettre en place des technologies qui permettent d'améliorer les enseignements dans les salles de cours en utilisant des technologies innovantes inspiré par des résultats de travaux de recherche.
On peut ainsi imaginer des activités pédagogiques interactives comme des évaluations fournissant des réponses instantanées et permettant ainsi aux enseignants de voir quand un concept doit être révisé ou quand il doit davantage aider les élèves. Ce projet est donc principalement destiné aux enseignants. Il leur permettra de passer d'un type d'enseignement à un autre plus évolué, c'est à dire gérer plus efficacement leurs classes et évaluer la compréhension des élèves durant le cours. On distingue ensuite les élèves qui pourront entre autres organiser leurs propres fichiers multimédias, prendre des notes, collaborer avec d'autres élèves ou partager des fichiers avec les enseignants.
Quand ?
L’objectif est d’utiliser ce projet durant différents cours, les conférences ou dans les journées portes ouvertes afin de mettre en avant l’école.
Où ? Le lieu où se situe le projet
Ce projet pourra s’implanter dans les différentes salles de cours dans les universités de France, dans un premier temps sur le campus Grenoblois.
Pourquoi ?
- Faire évoluer l’enseignement en apportant plus de technologie (interactions) qui est aujourd’hui un facteur important dans l’apprentissage.
- Ne pas prendre de retard en cas d’absence puisqu’un élève pourra suivre un cours à distance depuis un hôpital ou simplement depuis chez lui.
- Facilité l’accès aux informations en ayant une plateforme collaborative entre professeurs et étudiants.
- D’un point de vue santé, ce projet permet d’éviter la surcharge des sacs des étudiants. Facilité le coté administratif en gérant la présence des élèves de manière automatique. (Le temps pour faire l’appel en début de cours ne sera plus nécessaire.)
Software Requirements Specification
"A software requirements specification (SRS) is a description of a software system to be developed. It lays out functional and non-functional requirements, and may include a set of use cases that describe user interactions that the software must provide."(src. Wikipédia)
Vous pouvez consulter notre SRS en cliquant sur le liens ci-dessous : Fiche SRS
Product evolution
Links
Project schedule
Le projet a commencé depuis le 25 Janvier 2015 à 10h30.
Pour ce projet nous avons fais le choix, sous l'influence de Monsieur Donsez, d'utiliser les méthodes agiles afin d'avoir un suivi régulier et un travail organisé. De plus, la méthode SCRUM apporte une grande flexibilité pour le projet, ce qui nous parait intéressant au vu de la composition de l'équipe qui possède des compétences et des emplois du temps très différents (DUT et Polytech).
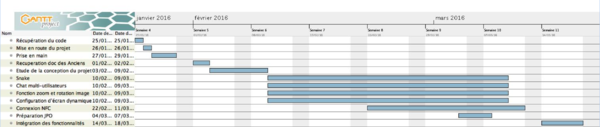
Nous avons commencé par faire un planning de Gantt afin d'avoir un vision globale du projet. Je vous laisse ci-dessous prendre connaissance du diagramme que nous avons mis en place. Vous aurez ensuite tous le travail détaillé STEP by STEP ;)
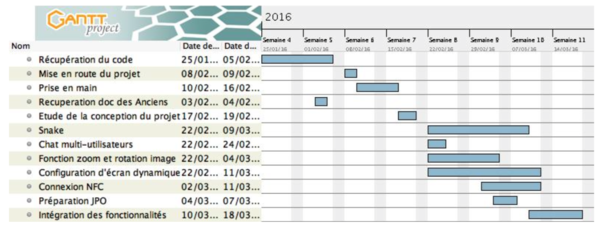
Nous avons aussi réaliser un Gantt final pour voir les écart entre ces deux diagrammes :
Week 1 (January, 25th - February, 1st)
Travail Réalisé
- Comprendre le sujet, et le définir
- Pour but de récupérer des informations et d'avoir des idées innovantes.
- Récupération de nouvelles idées
- Connexion smartphone - Table --> Afficher le contenu d'un smartphone sur une table
- Faire bouger des objets avec des gestes élémentaires via le rétroprojecteur
- Chat permettant la communication intra classe
- Animation de figures avec moteurs physiques
- Projection 3D (pour effet Lumière à Lyon)
- Rendez-vous avec Jérome Maisonnasse
- Jérome nous a donné différentes idées pour le projet Smartclassroom. Cependant, le code n'étant pas disponible il se
charge de le trouver pour le sprint suivant.
- Contact des anciens (Projet SmartClassroom 2015)
- Nous avons contacté Malick et Adam qui nous ont bien expliqué les travaux qu'ils ont réalisés l'an dernier,
nous donnant de nouvelles idées d'amélioration (voir ci-dessus)
- Création du Wiki
- Création de la page SRS
- Création de la page du projet SmartClassRoom
Rétrospective Sprint 1
Ce Sprint 1 s'est bien passé nous avons pu réalisé les différentes taches prévues. L'aide des anciens (Malick et Adam), de Messieurs DONSEZ & MAISONNASSE nous a été très importante pour comprendre le contexte et le but du projet.
Nous avons pu mettre en place un planning dans le groupe l'organisation dans les différentes taches de récupérations d'informations a été très bonne.
