PROJET-INFO5 1819 EDCampus: Difference between revisions
Zoran.Chanet (talk | contribs) (→Zoran) |
Zoran.Chanet (talk | contribs) |
||
| Line 213: | Line 213: | ||
* Lecture de la [https://phpunit.readthedocs.io/en/8.0/ documentation de PHPUNit.] |
* Lecture de la [https://phpunit.readthedocs.io/en/8.0/ documentation de PHPUNit.] |
||
Après un travail de recherche, nous nous sommes rendu compte que PHPUnit |
Après un travail de recherche, nous nous sommes rendu compte que PHPUnit allait être difficile à mettre en place sur le backend du projet. En effet, toutes les fonctions sont en ''static'' et il est impossible de mocker les fonctions statiques avec PHPUnit. Il faudrait donc revoir l'architecture du code pour mocker le statique, et donc remplacer les appels à la base de données par des appels simulés. Cela éviterait d'avoir à créer une base externe accessible ou construire une base dans le runner du pipeline. Cependant cela est trop long a mettre en place sachant que l'on arrive sur la fin du projet, donc nous avons donné priorité à la vitrine, suite à une réunion avec les membres de Disrupt campus. |
||
La vitrine est un endroit où le public (étudiants/professeurs/entreprises) |
La vitrine est un endroit où le public (étudiants/professeurs/entreprises) peut consulter les projets réalisés ou en cours. Cette vitrine se décompose en un endroit ou l'on peut consulter la liste des projets d'une université, et des pages de projet individuelles avec une image, une description et les livrables. |
||
=== 07/03/19 === |
=== 07/03/19 === |
||
Revision as of 12:12, 11 March 2019
Le projet en quelques mots
La plateforme EDCampus est une plateforme de gestion de projet développé par Disrupt Campus Grenoble. La plateforme est actuellement en train d’être soumis à la fondation Eclipse afin d’être mise en open source sous licence Eclipse. Dans le cadre du projet Disrupt Campus, les étudiants sont invités à contribuer à la plateforme. Dans le cadre de vos formations c’est une vraie plus value de contribuer à de réels projets plutôt qu’à des projets one-shot qui seront mis à la poubelle sitôt votre soutenance terminée. EDCampus est donc une opportunité de contribuer au logiciel libre et à la fondation Eclipse (et de s'assurer une jolie ligne sur son CV plutôt qu'un projet qui sera aussi vite oublié que l'ECOM !).
L'équipe et leurs rôles
- GEOURJON Anthony - Chef de projet (EXT)
- CHARLOT Servan - Chef de groupe
- CHANET Zoran - Responsable DevOps
Roadmap
- 20-22 février 2019 : Hack Ton Campus, la plateforme EDCampus sera utilisée pour la gestion des défis.
- Avril 2019 : Projet pilote, un projet mêlant une entreprise, l'UGA et des étudiants servira de test à la plateforme.
- Septembre 2019 : Mise en production globale.
Carnet de bord
Semaine 1
28/01/19
Assignation du sujet EDCampus.
29/01/19
- Rencontre avec Anthony au Fablab, presentation du sujet, des enjeux, et de la roadmap
- Installation du projet
- Difficultés dues au DNS des réseaux universitaires (impossible de télécharger le contenu nécessaire depuis les containers)
30/01/19
Servan
- Correction de la fonction
app/shared/main.js $scope._getProjectParent()qui ne marchait pas du tout. Il y avait une faute dans la plupart des variables qui s'appelaientcurrentParentProjectau lieu decurrentProjectParent. - Correction de la fonction
app/shared/main.js $rootScope._checkProject()qui oubliait un paramètre dans son appel à$scope._setProject().
Zoran
- Assignation d'une première tâche : réparer la création d'un projet indépendant
- Découverte du code du projet
- Poursuite de l'arborescence des appels depuis le bouton jusqu'à l'appel à la base de données
01/02/19
Servan
- Assignation de la tâche consistant à réparer le système de fichier.
- Exploration du systeme de fichier et son implementation.
Zoran
- Production d'une méthode permettant des logs personnalisés
- Recherches sur le rewriting d'URL
- Correction du problème (lié au rewriting)
- Production d'une fiche explicative de la solution
Semaine 2
04/02/19
Servan
Correction des bugs suivants :
- Affichage des fichiers du portefeuille père ssi il y a au moins un fichier présent dans le projet fils.
