ECOM RICM5 Groupe1
Cette page wiki se veux être une fiche de suivi intéractive du projet eCOM du groupe 1 de la promotion RICM5 2013: STL Agora. Intéractive, car nous suivons pour ce projet une méthodologie de type Agile. Revenez donc régulièrement consulter cette page pour suivre les dernières évolutions, mises à jour et modifications du projet ! Si le sujet de notre site vous plait, que vous avez des questions ou remarques, n'hésitez surtout pas à nous contacter :)
Le projet eCOM en RICM5
Le projet eCOM réalisé par l'ensemble des étudiants de RICM5 a pour but de réaliser la mise en place d'un veritable site de e-commerce de A à Z, du choix du produit à vendre à la mise en place du produit fini sur un serveur de production cloud. Le premier intêret est la mise en pratique de l'ensemble des enseignements jusque là apportés, que ce soit :
- en genie logiciel : architecture, conduite de projet agile, tests, documentation, respect de critères de qualité
- en interfaces et interactions homes-machines : critères ergonomiques
- en applications et architectures réparties : développement d'une application résistante à la charge et aux pannes
- en bases de données
Le second atout est l'environnement technologique utilisé, puisque JEE est largement utilisé dans l'industrie aujourd'hui. Une première experience avec cette technologie est un vraie plus pour les étudiants en fin de formation.
Il est demandé de mener le travail selon deux axes en parallèle, et de rédiger en consequence plusieurs documents :
- une partie IHM: cahier des charges, dossier de conception et d'évaluation IHM
- une partie Système : dossier de conception et d'évalution Système
L'ensemble des documents cités est disponible dans la dernière partie de cette page (Documents).
Le projet d'une durée de 3 mois environ, est à réaliser lors des temps libres des étudiants ou de certains créneaux réservés le mardi après-midi. Un fort suivi de l'équipe pédagogique sera réalisé tout au long du projet.
Choix du sujet : pourquoi STL-Agora ?
Avec l’avènement des imprimantes 3D, une véritable révolution est en marche. Il est désormais possible, depuis chez soi, de créer ses propres objets. Malgré le fait qu’il en soit encore à ses balbutiements, de nombreux analystes affirment que le marché de l’impression 3D va bousculer nos habitudes.
La première d’entre elle, évidemment, sera notre manière de consommer. Nous n’aurons plus besoin de nous déplacer en magasin pour acheter nos produits du quotidien. De même que l’attente de la livraison suite à une commande sur internet n’existera plus : nos objets seront créés immédiatement à domicile depuis nos imprimantes personnelles. Les industriels devront revoir leur politique, s’adapter. Cette nouvelle technologie, qui leur permettra de s’affranchir de main d’œuvre, permettra la relocalisation. La personnalisation des objets va s’intensifier, puisqu’il en coutera sensiblement la même somme de fabriquer un objet de manière unique ou « de masse » (plus besoin de fabriquer de moules). Le consommateur, grâce à l’impression 3D, pourra s’armer contre l’obsolescence programmée : il sera possible de changer cette satanée petite pièce plastique cassée dans l’aspirateur et qui le rendait jusque-là bon pour la déchetterie. Enfin, de nouvelles perspectives vont émerger au fur et à mesure des avancées technologiques : on parle déjà d’imprimer des organes dans les milieux médicaux …
La base de cette prouesse technologique est la représentation des objets par des plans 3D. Aujourd’hui, l’équipe projet STL-Agora vous propose de réaliser une plateforme web de vente et d’acquisition de plans pour imprimantes 3D.
Aujourd’hui, le format standard des fichiers pris en entrée des imprimantes 3D est STL. On peut, depuis n’importe quel logiciel de modélisation 3D, créer ou convertir ses plans dans ce format. Pour le terme Agora, on rappelle sa définition : « dans la Grèce antique, désigne le lieu de rassemblement, le marché de la cité ». Ces deux termes résument tout à fait l’idée du site, qui veut devenir LE marketplace du web concernant les plans 3D.