Week 2 (February, 2nd - February, 8th)
Travail Réalisé
- Installation de l'application sur les Tables de la FABLAB
- Récupération du code de l'an dernier
- Brancher les machines sur un switch
- Allez dans le projet /SmartClassRoom --> executer web.js
- Sur les 3 tables ouvrir un navigateur (Chrome de préférence)
- Entrez dans le navigateur : @IPserveur:8080
- (L'adresse est mise dynamiquement, si problème aujoutez manuellement)
- Profitez ....
- Quelques nouvelles idées
- Etendre le "screen" à des tablettes.
- Mettre les cours du prof directement en ligne depuis la caméra du rétroprojecteur
- Configuration de la localisation des tables plus dynamique
- Première lecture du code
- Analyser le code pour voir la conception du projet.
- Étude du ping pong
- Début du développement d'un CHAT en JavaScript
- Nous voulions mettre en place un chat
- Utilisation du JAVASCRIPT pour le chat
- Définitions des tâches
- Réunion avec les DUTs
- Le javascript est t'il possible pour un chat?
- Rédaction du tutoriel d'installation de l'application
- Apport de nouvelles idées
Rétrospective Sprint 2
Durant ce sprint, nous avons pris un peu de retard pour l'implémentation du code. Impossibilité d'exécuter le code sur nos machines personnelles. De plus, nous n'avons pas encore eu la démo pour le rétroprojecteur (ni le code).
Cependant, nous avons pu avancer sur des taches parallèles. L'ambiance dans le groupe est bonne, malgré les difficultés pour récupérer le code qui nous fait perdre pas mal de temps
Week 3 (February, 9th - February, 15th)
Objectifs
- Récupérer l'ensemble du code
- Conception
- Début du développement
Travail Réalisé
- Demonstration du projet de tableau intelligent
- Prise en main de l'application
- Implémentation d'un chat
- Développement du chat en Javascript
- Intégration du chat dans l'application principale
- Etude de l'affichage des tables tactiles
- Analyse du code de l'affichage existant
- Recherche et analyse de différents type d'affichage en Javascript
- Problèmes rencontrés
- Difficulté d'intégration du chat dans l'application principale.
- Interrogation sur le projet du tableau intelligent, car les moyens de détection et d'interaction vont changer
Rétrospective Sprint 3
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé, de plus toujours une bonne entente dans le groupe. Les journées ont été chargé du fait de certain cours en parallèle. Le Chat est maintenant en place, ce qui est la satisfaction de la semaine.
Week 4 (February, 16th - February, 22nd)
Objectifs
- Finir l'intégration du chat
- Choix d'implémentation de la configuration pour l'affichage
- Réflexion sur le tableau intelligent
Travail Réalisé
- Le chat est maintenant fonctionnel
- Intégration du Chat dans le projet
- Voir les personnes en Ligne
- Correction des bugs lors du passage PC - tablette
- Mode de connexion
- Le NFC
- Donné aux DUT pour débriefing pour voir si cela est adapter
- Rotation et zoom d'images
- Implementation de la rotation, translation et zoom de plusieurs images
- Il faut maintenant l'intégrer au projet
- Snake
- Nous sommes entrain d'intégrer un snake dans la liste des jeux disponibles sur l'application
- Quelques problèmes avec l'intégration.
- Configuration dynamique d'images
- Nous avons beaucoup étudié le code, merci notamment à Adam. Nous pouvons partagé l'écran en 2, 3 ou 4 sur les tablettes choix dynamique.
Rétrospective Sprint 3
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé, Nous avons notamment mis au point la stratégie suivante : Nous focaliser sur les 3 objectifs suivants : l'intégration du snake, la configuration dynamique des écrans et enfin le rotozoom des images. L'ambiance a été bonne durant ce sprint.
Week 5 (February, 23rd - March, 1st)
Interruption pédagogique d'une semaine, rédaction du Wiki
Week 6 (March, 1nd - March, 7th)
Objectifs
- Récupérer l'ensemble du code
- Conception
- Début du développement
Travail Réalisé
- Réparation de la table cassée
- Changement du nuc avec installation de la distribution.
- Nouveau mot de passe = admin
- Snake
- Le grand écran du snake
- En cours d'intégration du Tileddisplay
- Configuration des tables tactiles
- Création d'une interface pour une configuration dynamique
- Début du code moteur pour intégrer la solution dynamique à l'application.
- Préparation de la JPO Polytech
- Préparation de la démo pour la journée Porte ouverte à Polytech
- Modification des images
- Possibilité de faire bouger une image, de la zoomer etc...
- ajouter la rotation de l'image dans le canevas
Rétrospective Sprint 6
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé, de plus toujours une bonne entente dans le groupe. Les journées ont été chargées. Bientôt trois nouvelles fonctionnalités seront disponibles.
Week 7 (March, 8th - March, 13rd)
Objectifs
- Finir la configuration dynamique des tables
- Gérer le changement d'écran du Snake
- Finir les action sur une image
Travail Réalisé
- Rendu dossier MPI
- Rendu du dossier pour le cours d'MPI
- vous pouvez le consulter ici : File:MPI SmartClassRoom.pdf
- NFC
- Nous avons chargé les DUT de s'occuper du NFC il rencontre beaucoup de problèmes par rapport à l'installation ce qui nous donner au finale beaucoup de travail pour du Débug.
- Configuration des tables tactiles
- voir le tutoriel sur la configuration dynamique des tables : Tutoriel configuration dynamique
- Snake
- Quelques problème avec le twiled display, en espérant règler les problèmes ce week end pour intégrer Lundi
- Modification des images
- Possibilité de faire bouger une image, de la boomer etc...