- Dans le backend, la fonction qui get les fichiers exécutait un
return falseavant de get les fichiers parents dans le cas ou il n'y avait pas de fichier à la base.
- Dans le backend, la fonction qui get les fichiers exécutait un
- N'actualise pas la liste des fichiers si on supprime le dernier fichier.
- Tous les dossiers sont affichés comme des fichiers. Lors de la première sélection à la souris, si on sélectionne le fichier-dossier, il se transforme en dossier et on peut y accéder. Rien ne se passe pour les sélections suivantes.
- Dans le backend, un paramètre était traité comme chaîne de caractère alors qu'il représentait un booléen. Le résultat de ça est que l'on entrait dans la mauvaise partie d'un if, qui exécutait la mauvaise requête SQL nous privant de l'information concernant le type de fichier lu (un dossier est un type de fichier).
- Le bouton qui permet de revenir en arrière, sortir du dossier ne fonctionne pas.
- On ne peut pas entrer dans un dossier hérité.
Zoran
- Assignation de la mise en place de techniques DevOps
- Recherches sur la mise en place de pipeline dans GitLab : voir compte-rendu
- Mise en place d'un pipeline à chaque push
- Production d'un tutoriel de création de runner GitLab : voir tutoriel
- Recherches sur SonarQube et les tests unitaires
- Priorisation de SonarQube
05/02/19
Servan
- Correction d'un bug qui faisait que lors de la suppression d'un dossier, les fichiers à l'intérieur ne sont pas supprimés (le champ statut dans le BDD ne passe pas à 0).
- La fonctionnalité de suppression récursive n'était pas implémentée dans
File.php.
- La fonctionnalité de suppression récursive n'était pas implémentée dans
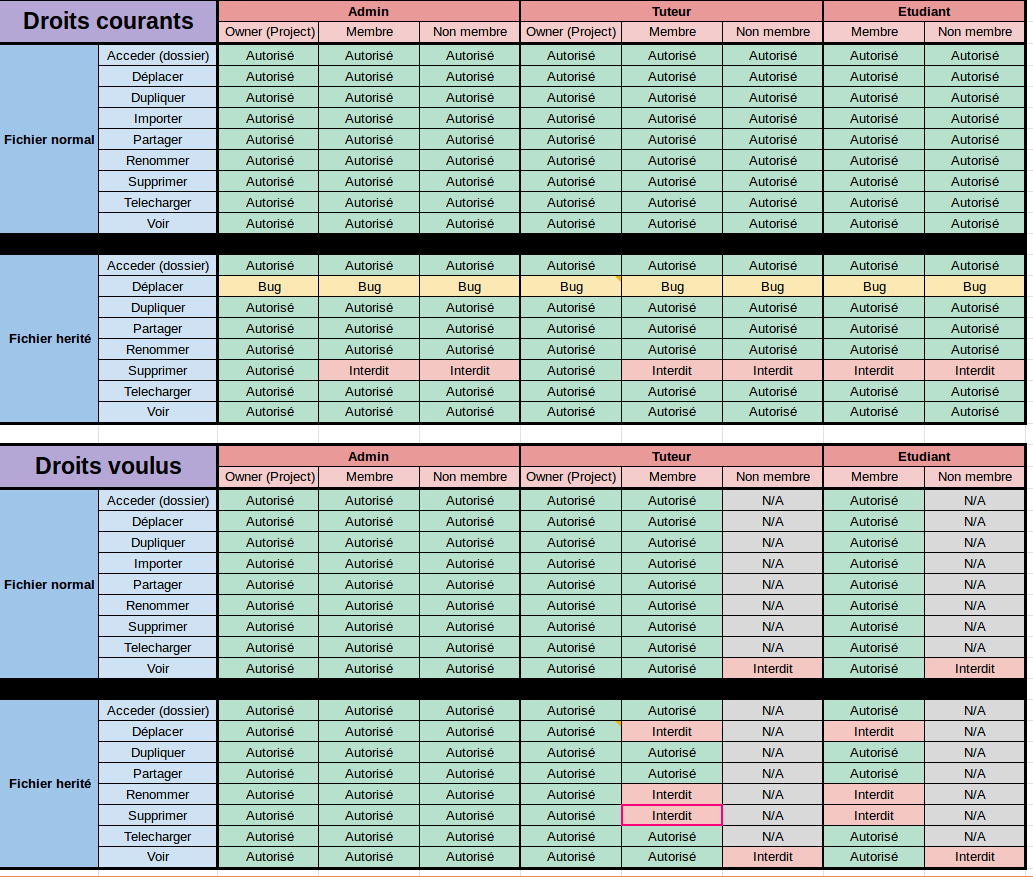
- Début de l'analyse du système de droit des utilisateurs (Administrateur/Tuteur/Elève) sur les fichiers et dossiers (hérités ou non).