L'équipe projet
Autour de ce projet s’est fédéré un groupe de quatre élèves ingénieurs issus de la filière Réseaux Informatiques et Communication Multimédia (RICM) de l’école Polytech Grenoble. Cette équipe dispose de compétences complémentaires, car deux de ses membres font partie de l’option Multimédia (Elisa et Rebecca) et les deux autres de Système (Nicolas et Jean-François). Voici la répartition des rôles au sein de l’équipe :
Suivi des principes de la méthode Agile Scrum
Comme précisé plus haut, l'équipe STL-Agora suivra une méthodologie de gestion de projet agile, et plus particulièrement les principes de Scrum. Nous opterons pour un scrum master tournant entre les trois membres du groupe (un scrum master ne peut en aucun cas occuper la place de chef de projet, Nicolas ne sera donc jamais responsable de la bonne application de la méthode scrum). Étant relativement novice dans la gestion de projets utilisant la méthode scrum, l'équipe a choisi cette technique afin de permettre à tous ses membres de s'y former. La durée des sprints sera de deux semaines, car cela nous a paru être la période la plus adaptée (1 semaine aurait été trop courte, car nous ne travaillons pas à plein temps sur le projet, et 3 semaines auraient été trop longues pour s’adapter efficacement à Scrum). Nous allons réaliser deux séances de poker planning, en début de phase de conception. Pour l'une d'entre-elles, nous avons utiliser une application web assez simple et intuitive : http://www.planningpoker.com La repartition temporelle de chaque scrum master est précisé dans la partie planning de cette page.
Choix techniques
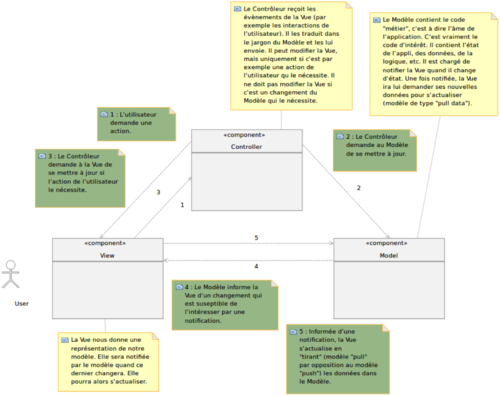
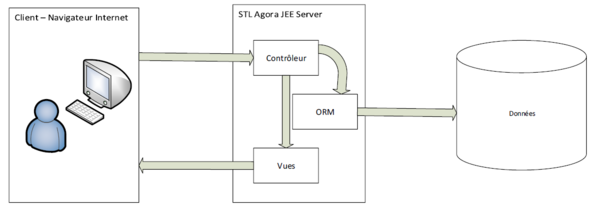
L’application STL agora devra être réalisée en utilisant Java Entreprise Edition développé par l’entreprise Oracle. L’application devra respecter le paradigme de programmation MVC. La plateforme devra respecter l’architecture 3-tiers suivante :
Spécifications côté système
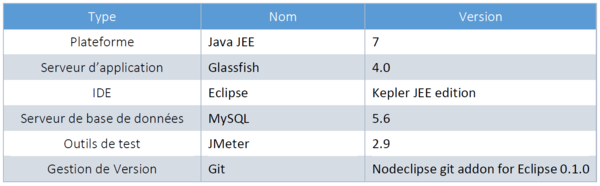
Dans ce tableau nous vous présentons nos choix techniques pour le développement et la mise en production de notre application :
De plus l’ensemble de la plateforme sera mise en production sur la plateforme de Cloud Microsoft Azure, en utilisant une machine virtuelle Ubuntu Server 13.04.
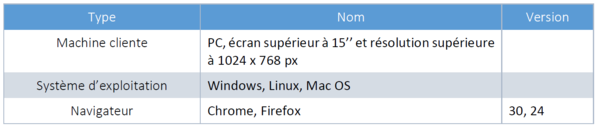
Spécifications côté client
Suivi de l'avancement du projet
Sprint 1: du 14 septembre au 7 octobre
Scrum Master: Jean-François
- Compréhension du projet: analyse de ce qui nous est demandé
- Choix d'un sujet pour notre site: STL Agora
- Elaboration d'un questionnaire pour confirmer que notre idée est porteuse (il y a un marché) et étude de nos futurs potentiels clients (habitudes, préférences d'achat sur internet)
- Rédaction du cahier des charges
Sprint 2: du 8 octobre au 19 octobre
Scrum Master: Elisa
- Rédaction du dossier de conception IHM
- Consensus au sein du groupe sur les technologies et outils à utilizer (JSF, Glassfish, Eclipse Kepler, GIT ...)