- Problèmes
- La cohabitation entre NOWJS (l'ensemble de projet à été codé avec cette librairie) et socket IO. Nous avons eu beaucoup de mal à trouver un solution pour remplacer NOWJS puisque cette librairie n'existe plus nous avons du faire le choix d'utiliser SocketIO. La grande difficulté à été de faire cohabité ces deux librairies.
Rétrospective Sprint 6
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé, de plus toujours une bonne entente dans le groupe. Les journées ont été chargées. Bientôt trois nouvelles fonctionnalité seront disponible.
Week 8 (March, 9st - March, 17th)
Objectifs
- Finir le développement du snake (le Tiled display)
- Etre au point au niveau du rendu et soutenance
Travail Réalisé
- Debugging du jeux Snake
-Debug du mode tiled (multijoueurs), gestion des collisions et des murs non bloquants
- Implémentation du bouton "quit" sur le Snake
-Pour le mode fullScreen et TiledDisplay
- Réalisation de la video-Screencast pour le rendu (disponible ici)
- Rédaction du wiki
- Mise en place de la démo pour la soutenance
- Préparation de la soutenance (oral et powerpoint)
Rétrospective Sprint 7
Durant ce sprint l'ensemble des objectifs fixés ont été réalisé. Nous avons passé beaucoup de temps sur la partie TiledDisplay du snake, nous avons du corriger beaucoup de bugs. Les journées ont été chargées mais nous sommes satisfait car nous avons réalisé nos objectifs.
Comptabilisation des heures
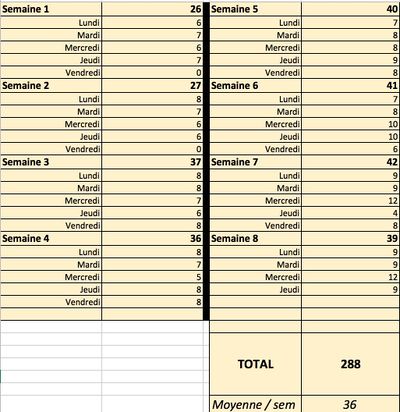
Nous avons réalisé un excel pour compter le nombre d'heures passé sur le projet lors de ces 8 semaines :
Bilan
Travail Réalisé
Configuration Dynamiques des Tables
La configuration des tables dynamiques est une partie importante de notre projet. En effet, nous avons mis en place un système permettant à l'utilisateur de choisir sa position par rapport aux autres. Ainsi avec cette nouvelle évolution, l'administrateur pourra définir le nombre de tablette suivant L*l (Longueur * largeur) ou Lignes * Colonnes.
Tutoriel implémentation
L'existant
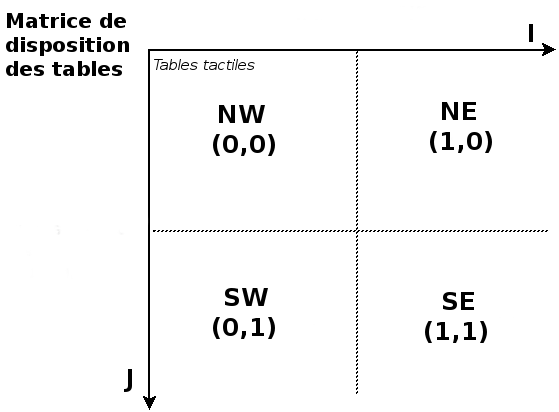
Au départ, l'ensemble de l'application était conçue pour exactement 4 écrans (ni plus ni moins). Il n'y avait aucun moyen d'ajouter d'autres écrans ou de modifier le "split" de l'image dans le cas où un écran était en panne. Chaque écran possédait une orientation qui lui était affectée par ordre de connexion lors de l'accès à l'URL de l'application :
- NW (north west) avec les positions i = 0 et j = 0 (1er écran qui se connecte)
- NE (north east) avec les positions i = 1 et j = 0 (2eme écran qui se connecte)
- SW (south west) avec les positions i = 0 et j = 1 (3eme écran qui se connecte)
- SE (south east) avec les positions i = 1 et j = 1 (4eme écran qui se connecte)
L'évolution
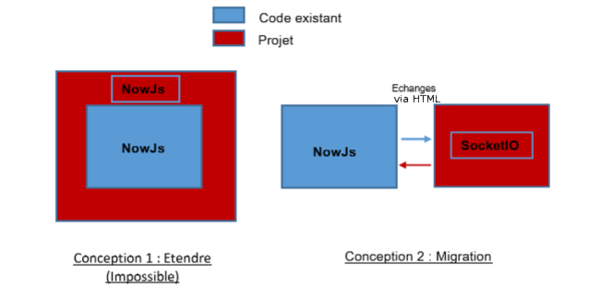
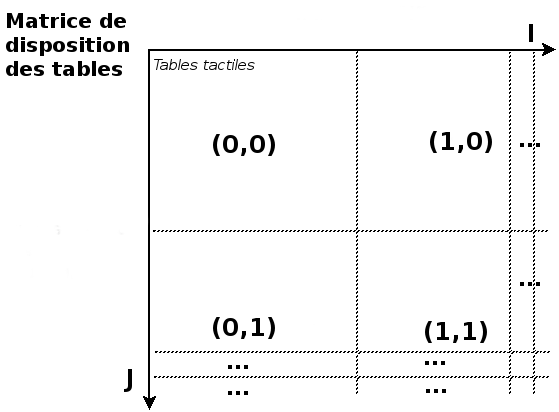
Nous avons donc décidé de créer une configuration des écrans beaucoup plus dynamique et flexible. Pour cela, nous avons supprimé les orientations NW,NE,SW et SE qui ne veulent plus rien dire dans une disposition à 2 ou 8 écrans. Nous avons seulement gardé l'idée de la matrice de disposition avec les positions i (pour les colonnes) et j (pour les lignes). Nous avons aussi décidé de créer une interface sur l'application qui permettrai à l'utilisateur de choisir la disposition des écrans dans cette matrice (cf Tutoriel utilisation). Pour réaliser cette interface et la communication avec notre serveur, nous avons choisi une technologie qui s'appelle socket.IO. En effet, la technologie utilisé par les étudiants précédent NowJs étant désormais obsolète et abandonnée.