Zoran
- Compréhension des scanners sonar : voir compte-rendu
- Mise en place d'un scan dans le pipeline
- Nécessité d'un serveur sonar exposé
- Décision d'utiliser SonarCloud
- Configuration du scanner pour envoyer le rapport dans le bon projet sonarcloud
- Réussite du premier scan
06/02/19
Servan
Suite de la correction du système de droits des fichiers/dossiers.
- Correction d'un bug qui faisait que les utilisateurs ne peuvent pas entrer dans les dossiers hérites (ou télécharger les fichiers hérites).
- Le check de droit se fait dans une fonction qui check d'abord le
ownerId, puis leprojectIdet puis enfin si le fichier appartient à un parent. Pour cela elle fait appel à la base pour récupérer la relation d’héritage. IL y avait une erreur de comparaison entre le résultat de la requête et les information fichier (erreur de type parce que PHP).
- Le check de droit se fait dans une fonction qui check d'abord le
- Analyse complète du système de droit création d'un tableau explicatif de l'état actuel et l'état voulu.
- Suite au tableau, mise en place de la protection des fichiers hérités.
- Ajout d'une vérification sur le
projectId, empêchant les utilisateurs non propriétaires du fichier de le supprimer, renommer ou déplacer.
- Ajout d'une vérification sur le
Zoran
- Extension du scan sonar dans le pipeline à toutes les sections du projet
- Affichage de badges d'état du pipeline sur la page de présentation de chaque section du projet
- Reprise des recherches concernant les tests unitaires
- Tentative de systématisation des tests dans le pipeline
- Difficulté : les tests nécessitent des fichiers de configurations qui ne sont pas présents sur le repository git
- Recherche de contournement pour ne pas exposer des configurations privées dans le projet public
08/02/19
Servan
Suppression de la vue pour les non membres et correction partielle du système de droits.
- Lorsque qu'une commande est envoyée par le front-end vers le back-end, elle passe dans une fonction qui vérifie les droits (
Right.php checkRights($command)). La fonction compare la commande utilisée par l'utilisateur aux commandes que cet utilisateur a en général le droit d'utiliser. Le problème était que le tableau de commandes au sein de la fonction (permettant la comparaison) contenait des commandes mal formatées. J'ai donc corrigé celle qui m'intéressais pour empêcher les non membres d'un projet à consulter les fichiers, et j'en ai profiter pour corriger toutes les autres.
Zoran
- Configuration des scanners sonar dans le pipeline (redirection vers une branche du projet sonarcloud nommée selon la branche GitLab sur laquelle le pipeline est lancé)
- Aide à la correction du système de droits
- Réalisation de tâches mineures importantes pour le Hackaton
- Retirer la vidéo Waza de l'accueil de la plateforme
- Redirection de l'utilisateur vers la plateforme lorsqu'il accède à l'url du dossier : Apache mod_rewrite
- Correction de l'url donné lors de l'appel au service de mails pour la validation de compte
Semaine 3
12/02/19
Servan
- Systeme de droits entierement corrigé pour le cas des fichiers.
- Privilèges administrateurs.
- Dans la fonction qui verifie les droits
Right.php checkRights($command), le cas de l'administrateur n'était pas vraiment traité. Il y avait un verification pour empecher tout utilisateur non administrateur d'executer une commande administrateur, mais sinon l'administrateur était traité comme un utilisateur lambda. J'ai donc ajouté un test permettant de donner les pleins pouvoirs. Presque. Il fallait aussi ajouter un test dans la fonctionFile.php _checkFileAccess(...)qui pour certaines actions sur les fichiers, agit comme une surcouche à la fonctioncheckRights(ce qui permet entre autres des actions sur les fichiers hérités pour le tuteur et les membres).