- Auto-formation sur ces technologies (lecture de tutoriels, realization de mini-TPs)
- Conception de la base de donnée
Sprint 3: du 22 octobre au 2 novembre
Scrum Master: Rebecca
- Mise en place de l'architecture du projet (Maven notamment)
- Finitions de la Base de données
- Rédaction du dossier de conception IHM
Sprint 4: du 4 novembre au 15 novembre
Scrum Master: Jean-François
- Développement système (mise en place des EJB, DAO, ManagedBean)
- Tests unitaires sur la base de données
- Développement d'une première version de la feuille de style CSS
Sprint 5: du 18 novembre au 29 novembre
Scrum Master: Rebecca
- Développement du script de remplissage de produits aléatoires dans la BD
- Développement système
- Tests (jusqu'à 50 000 produits injectés)
- Première version de l'IHM (IHM statique, pas de liens entres pages, pas de recuperation de données des beans)
Sprint 6: du 2 décembre au 13 décembre
Scrum Master: Elisa
- Déploiement sur Azure
- Développement système, corrections de bugs divers
- Ajout du module de recherches de produits
- Développement de l'IHM finale dynamique
- Tests divers
Sprint 7: du 13 décembre au 19 décembre
Scrum Master: Jean-François
- Redaction du dossier d'évaluation IHM
- Préparation des soutenances IHM et Système
- Tests
- Benchmark de l'application
- Questionnaire avec des utilisateurs pour l'évaluation de l'application
- Soutenances et rendu final du projet
Rendu Final
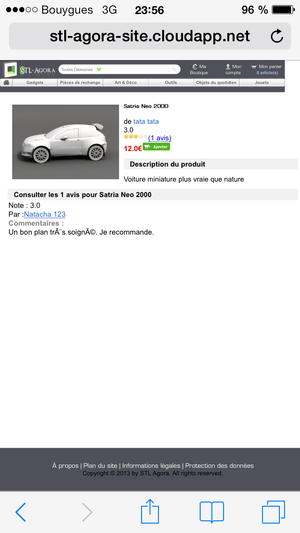
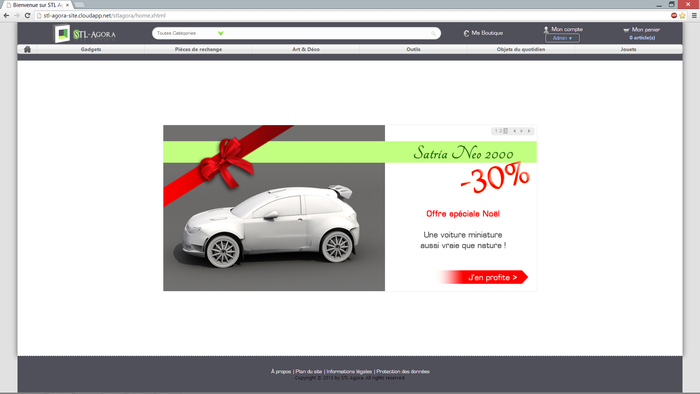
Nous avons réussi en quelques semaines à réaliser une application web de e-commerce basique mais totalement fonctionnelle. Vous pouvez consulter le résultat en vous rendant sur la version déployées sur Azure, en suivant ce lien: http://stl-agora-site.cloudapp.net/stlagora/home.xhtml. Une version sécurisée (https) existe: suivre ce lien.
Voici le rendu final sur deux types de supports:
Documents
Partie IHM :
Partie Système:
- Dossier de conception système
- Dossier d'évaluation système
- Slides de la soutenance système