Il serait préférable de migrer l'ensemble de l'application SmartClassroom vers du Socket.IO pour les futurs développements (cf étude de migration totale).
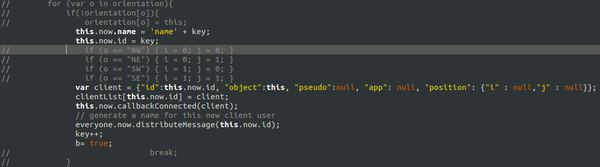
Afin de retirer les orientations NW,NE,SW et SE, nous avons du reformaté l'ensemble de l'application afin que les positions i et j de chaque client (écrans) soient affecté seulement lorsque le client utilise l'interface et non plus lors de la connexion du client.
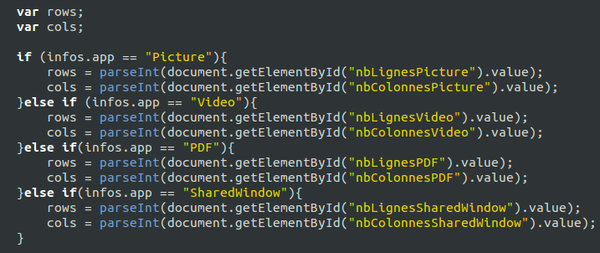
Nous avons aussi modifié la fonction de split des images/vidéos/pdf afin qu'elle prennent en paramètres un nombre dynamique de lignes/colonnes.
Grâce à ces changements, la matrice de disposition des écrans est devenue variable. Elle n'est plus restreinte à 4 écrans.
Tutoriel utilisation
Nous allons maintenant voir comment cela fonctionne sur les écrans.
Tout d'abord il vous faut lancer l'application :
- Allez dans ifconfig et notez l'adresse IP de cette machine - Allez dans le répertoire SMARTCLASSROOM - Lancer web.js : nodejs ./web.js - Ouvrir un navigateur (Chrome) - Je vous laisse rentrer votre Login
Passons maintenant à la partie intéressante pour configurer les tables dynamiquement. Pour cela : Allez dans :
- Menu - Picture - Select Picture - Choisi une image
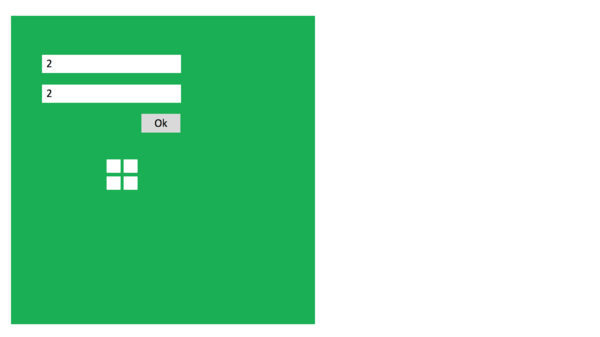
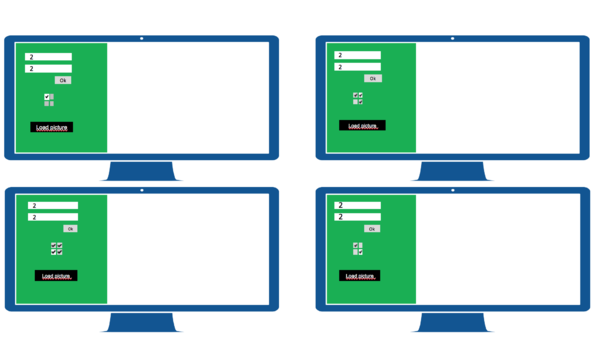
Je vous laisse maintenant entrer le nombre de lignes et de colonne pour les tables que vous avez actuellement. ( Par exemple ici nous allons faire une configuration 2*2)
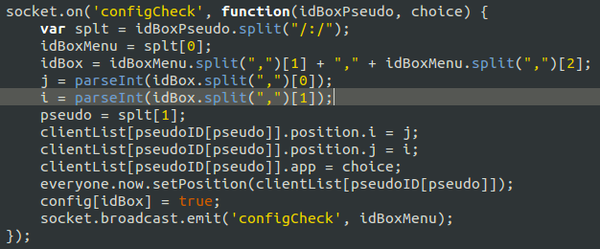
Le serveur enverra à chaque machine la disposition des tables qui a été rentré il ne reste plus qu'a l'administrateur de choisir sa position pour chaque machine (suivant les places qui ne sont pas encore utilisés)
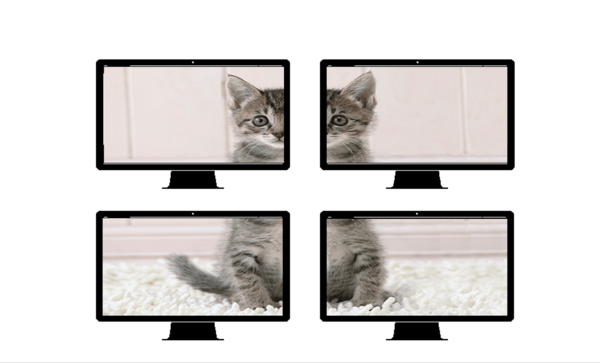
L'application se chargera de couper l'image comme nous l'avons défini précédemment, je vous laisse prendre connaissant ci-dessous le résultat de la découpe d'écran.