- Dans la fonction qui verifie les droits
- Cas du déplacement de fichier hérités.
- Avec l'accord d'Anthony, on a conclu que le déplacement de fichier hérité était une mauvaise idée, donc cela reste non autorisé, même pour les admins.
- Privilèges administrateurs.
- Correction du fait que les fichiers ayant un numero pour nom ne peuvent pas être supprimés.
- Les appels à la base effectuait une comparaison avec un
LIKEau lieu d'un=dans la requête SQL, ce qui ne marchait pas dans le cas présent.
- Les appels à la base effectuait une comparaison avec un
- Correction du fait que les fichiers ayant un numero pour nom ne peuvent pas être renommés.
- Le nom du fichier est traité et enregistré par le fichier JS, qui est non typé donc il decide que si le nom n'est que des numeros, alors ce ne sera pas une string. Or pour renommer le fichier, on veux modifer la partie du nom qui est avant le point (de l'extension), donc on fait un appel à
name.lastIndexOf(".");, qui s'execute eclusivement sur une string. J'ai donc realisé un.toString()sur le nom à chaque fois que necessaire.
- Le nom du fichier est traité et enregistré par le fichier JS, qui est non typé donc il decide que si le nom n'est que des numeros, alors ce ne sera pas une string. Or pour renommer le fichier, on veux modifer la partie du nom qui est avant le point (de l'extension), donc on fait un appel à
- Correction du fait que lorsque l'on supprimait un fichier dans un dossier, on était renvoyé à la racine du projet plutot que dans le dossier.
- Il manquait un paramètre (le dossier) à la fonction
getFiles(...)appalée après la suppréssion.
- Il manquait un paramètre (le dossier) à la fonction
- Transformation du bouton "Ajouter" en deux boutons, un pour les dossiers, un pour les fichiers.
Zoran
- Mise à Jour de templates de mail (>100 templates)
- Remplacement des références à Waza Education par EDCampus
- Production d'une banière et remplacement de l'ancienne
- Tests des fichiers de configuration des tests unitaires
- Recherches sur le passage de l'HTTP vers HTTPS avec Let's Encrypt : voir le résumé rapide
- Choix d'utilisation de Certbot
13/02/19
Servan
Nouvelle tâche assignée : Améliorer les tâches, faire en sorte que si un nom est placé sur un label d'une couleur au sein d'un projet, tous les labels de cette couleur auront ce même nom.
Zoran
- Sauvegarde de la base de données de l'ancienne plateforme
- Passage de l'ancienne plateforme de l'HTTP à l'HTTPS
- Réparation de la configuration d'Apache
- Génération des certificats
- Configuration d'Apache pour l'HTTPS
14/02/19
Servan
- Backend corrigé, on ne peux plus créer une tache d'un nom au choix si il y a deja une tache de cette couleur avec un nom dans le projet.
- Etude approfondie du front-end et du systeme evenementiel pour corriger les defauts de mise à jour.
Zoran
- Recherches sur l'utilisation de Let's Encrypt avec Docker
- Découverte et compréhension d'une image existante
- Tentative de passage de l'HTTP à l'HTTPS dans un Docker
- Sur la VM de l'ancienne plateforme (pour ne pas briser la version en prod)
- Fusion du Dockerfile existant et du Dockerfile de l'image trouvée
15/02/19
Servan
- Correction superficielle des problemes des mise a jour a de la vue du systeme de tache. Le soucis etant que les taches et le petit menu qui indique les details ne sont pas le même module et n'interagissent pas vraiment entre eux, donc on ne peux pas actualier l'un depuis l'autre.
- Correction du fait que dans le systeme de fichier, on ne pouvait pas délacer un fichier/dossier vers le dossier parent en le glissant sur la flèche retour.
- Le soucis venait du fichier html, qui avait l'air correct mais la variable qu'il etait censé recuppérer renvoyait undefined au lieu de l'identifiant du dossier parent.