Touch Interaction
Nous avons fait le choix de rajouter la possibilité d'interagir avec les les images sur une table. cela permettra d'apporter plus d'interaction entre l'utilisateur et la tablette.
Pour réaliser cette fonctionnalité nous avons modifier le fichier LOADMEDIA.js et la fonction loadpicture dans lequel nous avons ajouter les algorithmes pour le tracker de doigt afin de faire bouger une image et de la zoomer.
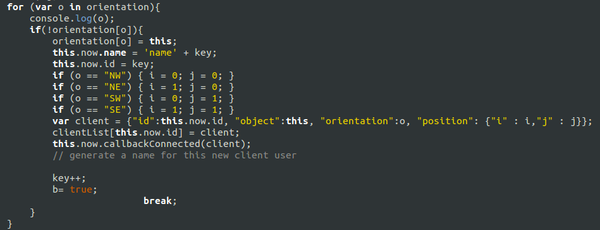
Le code si dessous permet de réaliser le zoom et le tracker :
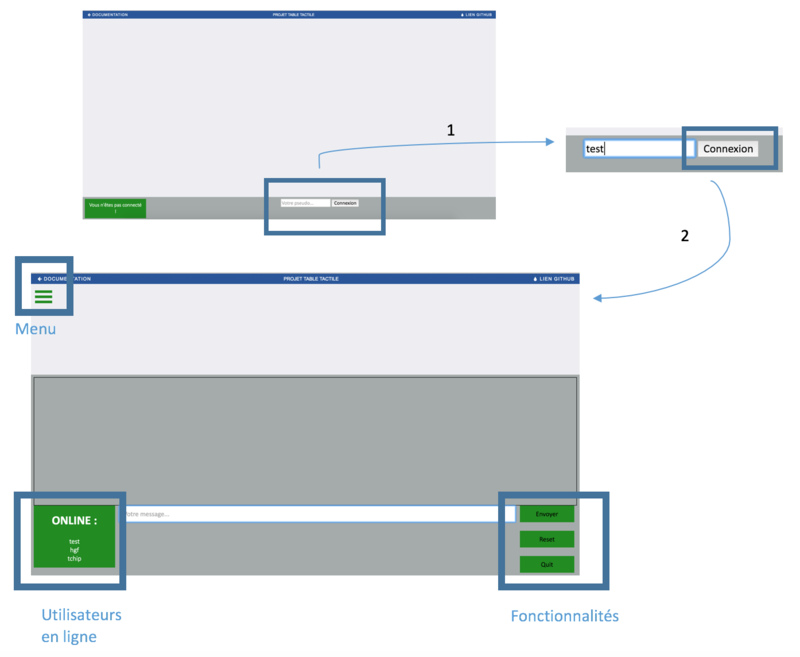
Chat
Le chat, que nous avons réalisé, est fait à l'aide de la bibliothèque Socket.io. Elle se base sur plusieurs techniques différentes qui permettent la communication en temps réel comme WebSocket. Socket.io fonctionne sous forme d'événements comme un événement lors d'une connexion ou une déconnexion. On peut émettre des événements. Le principe de Socket.io c'est que le client et le serveur peuvent émettre et recevoir des événements en temps réel et ainsi réagir en conséquence. De plus, il est possible de transmettre des données avec ces événements Le serveur (celui qui lance le nodeJS) possède tout ce qui a en commun et le diffuse au client qui l'affiche dans le html.
En faite le serveur (WEB.JS) permet de gérer les connexions de clients c'est dans ce fichier que se fait la connexion, la déconnexion et l'émission d'un message vers les clients.
Dans le HTML, qui sera chargé par chaque client, nous gérons la réception des messages, la récupération des champs INPUT et l'émission vers web.js
L'utilisateur doit rentrer un pseudonyme avant de pouvoir utiliser le chat. On peut voir la liste des utilisateurs connectés, réinitialiser la conversation et quitter le chat. Pour utiliser toute l'application, l'utilisateur doit rentrer un pseudonyme pour voir le menu s'afficher.