Zoran
- Poursuite de la tentative d'utilisation de Let's Encrypt avec Docker
- Succès de la création de certificat
- L'HTTPS ne fonctionne toujours pas (sans doute à cause de la configuration d'Apache)
Semaine 4
Hack ton campus.
Semaine 5
05/03/19
Servan
- Correction d'un bug trouvé lors que hackaton qui empêchait les étudiants de télécharger un fichier hérité appartenant à un tuteur.
- Début d'un travail sur les tests unitaires du backend. Le but est de vérifier les tests existants, essayer de les faire fonctionner, et s'en inspirer pour en créer d'autres et à terme, couvrir tout le code.
Zoran
- Succès de la mise en place d'HTTPS dans un docker
- Modification de
docker-compose.ymlpour lier les ports 443 de l'hôte et du conteneur - Finalisation de la configuration d'Apache dans le conteneur
- Modification de
06/03/19
Servan et Zoran
- Lecture de la documentation de PHPUNit.
Après un travail de recherche, nous nous sommes rendu compte que PHPUnit allait être difficile à mettre en place sur le backend du projet. En effet, toutes les fonctions sont en static et il est impossible de mocker les fonctions statiques avec PHPUnit. Il faudrait donc revoir l'architecture du code pour mocker le statique, et donc remplacer les appels à la base de données par des appels simulés. Cela éviterait d'avoir à créer une base externe accessible ou construire une base dans le runner du pipeline. Cependant cela est trop long a mettre en place sachant que l'on arrive sur la fin du projet, donc nous avons donné priorité à la vitrine, suite à une réunion avec les membres de Disrupt campus.
La vitrine est un endroit où le public (étudiants/professeurs/entreprises) peut consulter les projets réalisés ou en cours. Cette vitrine se décompose en un endroit ou l'on peut consulter la liste des projets d'une université, et des pages de projet individuelles avec une image, une description et les livrables.
07/03/19
Servan
Zoran
08/03/19
Servan
- Archéologie sur le prototype de vitrine.
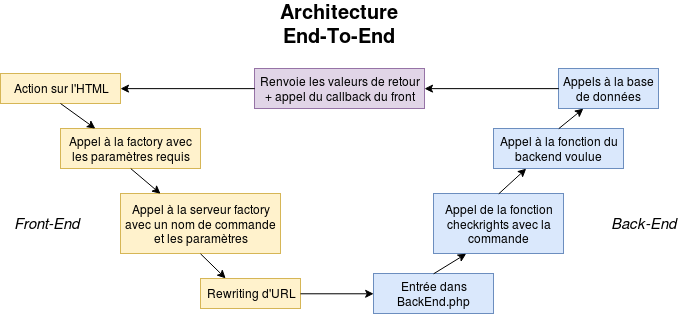
- Rédaction de documentation générale sur l'architecture End-To-End du projet (ci-dessous).
Détails de la fonction checkRights :
- La commande en cours est envoyée à
checkRightssous forme de string. - On vérifie d'abord si elle fait partie des commandes publiques, que l'on peux exécuter lorsque l'on a pas de session. (Via une comparaison avec un tableau contenant toutes les commandes publiques.)
- Si ce n'est pas la cas, on récupère ensuite les informations de session et l'identifiant utilisateur.
- Si on ne trouve pas d'utilisateur, on regarde si on essai d’accéder a une page publique, sinon on bloque l'accès.
- On a maintenant un utilisateur avec une session, qui essaie d'agir sur une page non publique.
- On vérifie si l'utilisateur est super-administrateur.
- On vérifie si l'utilisateur essai d’exécuter une commande administrateur, en tant qu'administrateur.
- Puisque la page est non-publique et que l'on est pas administrateur, il s'agit forcement d'une page de projet.
- On vérifie si l'utilisateur est propriétaire du projet parent et que cette commande est autorisée.
- On vérifie si l'utilisateur est membre du projet parent et que cette commande est autorisée.
- On vérifie si l'utilisateur est propriétaire du projet courant et que cette commande est autorisée.
- On vérifie si l'utilisateur est membre du projet courant et que cette commande est autorisée.
- Si aucun des tests ci dessus n'a raté (ou n'a déjà accordé l'accès), on accorde l'accès.