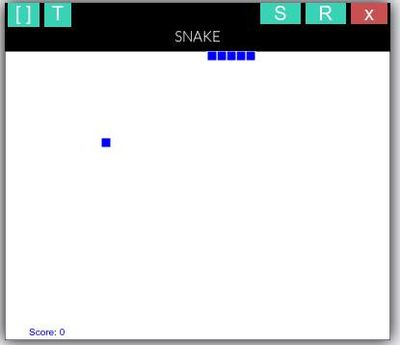
Snake
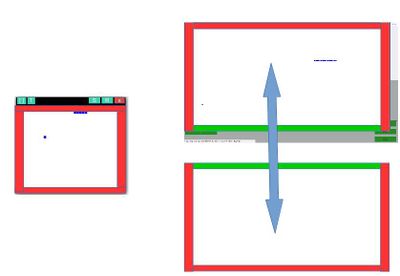
L'objectif est de réaliser une autre application multi-utilisateur avec une gestion de l'affichage en Tiled Display (comme le jeu PingPong). Nous avons donc choisi le jeu classique Snake. Pour cela, nous sommes parti d'un snake basique réalisé en JavaScript et nous avons apporté des modifications pour que celui ci fonctionne avec le projet (Nous nous sommes aidés d'un jeux déjà réalisé Ping Pong).
Dans notre Snake nous avons choisi d'implémenter deux modes de jeu :
- Un premier mode un-joueur. Ce mode permet de jouer au Snake Classique avec des bords bloquants. Pour réaliser cette partie, nous avons adapter le Snake afin qu'il puisse être affichable dans une de nos "canvas". Puis, nous avons implanté le code nécessaire afin que le Snake puisse se jouer en "mode grand écran".
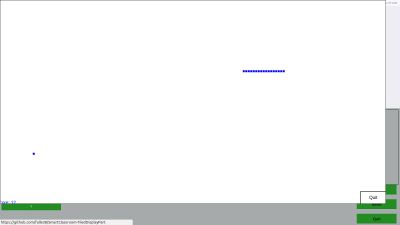
- Un deuxième mode multi-joueur, qui permet à plusieurs personnes de jouer au Snake. Dans cette version, nous avons défini des murs bloquants et non bloquants. Les murs non bloquants permettent de passer le Snake d'un utilisateur à l'autre.
Afin d'implanté le Snake dans l'application existante, nous avons utilisé les principes mis en place par les étudiants de l'année 2014-2015. C'est dire que le jeu fonctionne selon un modèle d'architecture en deux couches. Il y a tout d'abord une partie moteur qui calcul et transmet les informations de position du Snake. Puis, nous avons la vue qui affiche les éléments calculés par le moteur.
En mode multi-joueur, ce qui se passe sur les écrans des différents joueurs dépend de la location du Snake. L'écran qui possède le Snake sollicitera le moteur pour faire les calculs de déplacement et autres. Tandis que les autres écrans seront neutre, mis à part l'affichage du score qui changera en fonction des éléments mangés par le Snake.
En résumé les différences notables entre les deux modes du jeu Snake sont :
- la présence du bouton « quit » sur l'écran du jeu multi-joueur
- la présence de murs non bloquants dans le mode multi-joueur
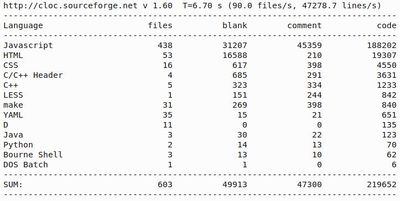
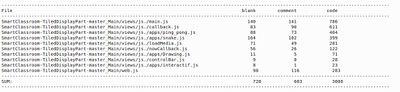
Les Métriques
Nous avons réalisé des métriques sur différents critère, à la fois sur le nombre de lignes et le nombre de fichiers. Pour réaliser ces métriques nous avons fait le choix d'utiliser l'outil CLOC disponible directement sur l'eclipse market. si vous êtes intéressé vous pouvez aller jeter un coup d’œil à l'outil : [CLOC] Vous pouvez maintenant prendre connaissance des différentes métriques en lien avec notre projet ci-dessous.`
Difficultés rencontrées
Utilisation du code existant :
Le projet Smart ClassRoom est un projet collaboratif, nous avons eu beaucoup de mal à prendre en mains le code déjà existant. Les groupes des années précédentes ayant réalisé un travail très important au niveau du code mais ont délaissé un peu la documentation. Nous avons donc passé beaucoup de temps à documenter cette partie afin que les groupes avenir n’aient pas de problèmes de prise en mains du code qui aurait du être pour nous quelque chose de rapide.
Trouver de nouvelles idées :
Le projet existant depuis déjà pas mal de temps nous avons eu des difficultés pour innover et trouver de nouvelles idées afin de rendre ce projet encore plus futuriste. L’aide de nombreuses personnes et d’une enquête afin de savoir ce que les personnes attendent d’un tel projet nous a permis d’étudier l’attente et de proposer des solutions en accord avec la demande.
Migration vers SocketIO :
La librairie nowJS n’existant plus nous avons dû trouver une solution pour l’implémentation des nouvelles fonctionnalités, nous avons pour cela fait le choix de la nouvelle librairie SocketIO. Nous n’avons pas supprimé nowJS, nous avons simplement fait cohabité ces librairies. La partie cohabitation est très documenté dans ce wiki.
Les réunions dans la salle :
Nous avons au début rencontré beaucoup de problèmes par rapport à la disponibilité de la salle SMARTCLASSROOM, celle ci étant avant tout une salle de réunion pour le laboratoire LIG. Nous avons souvent du quitter la salle pour cause : réunion. Nous tenons à remercier Jérome Maisonnasse d’avoir fait le maximum pour nous tenir au courant des disponibilités de la salle.
Améliorations possibles
-Utilisation de NFC : Nous avons qu'une partie de la NFC
-Migration du projet vers SocketIO (ne plus utiliser NowJS qui est obsolète)
-Amélioration du SNAKE à plus de 2 joueurs
-S’échanger les écrans (pour la configuration par exemple-
-Configuration Automatique des tables (cf. Capteurs)
Notre ressenti
Nous avons chacun le point par rapport à notre ressenti du projet :
HAMDANI Youcef
En termes de contribution à l’équipe, je pense avoir contribué de manière régulière et apporté des informations utiles à l’équipe.
Notre projet regroupe deux grands axes de l’informatique ; les réseaux et la programmation. De par mon background en DUT Informatique, je possède un solide bagage en programmation. J’ai donc pu aider mes camarades lors de leurs développements et les débloquer de certaines situations ainsi que les orienter vers des technologies qui pourrait faciliter leur travail. Dans le groupe, nous avons aussi d’anciens DUT réseaux/télécoms qui eux étaient davantage spécialisés dans les problématiques réseaux du projet.
En ce qui concerne l’organisation, nous avons découpé le projet en plusieurs missions indépendantes pour permettre à chacun de développer à son rythme. Nous faisions le point chaque jour pour voir l’avancement de chacun et pouvoir aider une personne en difficulté.
J’ai été ponctuel en général (+10/-10 min maximum de l’horaire du rendez-vous). Cependant, j’ai dû m'absenter quelques demi-journées pour pouvoir passer des entretiens d'embauche pour mon stage. J'ai aussi eu une journée d’absence à cause d’un sinistre dans mon immeuble (incendie au sous-sol).
J’ai essayé d’apporter une ambiance motivante et conviviale dans le groupe en apportant parfois le petit déjeuné ou simplement de l’humour pour relativiser les problèmes rencontrés.
Nous étions toujours ensemble pour travailler. Nous avons donc communiqué le plus souvent de manière orale. Nous avions aussi un groupe Facebook en cas de changement de programme. J’ai toujours prévenu le groupe en avance de mes futures absences ou des problèmes que je rencontrais.
Nous avions une très bonne entente dans le groupe. Chacun a trouvé sa place très rapidement. Il y avait beaucoup d’entraide de bonne humeur et de motivation. Nous n’avons rencontré aucun problème que l’on peut qualifier de « conflit ». J'ai choisi ce projet d’une part pour ma grande affinité avec l’ensemble des membres du groupe et d’autre part pour le sujet. En effet, j’avais pour objectif personnel d’améliorer mes compétences et connaissances en JAVASCRIPT et en réseaux. Les supports (tables tactiles et tableau interactif) étaient aussi des technologies intéressantes à découvrir.
MESNIER Vincent
Durant ce projet de 8 semaines, j’ai essayé d’apporter ma bonne humeur et mes compétences dans le domaine de la programmation (au niveau des langages web tel que JavaScript). J’ai travaillé dans un premier temps avec tout le groupe pour comprendre l’existant (ce qui a été fait et comment cela marcher) pour ensuite travailler essentiellement avec Sébastien Toussaint sur le jeu que nous avons ajouté (le snake). J’ai aussi participer à la conception du chat entre les utilisateurs de l’application. Globalement, nous étions tous concerné par toutes les parties du projet (par exemple pour aider un collègue) Dans notre groupe de projet, le dialogue a été facile car nous avons eu l’habitude de travailler ensemble durant ces 3 années à Polytech. Pour les sujets où il y a eu des débats techniques, les discussions étaient constructives et chacun a pu contribuer à ces discussions. Le fait que nous ayons une bonne complicité a facilité beaucoup de chose durant ce projet tel que l’entraide et la communication ce qui a rendu ces semaines de travail agréable et plutôt efficace.
Après avoir étudier l’existant et définit nos taches sur lesquels nous allions travailler, nous avons reparti les taches en fonction des compétences de chacun. Il n’y a pas eu de soucis là-dessus. Nous avions utilisé Git pour tout ce qui est la gestion de version.
Concernant la ponctualité, nous nous donnions rendez vous à la FabLab sur le campus chaque jour a une horaire fixe. Cependant nous étions assez souples au niveau des horaires. Tant que chacun faisait ce qu'il avait à faire et était là suffisamment souvent pour que l'on discute.
Du faite que nous nous connaissions bien, Il y a eu une bonne ambiance et nous avons travailler de manière plutôt efficace. Ce projet m’a beaucoup appris au niveau des langages WEB. Le sujet était plutôt motivant et intéressant.
Un point qui a été important dans ce projet a était, de mon point de vue, d’avoir une bonne équipe. Je pense que notre équipe, en regroupant des gens qui ont déjà̀ travaillés ensemble et qui se connaissent bien, a été́ un atout pour le projet. De plus la bonne humeur dans le groupe m’a motivé a donner le meilleur de moi même. Le faite de découvrir une technologie tel que NodeJS m’a aussi encourager à travailler.
SAUSSAC Thibault
Le projet Smart ClassRoom est pour moi l’aboutissement des 3 années passé à Polytech Grenoble. Ce projet innovant nous a permis de prendre en main de nouvelles technologies et d’apprendre à gérer les conflits, le stress, et surtout le travail de groupe.
Je me suis beaucoup investi dans la vie du groupe, notamment en récupérant en voiture les membres du groupe pour ne pas leur faire perdre du temps dans les transports en commun. De plus j’ai fais le choix de rapporter ma machine à café personnel. L’intérêt a été d’apporter un climat convivial et de pouvoir boire un café ensemble pour se poser des questions entre nous. Cela nous a apporté beaucoup de cohésion.
De plus je n’ai pas hésité à m’occupé de la partie réseau, c’est à dire branchement des tables et leurs configurations afin que les autres membres du groupe puissent se focaliser sur l’implémentation du code.
Au niveau de la communication à l’intérieur du groupe, je me suis focalisé sur une communication lors des pauses café ou durant la pause déjeunée à midi. Cependant si un problème me bloque depuis un certain temps je n’ai pas hésité à demander de l’aide à mes collègues qui ont toujours étaient à l’écoutent. Dans le groupe nous avons toujours pensé qu’il était plus efficace de travailler ensemble plutôt que de ce renfermé sur soit même. Les membres du groupe sont très à l’écoute puisque les décisions ne sont pas prises par le chef de projet mais par toute l’équipe.
Au niveau de l’organisation, nous avons utilisé la méthode SCRUM avec des sprints de 1 semaines ce qui m’a permis de montrer à l’équipe mon évolution toute les semaines et bien sur de voir l’évolution des autres membres. Avec les tables tactiles à notre disposition il nous a été facile de faire les stand-up tous les matins afin de donner mes objectifs du jour et les difficultés que j’ai rencontré. Le « Travailler ensemble » nous a permit, de ne pas rencontré de difficultés particulière pendant l’intégration de toutes les parties du projet.
Aucun problème dû à la ponctualité puisque je récupérer l’ensemble des membres en voiture celle à permit d’éviter le manque de ponctualité. J’ai cependant eu quelque fois un peu de retard pour les récupérer mais cela était souvent du au bouchons dans le centre de Grenoble.
Le projet c’est très bien passé dans l’ensemble, le travail en équipe n’a pas était un problème et nous avons su nous organiser et gérer au mieux l’entente dans le groupe. Le projet étant assez libre et les profs très peu disponibles nous avons énormément gagné en autonomie et en estime de soit.
N’ayant auparavant jamais fais du JavaScript j’ai pu apprendre un nouveau langage qui est de plus en plus demander sur un CV.
Au niveau de ma motivation durant le projet
Durant ce projet ma motivation à le plus souvent était importante mais quelques raisons personnelles ont engendré une baisse de motivation durant un certain temps. De plus au début du projet il a été très frustrant de ne pas avoir le code pour commencé, nous avions l’impression que personne n’était intéressé pour nous aider.
TOUSSAINT Sébastien
Depuis trois ans Polytech Grenoble et l'équipe pédagogique de l'université de Grenoble Alpe développent une Smart ClassRoom. Dans de le but contribué à ce projet nous avons créer une équipe de quatre étudiants de Polytech et deux étudiants des DUT Réseaux et Télécom.
L'équipe au sein du quelle je travail est mon équipe depuis ma première année à Polytech. C'est pour cela que l'entente avec les membres du groupe étaient sans problème. J'ai eu beaucoup de mal à me lancer dans le projet à cause des retards au seins des présentations des architectures et des difficultés à trouver un sujet à réaliser. Après avoir définit un sujet précis nous avons divisé les taches. Par la suite j'ai pu vraiment me mettre dans le projet.
Au niveau de l'organisation on était dans une attitude d'entraide. La séparation des taches nous permettait d'avoir une vision séparer du code. Ceci est très utile car si l'un d'entre nous était bloqué il posait une question, qui était répondu par la personne en charge de la partie du code mis en question. Ensuite pour la réalisation des objectifs nous avons utiliser des techniques « agiles » vu en cours de Génie Logiciel, pour juger l'avancer de notre projet. Ceci était super bien car ça nous a permis de bien structurés notre projet. Concernant les étudiants de DUT, le fait qu'ils n'aient pas de journées banalisés pour le projet à fait que nous les avons pas vu souvent. Donc nous avons essentiellement travailler par l’intermédiaire des mails et autres outils de communication à distance.
Au niveau de la communication avec les autres acteurs du projet spécialement les encadrants. Cela s’est bien passé avec des prises de réunions très fréquente.
Durant le projet j'ai été confronté à plusieurs problèmes. J'ai sollicité l'aide des étudiants qui ont contribué au projet l'année dernière. Ils ont à chaque fois réussi a m'aider.
En résumé le fait d'avoir déjà plusieurs fois travaillé avec les membres de mon équipe m'a permis de pleinement m'épanouir dans le projet. Mon seul regret est de ne pas avoir réussi à travailler plus avec les étudiants de DUT.
Remerciements
Nous tenons à remercier et témoigner toute notre reconnaissance à Polytech GRENOBLE, l’Université Grenoble Alpes pour la qualité de leur formation et aux personnes suivantes, pour l’expérience enrichissante et pleine d’intérêt qu’ils nous ont faite vivre durant ces semaines ainsi que pour l’aide et les conseils qu’ils nous ont apportés lors des différents suivis :
A Monsieur Didier DONSEZ, professeur tuteur, pour ces différents conseilles et ces idées toujours plus innovantes.
A Monsieur Jérôme MAISONNASSE, Responsable de la FABLAB MSTIC, pour sa présentions, son aide dans la récupération du projet et ces conseilles par rapport à l’organisation du projet.
A l’ensemble de l’équipe pédagogique de Polytech Grenoble pour leurs différents cours nous ayant aidé dans le déroulement du projet.
Références
Matériels fournis
- MAG3110 Triple Axis Magnetometer Breakout Module
- Lecteur NFC
- ACS ACR 122 x1
- SCL3711 x4
- Tags NFC MiFare